Любой нормальный сайтприложение нынче позволяет зарегистрироваться, используя аккаунты третьих служб. И если по англоязычнымрусскоязычным информации более чем достаточно, то по китайским(в русском сегменте Интернета) — кот наплакал. Между тем, помимо того, что это около 700 млн пользователей интернета, это еще и более 5 млн китайцев посетивших Россию в 2014 году и около 500 тысяч китайцев, оставшихся в России на временноепостоянное проживание — в первую очередь студентов. Так как интеграция китайцев в местное общество всегда проходит со скрипом, они предпочитают пользоваться программным обеспечением, знакомым с детства — таким, как интернет-мессенджер QQ.
В этой статье я хотел бы осветить процесс интеграции логина через QQ в мобильных приложениях на веб-сайтах. Это очень просто. Расскажу на примере нашего приложения для платформы Android

Читать полностью »
Рубрика «Веб-разработка» - 51
Авторизация через китайские соцсети
2015-03-28 в 0:05, admin, рубрики: oauth, Веб-разработка, китай, Разработка под android, разработка под iOS, соцсети, метки: КитайDart 1.9. Релиз, который вы ждали
2015-03-27 в 14:17, admin, рубрики: dart, javascript, release, Веб-разработка Новый релиз по большей части посвящен упрощению асинхронного программирования. В современных приложениями оно везде — это взаимодействие с пользователем, с сетью, файловый I/O и т.д. Новый релиз Dart существенно упростил работу с такими сценариями, введя async/await.
Читать полностью »
Еще одна статья про индексацию ajax-сайтов поисковиками
2015-03-27 в 12:57, admin, рубрики: ajax, AngularJS, Google, javascript, Веб-разработка, Поисковые машины и технологии, метки: angularjs 
Стильно, модно, молодежно сегодня делать сайт на AJAX, с точки зрения пользователя — это быстро и удобно, а у поисковых роботов с такими сайтами могут быть проблемы.Читать полностью »
Dart для всего веба
2015-03-27 в 12:02, admin, рубрики: chrome, dart, javascript, web, Веб-разработка 
От переводчика: 2 дня назад создатели языка Dart представили обновлённую стратегию развития языка в отношении веба, которая породила противоречивые дискуссии на популярных ресурсах (reddit, google plus). Вот текст этого анонса.
Мы сотрудничаем со множеством команд внутри и вне Google, которые ежедневно используют Dart для создания критически важных бизнес-приложений. Их отзывы совпадают: им нравится работать с Dart, его библиотеками и инструментами, а также, во время развёртывания веб приложений, они компилируют его в JS. Однако клиенты хотят лучшей интеграции с JS, а также более простой способ отладки и оптимизации приложений во всех современных браузерах. Мы выслушали все пожелания и сегодня представляем более сфокусированную стратегию Dart для веба.Читать полностью »
Что такое хорошо: как мы разрабатывали критерии для оценки качества вёрстки веб-проектов
2015-03-27 в 10:10, admin, рубрики: css, html, Блог компании HTML Academy, веб-дизайн, веб-проекты, Веб-разработка, веб-технологии, верстка, критерии оценки, разработка, метки: веб-проекты, вёрсткаНа Хабре уже было немало материалов о том, как проводить качество вёрстки веб-проектов (вот отличная статья на эту тему) — как правило, речь в таких топиках идёт о коммерческих сайтах. В ходе развития образовательного проекта HTML Academy мы также столкнулись с необходимостью выработки критериев для оценки работ учеников.
Очевидно, что учить нужно так, чтобы потом люди (не все из которых «технари») могли приходить в компании и работать «правильно» — то есть создавая вёрстку, которая красиво выглядит и не требует больших усилий по поддержке. Процесс создания списка универсальных критериев для оценки занял довольно длительное время и был сопряжён с рядом трудностей. Сегодня мы расскажем о том, что же у нас в итоге получилось.Читать полностью »
В ожидании Yii2 2.0.4
2015-03-27 в 8:26, admin, рубрики: codereview, issue tracker, yii, yii2 framework, Веб-разработка, Совершенный код, метки: yii2 framework Как вы наверное догадались, хочу рассказать о Yii2 и о том, что ждет новичков в стартапе, который выбрал данный фреймворк. Ни для кого не секрет, что многие фреймворки используют компоненты symfony, дабы не изобретать новый велосипед. Многие, но не Yii, но при этом Yii многое позаимствовал от symfony и впитал в себя лучшее от Ruby on Rails. На github в issues часто можно увидеть предложение по расширению функционала, перенятого у этих фреймворков. В данной статье хотелось бы описать именно те моменты, в которых разработчики Yii не сходятся во мнении с разработчиками других фреймворков.
Читать полностью »
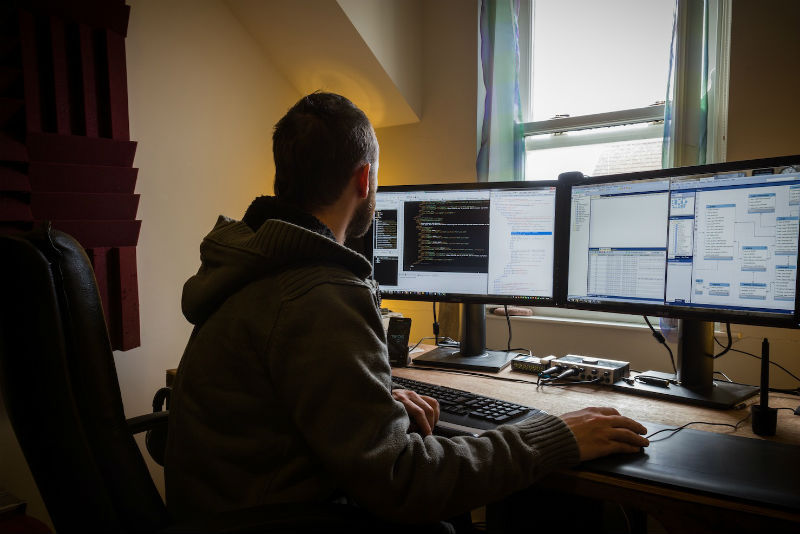
Надзиратель для фрилансера: выбираем систему учета рабочего времени
2015-03-27 в 8:25, admin, рубрики: Блог компании Журнал Хакер, Веб-разработка, управление временем 
Чуть более ста лет назад инженер Фредерик Тейлор встал за спиной фабричных рабочих с секундомером и стал измерять, сколько времени они тратят на рутинные операции. Вскоре стало ясно, что их можно «оптимизировать» — повысить производительность с помощью системы научной организации труда. Именно из нее выросло современное массовое производство. Но могли ли тогдашние рабочие представить, что их правнуки примутся измерять свою производительность не по приказу капиталиста, а по собственной инициативе? Современным работникам умственного труда приходится самостоятельно планировать деятельность, а секундомер Тейлора им заменяют специальные программы для учета рабочего времени — тайм-трекеры.
Читать полностью »
Приемы разработки ASMX веб-сервисов
2015-03-27 в 3:50, admin, рубрики: ajax, asmx, ASP, ASP.NET, C#, iis, soap, wsdl, Веб-разработка, веб-сервисы, метки: asmx  В этой статье я расскажу о различных приемах разработки SOAP веб-сервисов по технологии ASMX, а также об этой технологии в целом. Кроме SOAP, также будет рассмотрена реализация AJAX. Статья будет полезна как тем, кто уже знаком с ней, так и тем, кто только собирается создать свой первый веб-сервис.
В этой статье я расскажу о различных приемах разработки SOAP веб-сервисов по технологии ASMX, а также об этой технологии в целом. Кроме SOAP, также будет рассмотрена реализация AJAX. Статья будет полезна как тем, кто уже знаком с ней, так и тем, кто только собирается создать свой первый веб-сервис.
Читать полностью »
Webix 2.3. Весеннее обновление
2015-03-26 в 11:46, admin, рубрики: html, javascript, javascript framework, JS, material design, TypeScript, UI, update, webix, Веб-разработка, метки: js, webixНе так давно в блоге разработчиков этой JavaScript библиотеки появился пост о релизе новой версии за номером 2.3. Обновления это хорошо, спору нет. Но, глядя в окно на позднемартовскую улицу, становится не вполне понятно, что же выбрать: разбираться с новыми доступными возможностями или же вместо этого неторопливо прогуливаться под неокрепшим еще весенним солнцем, отмечая подспудно скорое уже пришествие долгожданного лета и вдыхая жадно всем нутром своим разлитый повсюду запах весны и оживления? Вопрос непростой. Нужно разбираться.