Хочу поблагодарить Марию за помощь в подготовке иллюстраций.
On the other hand, cheap, rough paper with a beautifully set textblock hanging just so on the page makes those in the know, smile (and those who don’t, feel welcome). It says: We may not have had the money to print on better paper, but man, we give a shit. Giving a shit does not require capital, simply attention and humility and diligence. Giving a shit is the best feeling you can imbue craft with. Giving a shit in book design manifests in many ways, but it manifests perhaps most in the margins.
— Craig Mod, Let’s talk about margins
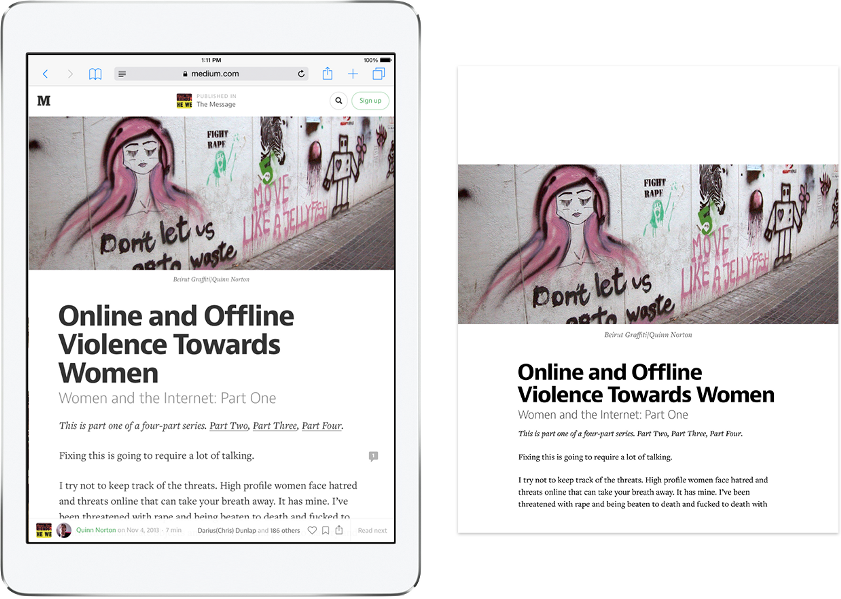
Должно быть, печать статей из Medium — банальность, но мы хотим сделать этот процесс красивым. Возможно, это дань памяти веку печати на бумаге и отчасти ностальгия (да-да, некоторые из нас когда-то создавали макеты печати страниц Medium, но прошло уже столько времени...). В конце концов, печать станиц относится к адаптивному дизайну. Практических способов применения тысячи, начиная от печати на память и вывешивания в рамочке и заканчивая передаче другу и выполнением последних правок перед публикацией. Должно быть, писатели часто так делают.
Но самая важная причина заключается вот в чем: мы уважаем труд наших писателей.