Автор статьи, перевод которой мы сегодня публикуем, хочет рассказать о том, почему он выполняет предварительную загрузку шрифтов даже тогда, когда не должен этого делать.

Когда он создавал тот сайт, на котором опубликован оригинал этого материала, он не собирался использовать на нём никаких собственных шрифтов. Это неизбежно повлияло бы на производительность сайта, пусть и не очень сильно. Автор статьи говорит, что он стремился к тому, чтобы сделать быстрый сайт. Однако в итоге решено было использовать один особый шрифт для заголовков страниц и при этом постараться сделать так, чтобы данное решение как можно меньше повлияло бы на производительность проекта.
Читать полностью »
Рубрика «Веб-разработка» - 4
Предварительная загрузка шрифтов
2019-10-15 в 9:30, admin, рубрики: Блог компании RUVDS.com, Веб-разработка, Разработка веб-сайтов, шрифтыИнтервью с веб-разработчиком Pornhub
2019-10-10 в 18:04, admin, рубрики: api, ITSumma, pornhub, Блог компании ITSumma, браузеры, веб-API, Веб-разработка, интервью, Карьера в IT-индустрии, перевод, порно, порносайты, работа, Разработка веб-сайтовВне зависимости от вашего отношения к порнографии было бы глупо отрицать огромное влияние индустрии сайтов для взрослых на развитие интернета. От расширения возможностей браузеров в плане воспроизведения видео и до показа рекламы через WebSocket в обход блокировщиков — для того, чтобы работать на острие интернет-инноваций, нужно быть крайне умным.
Недавно мне посчастливилось взять интервью у веб-разработчика крупнейшего в мире сайта для взрослых — Pornhub.
Цель: узнать о технологиях и новинках в области работы с веб-API и, конечно же, как все это реализовано в рамках Pornhub. Наслаждайтесь!
Примечание: порноиндустрия — крайне конкурентная среда, поэтому на несколько вопросов я не смог получить ответ. Я уважаю необходимость разработчиков оберегать свои профессиональные секреты.
Читать полностью »
Механизмы расширяемых расширений в JavaScript
2019-09-20 в 14:28, admin, рубрики: dom, javascript, Блог компании Издательский дом «Питер», Веб-разработка, книги, Программирование, Профессиональная литератураЗдравствуйте, коллеги!
Напоминаем, что не так давно у нас вышло 3-е издание легендарной книги «Выразительный JavaScript» (Eloquent JavaScript) — на русском языке напечатано впервые, хотя качественные переводы предыдущих изданий встречались в Интернете.

Тем не менее, ни JavaScript, ни исследовательская работа господина Хавербеке, конечно же, не стоят на месте. Продолжая тему выразительного JavaScript, предлагаем перевод статьи о проектировании расширений (на примере разработки текстового редактора), опубликованной в блоге автора в конце августа 2019 года
Читать полностью »
Зачем современную веб-разработку так усложнили? Часть 1
2019-08-13 в 12:19, admin, рубрики: babel, ECMAScript, html, javascript, jquery, web api, браузеры, Веб-разработка, Разработка веб-сайтовСовременная фронтенд-разработка оставляет полярные впечатления: одни её любят, другие презирают.
Я большой поклонник современной веб-разработки, хотя мне она напоминает некую «магию», со своими плюсами и минусами:
- Когда вы поймете, как использовать волшебные инструменты (babel! бандлеры! вотчеры! и так далее!), ваш рабочий процесс становится быстрым, мощным и восхитительным
- Если вы не понимаете волшебные инструменты, всё ужасно запутанно
- …и попытки освоить магию слишком часто неудачны, если вам кто-нибудь не поможет продраться через джунгли жаргона, преувеличений и устаревшей информации в интернете
Как я делал социальную сеть в 2019
2019-06-29 в 20:05, admin, рубрики: веб-дизайн, Веб-разработка, Разработка веб-сайтов, социальные сети, Социальные сети и сообщества, управление проектами, управление разработкой
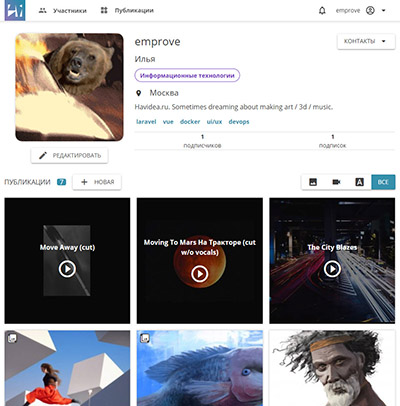
В этой статье я расскажу, как делал свой проект социальной сети для сферы искусства от идеи до релиза. Расскажу о технической части, о мотивации и самоорганизации, какими инструментами пользуюсь в процессе разработки, о проблемах в работе со сферой искусства, с которыми я столкнулся почти сразу после запуска. Проект пережил реинкарнацию, т.е. был первый вариант, который я забросил и финальный, второй, который ушел в релиз.Читать полностью »
Нагрузочное тестирование веб-проекта — без купюр
2019-06-21 в 13:38, admin, рубрики: Блог компании 1С-Битрикс, Веб-разработка, нагрузочное тестирование, Разработка веб-сайтов, управление проектамиДрузья, добрый день!
Продолжаем серию публикаций «без купюр» о проектах, связанных с разработкой, часто с приставкой «веб». Поговорим сегодня о нагрузочном тестировании. Проблема в том, что часто ни клиент, ни руководитель проекта не понимают, зачем оно нужно, какие риски оно позволяет снизить, как его организовать и как, а это самое, думаю, сложное, интерпретировать его результаты с пользой для бизнеса. Наливаем кофе и поехали…
Читать полностью »
Сравнение: Svelte и React
2019-06-17 в 17:32, admin, рубрики: javascript, React, ReactJS, svelte, Веб-разработка, Программирование, Разработка веб-сайтовНа сайте React'a есть туториал, в котором описывается разработка игры Tic Tac Toe. Я решил повторить разработку этой игры на Svelte. Статья охватывает только первую половину туториала, до реализации истории ходов. Для целей ознакомления с фреймворком этого вполне достаточно. Каждый раздел статьи соответствует разделу туториала, содержит ссылки на исходный код обоих фреймворков.
Открытые библиотеки для визуализации аудиоконтента
2019-06-17 в 8:55, admin, рубрики: open source, аудиоконтент, Аудиомания, Блог компании Аудиомания, Веб-разработка, звук, Разработка веб-сайтов, разработка игр, разработка мобильных приложений, распродажаМы изучили несколько тематических тредов на GitHub, Hacker News и Reddit, посвященных инструментам для визуализации аудиоконтента. Рассказываем о часто упоминаемых открытых библиотеках и решениях, которые пригодятся разработчикам веб-приложений или игр.
Как мы при помощи WebAssembly в 20 раз веб-приложение ускорили
2019-05-16 в 14:43, admin, рубрики: javascript, webassembly, Блог компании Skillbox, Веб-разработка, облачные сервисы, приложения, Разработка веб-сайтов, сервисы, ускорение
В этой статье рассматривается кейс по ускорению браузерного приложения через замену вычислений JavaScript на WebAssembly.
Читать полностью »
В каких случаях стоит использовать Django (а в каких не стоит)
2019-04-27 в 14:54, admin, рубрики: django, python, Блог компании Издательский дом «Питер», Веб-разработка, высокая производительность, Программирование
Давайте поможем разработчикам разобраться, подходит ли фреймворк Django для их следующего проекта. Вполне вероятно — подходит.
Не стоит хвататься за определенный язык программирования или фреймворк лишь потому, что вы пользовались им в вашем предыдущем проекте, или просто потому что он вам хорошо знаком. Так дела не делаются.
Прежде чем приступать к новому проекту, следует оценить, какой язык или фреймворк лучше всего подойдет вам для достижения желаемого результата. Что для вас наиболее важно? Безопасность, скорость разработки, масштабируемость, универсальность, поддержка?
Лучше принять информированное решение перед тем как приступать к работе, чем потом раскаиваться в поспешном (или, хуже того, навешивать на проект костыли в процессе реализации – из-за того, что заранее не озаботились его поддержкой).
Я много лет работал с разными технологиями, имел дело как с мобильной, так и с веб-разработкой, и считаю, что Django предлагает такой полноценный набор возможностей, каких нет ни в одном другом веб-фреймворке.
Понимаю, это громкое заявление. Позвольте мне его обосновать.
Читать полностью »

