Не прошло и двух лет с тех пор, как в Firefox появилась возможность редактировать шейдеры на любом сайте, использующем WebGL. И вот теперь такая возможность появилась и в Chrome. Однако, за эту возможность следует поблагодарить не сотрудников Google, а независимого разработчика, которому надоело ждать у моря погоды.
Читать полностью »
Рубрика «Веб-разработка» - 48
Редактирование шейдеров WebGL на лету — теперь и в Хроме
2015-04-07 в 20:41, admin, рубрики: chrome, glsl, Google Chrome, shader, WebGL, Веб-разработка, Работа с анимацией и 3D-графикой, метки: webglМанипулирование БЭМ-структурой с помощью Bemy
2015-04-07 в 15:00, admin, рубрики: bem, bem-tools, bemy, javascript, node.js, Веб-разработкаЕсли вы используете БЕМ-методологию в своих проектах и выделяете БЕМ-сущности указанным ниже образом, то bemy существенно упростит вам жизнь, избавив от необходимости вручную создавать файлы блоков.

Если вы также используете deps.js файлы формата enb, то bemy будет вам особенно полезен, так как приняв на выход путь к этому файлу, bemy создаем файловую структуру блока (по умолчанию с css-файлами).
Читать полностью »
Cобрать лучшее из двух миров — фреймворков и CMS (часть 2)
2015-04-07 в 9:09, admin, рубрики: cleverstyle, cmf, cms, php, Веб-разработка, метки: php Предыдущая статья собрала достаточно много, порой весьма резких, комментариев, вторая часть расскажет об изменениях которые произошли в течении последующих 4х месяцев и по возможности не будет повторять первую часть, которая всё ещё весьма актуальна.
Читать полностью »
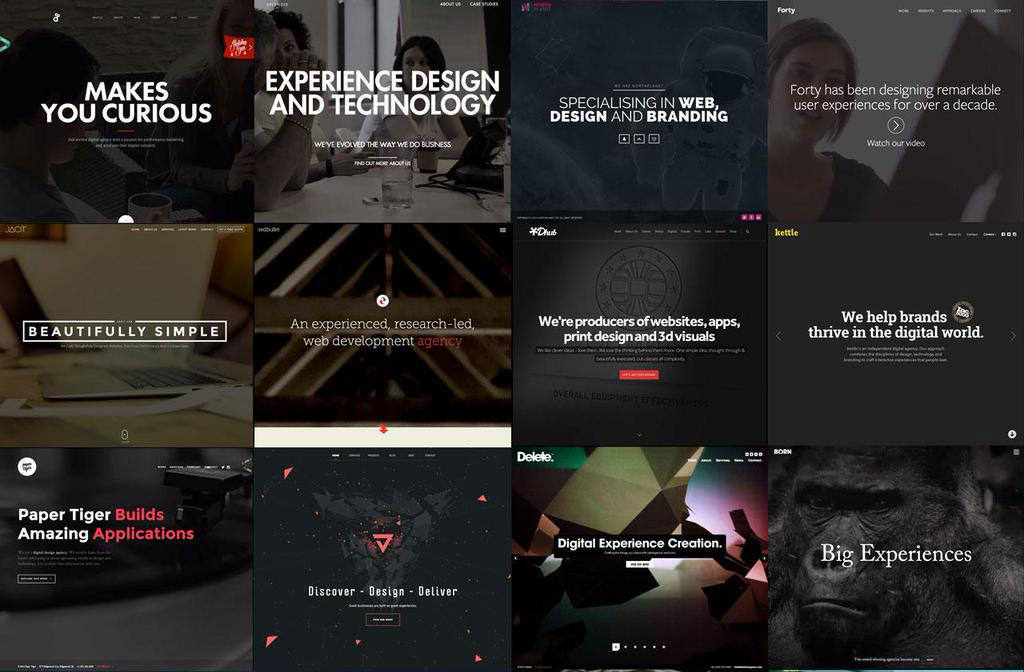
Дорогой веб-дизайнер, давай перестанем нарушать возможность скроллить
2015-04-06 в 18:23, admin, рубрики: html, usability, веб-дизайн, Веб-разработка, дизайн, интерфейс, интерфейсы, лэндинг, скроллинг 
Мы все это видели. Вы заходите на веб-сайт и вот она: большая красивая фотография растянутая до краев экрана. Сейчас это огромный (каламбур) тренд в веб-дизайне, и похоже, что людям это нравится.Читать полностью »
Вышла первая версия фреймворка Matreshka.js
2015-04-06 в 5:23, admin, рубрики: javascript, jquery, Matreshka, Matreshka.js, matreshkajs, Блог компании Matreshka.js, Веб-разработка, фреймворк, метки: matreshka, matreshka.js, matreshkajsВсем привет! Спешу сообщить радостную новость. Наконец, вышла первая (1.0) версия фреймворка Матрешка. В этом посте я расскажу о самых важных изменениях во фреймфорке, о новом сайте и русскоязычной документации.
Напомню, Матрешка — JavaScript фреймворк для создания одностраничных приложений, соблюдающий несколько важных принципов:
- Никакой логики в HTML
- Минимум сущностей
- Произвольная архитектура
Матрешка реализует простой синтаксис двустороннего связывания данных и активно использует акцессоры (геттеры и сеттеры).
this.bindNode( 'x', 'input.my-node' );
this.on( 'change:x', function() {
alert( this.x );
})
this.x = 'Wow!';
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №154 (30 марта — 5 апреля 2015)
2015-04-05 в 20:01, admin, рубрики: api, css, css3, html, html5, javascript, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ссылки Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости.
Сегодня опять в слегка сокращенном формате.
Конвертируем svg to png
2015-04-05 в 19:02, admin, рубрики: canvas, javascript, svg, svg to canvas, Веб-разработка, метки: svg to canvas  Иногда появляется необходимость сохранить svg в png средствами браузера. К сожалению, браузер не имеет волшебного api, который позволил бы это сделать без различных хаков. Что же делать, если все таки хочется добиться желаемого?
Иногда появляется необходимость сохранить svg в png средствами браузера. К сожалению, браузер не имеет волшебного api, который позволил бы это сделать без различных хаков. Что же делать, если все таки хочется добиться желаемого?
Читать полностью »
Оптимизируем юзабилити веб-форм
2015-04-05 в 18:09, admin, рубрики: usability, веб-дизайн, Веб-разработка, веб-формы, интерфейсы, оптимизация, Тестирование веб-сервисов, юзабилитиФормы — привратники Интернета. Зачастую они являются отправной точкой очередного приключения, а именно регистрируют новый аккаунт. Также они могут быть для авторизации пользователя. Вы когда-нибудь задумывались о том, что, отправляя электронное письмо или посылая новый твит, Вы заполняете очередную веб-форму? Они везде, но их недооценивают. Оптимизация — ключ к повышению конверсии.
Сегодня мы обсудим способы улучшения и оптимизации форм.Читать полностью »
Статический анализ PHP кода на примере Symfony2 (часть 2)
2015-04-05 в 13:16, admin, рубрики: php, phpstorm, web-разработка, Веб-разработка, статический анализ кода, метки: phpАннотация
Второй части этой статьи не планировалось, но тема нашла отклик, так что можно продолжить.
Итак, статический анализ кода в больших проектах необходим, и проекты на PHP — не исключение. По сути, проблемы и методология внедрения средств статического анализа будут те же, что и, скажем, в С++.
При повседневном использовании средств статического анализа можно добиться не только заметного уменьшения количества ошибок, но и улучшения качества кода в целом — показать это на практике и есть цель данной статьи.
О том, что можно найти и исправить с минимальным вложением времени (и максимальной отдачей) я расскажу под катом.
Читать полностью »
Лекции Технопарка. 3 семестр. Проектирование высоконагруженных систем
2015-04-05 в 12:05, admin, рубрики: mail.ru, Анализ и проектирование систем, Блог компании Mail.Ru Group, Веб-разработка, высокая производительность, лекции технопарка, технопаркИ снова в эфире наша постоянная рубрика «Лекции Технопарка». На этот раз предлагаем вам ознакомиться с материалами курса «Проектирование высоконагруженных систем». Цель курса — получение студентами навыков проектирования высокоэффективных программных систем.
Читать полностью »