Все слышали о том, что PHP создан, чтобы умирать. Так вот, это не совсем правда. Если захотеть — PHP может не умирать, работать асинхронно, и даже поддерживает честную многопоточность. Но не всё сразу, в этот раз поговорим о том, как сделать чтобы он жил долго, и поможет нам в этом атомный реактор!
Рубрика «Веб-разработка» - 59
Атомный реактор в каждый сайт
2015-03-03 в 7:33, admin, рубрики: async, cleverstyle, cmf, cms, HHVM, php, React, ReactPHP, Веб-разработка, метки: phpКак создавать и зарабатывать на SaaS | Часть 14 | Кувырки с ценами
2015-03-02 в 20:20, admin, рубрики: DentalClod, SaaS, SaaS / S+S, автоматизация в медицине, Блог компании Dental Cloud Inc, Веб-разработка, Облачные вычисления, разработка, разработка облачных сервисовИ да, продолжаю свою серию исключительно практических постов о SaaS. Пока инженеры команды заканчивают сборку и тестирование довольно нишевого cтартапа DentalCloud позволю себе в рамках NPD (new product development) порассуждать о том, как мы подошли к вопросам а) ценообразования б) методах формирования тарифных планов для сервиса. DC мы анонсируем позже, ну и надо ли просто анонсировать его на уважаемой аудитории Хабрахабр, даже не знаю.
Как JavaScript Grid работает с протоколом OData
2015-03-02 в 18:25, admin, рубрики: javascript, json, odata, rest, rest api, RESTful, restful api, Блог компании NitrosData, Веб-разработка, интерфейсы, ПрограммированиеВ прошлой статье мы упоминали, что:
В настоящее время существует большое количество библиотек, поддерживающих протокол OData, и каждый день появляются новые. В частности, с OData работают такие JavaScript библиотеки, как Kendo UI, DevExtreme Web, Syncfusion HTML5 controls, Infragistics HTML5 controls, OpenUI5, Wijmo, JayData, Breeze.js, datajs, ODataJS, angular-odata, и т.д.
Многие из этих библиотек существенно упрощают разработку сложных приложений благодаря стандарту OData. Например, достаточно грид контролу указать URL к серверу OData и все остальное он сделает сам: пэйджинг, сортировку, добавление- модификацию-удаление записей, фильтрацию данных, группировку и т.д.
Мы подготовили примеры того, как гриды работают с OData.
- http://nitrosdata.com/samples_kendo_ui_grid1.html — Kendo UI Grid.
- http://nitrosdata.com/samples_kendo_ui_grid2.html — Kendo UI Grid с виртуальным скроллингом вместо пэйджинга.
- http://nitrosdata.com/samples_devexpress_grid.html — DevExtreme Data Grid.
- http://nitrosdata.com/samples_syncfusion_grid.html — Syncfusion Grid.
Основные запросы грида к серверу:
- Получить общее количество записей, удовлетворяющих некоторому условию.
- Получить выборку из общего набора записей для показа на одной странице.
- Получить весь набор записей.
- Отсортировать записи по одному или нескольким полям.
- Отфильтровать записи по некоторому набору условий.
- Добавить новую запись.
- Модифицировать запись.
- Удалить запись.
- Batch update – добавление, изменение и удаление группы записей.
Рассмотрим детальнее основные запросы на примере
Читать полностью »
Ещё один пост о сборке front-end проекта
2015-03-02 в 12:36, admin, рубрики: babel, browserify, css, ES6, gulp, html, jade, javascript, stylus, Веб-разработка 
Я потратил прилично времени на структуризацию и автоматизацию сборки фронта. Задача это интересная и стоит того, чтобы о ней рассказать.
Что умеет делать сборщик:
- Собирать front-end проект для development & production окружений.
- Собирать по несколько js/css бандлов на проект.
- Использовать стиль CommonJS модулей в браузере.
- Использовать ES6-синтаксис.
- Спрайты, картинки и многое другое
Все по графику: как мониторинг активности пользователей на главной Mail.Ru помогает жить и решать проблемы
2015-03-02 в 11:28, admin, рубрики: mail.ru, Блог компании Mail.Ru Group, Веб-разработка, главная страница, статистика, Тестирование веб-сервисов, метки: главная страницаГрафик активности пользователей на главной странице Mail.Ru — это своего рода термометр, причем сверхчувствительный. Порой аудиторные показатели отражают проблемы, которые возникли у другого большого интернет-сервиса, или же показывают реакцию на какие-либо важные события в общественной жизни.
О том, как мы используем мониторинг пользовательской активности для решения проблем, а также о других его применениях, которые мы нашли, я расскажу в этой статье.
За тем, как работает главная страница, мы следим по техническим графикам:
- График времени загрузки страницы по блокам. Мы смотрим не только на общее время загрузки главной страницы, но и на показатели по отдельным ключевым блокам — Почта, Новости и т.п.
- График «рефрешей» (загрузки страницы из кеша). Он позволяет отличить увеличение аудитории по естественным причинам от перезагрузок страницы одними и теми же пользователями. Второе часто говорит о том, что пользователи столкнулись с какой-то технической проблемой.
Но зачастую мы видим, что поведение пользователей резко меняется, при этом на технических графиках отклонений нет. Чтобы иметь полную картину происходящего на главной странице, мы дополнили их графиками активности пользователей. Они показывают переходы с главной страницы на другие проекты. Мы отдельно мониторим и «большую» главную, и мобильные (у нас три мобильных версии — для разных моделей телефонов). В качестве бонуса мы получили своего рода термометр интереса пользователей к разным темам и событиям.
Читать полностью »
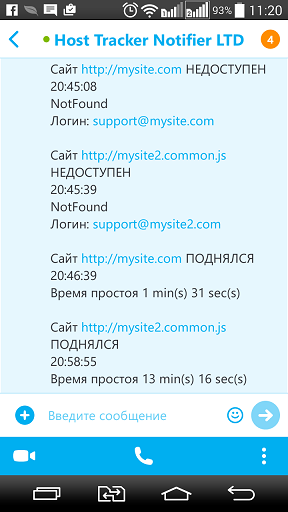
Как настроить бесплатные оповещения о проблемах с Вашим сайтом
2015-03-02 в 9:25, admin, рубрики: gtalk, Hangouts, host-tracker, instant messaging, monitoring, skype, website monitoring, Блог компании ХостТрекер, Веб-разработка, Серверное администрирование, Тестирование веб-сервисовХостТрекер предоставляет возможность получать оповещения о недоступности Вашего сайта через сервисы мгновенных сообщений как альтернативу СМС. Во-первых, это бесплатно, во-вторых, повышается надежность. Об особенностях использования — под катом.

Новый взгляд на хранение файлов и ссылок
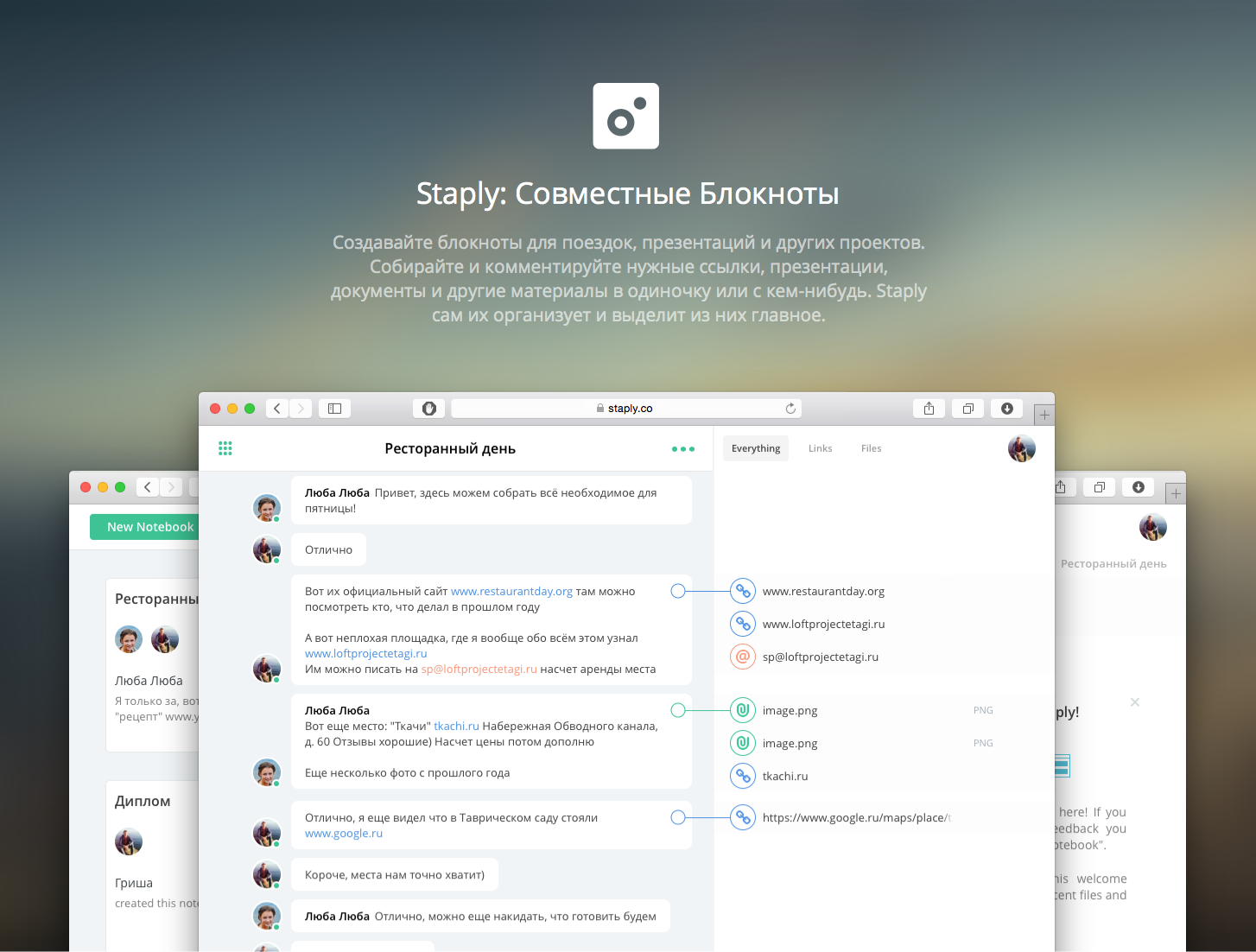
2015-03-02 в 8:32, admin, рубрики: AWS, mysql, ruby on rails, staply, Блог компании Staply, веб-дизайн, Веб-разработка, заметки, интерфейсы, разработкаПривет! Сегодня мы хотим кратко представить вам проект над которым мы работали последние 10 месяцев. Нас в команде 4 человека и мы, используя ruby и js, создали Staply — приложение, где удобно работать вместе и хранить всё, что угодно.
Предисловие
На текущий момент существует огромное количество приложений для хранения и обмена данными:Читать полностью »
UI для Ensemble Workflow на Angular
2015-03-02 в 7:08, admin, рубрики: angular, cache, ECM/СЭД, Ensemble, intersystems, workflow, Блог компании InterSystems, Веб-разработка, ит-инфраструктура, пользовательский интерфейс, поток работ, разработка 
Те, кто знаком с платформой для интеграции и разработки приложений InterSystems Ensemble, знают, что такое подсистема Ensemble Workflow и как она бывает полезна для автоматизации взаимодействия людей. Для тех же, кто не знаком с Ensemble (и/или Workflow), я кратко опишу её возможности (остальные могут пропустить эту часть и узнать, как они могут использовать пользовательский интерфейс Workflow на Angular.js).
Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №149 (24 февраля — 1 марта 2015)
2015-03-01 в 21:28, admin, рубрики: api, css, css3, html, html5, javascript, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости