
Сегодня, 4.04 день веб-мастера.
Поздравляю всех веб-разработчиков, верстальщиков, веб-дизайнеров, и других так или иначе связанных с веб-разработкой.
Желаю вам удачных проектов, хороших заказчиков, больше интересных задач.
Читать полностью »

Сегодня, 4.04 день веб-мастера.
Поздравляю всех веб-разработчиков, верстальщиков, веб-дизайнеров, и других так или иначе связанных с веб-разработкой.
Желаю вам удачных проектов, хороших заказчиков, больше интересных задач.
Читать полностью »
Пора дать волю гипертексту и расширить возможности его распространения не только классическим клиент-серверным способом, но и в одноранговых сетях. Для того, чтобы воспринимался он в полной мере малыми усилиями, придется постараться вебмастеру. Для этого необходимо ресурсы, нужные для корректного отображения упаковать в HTML. Если со скриптами и стилями все понятно — их текст можно вставить содержимым соответствующих тегов script и style, для изображений уже необходима предварительная обработка.
Вы бывали на вечеринках, где друзья с работы и друзья из колледжа не разговаривают?
Я запостил видео на Tumblr, которое бы никогда не запостил на Facebook:
Это гитарист, отжигающий под «Bangarang» группы Skrillex.
Читать полностью »

На пленарном докладе конференции WebProfessionals, крупнейшей региональной конференции Microsoft, посвященной теме веб-разработки, которая сегодня, 3 апреля, проходит в городе Самара, анонсированы доклады веб-трека конференции DevCon'12.
Скотт Хансельман, главный архитектор по проектам с сообществами в команде создающей веб-технологии, прочитает 3 доклада:
Также Скотт ответит на вопросы участников конференции DevCon'12 на специальной сессии вопросов и ответов.
Евгений Чигиринский, руководитель команды разработчиков Microsoft поделится своим опытом создания высоконагруженных приложений в докладе: Повышение производительности веб-решений, оптимизация клиента и сервера, обслуживание и мониторинг на примере Microsoft Network (MSN). В совём втором докладе в веб-треке, Евгений расскажет о новых возможностях ASP.NET MVC 4, их практическом применении и сценарии использования.
Читать полностью »

Сегодня 3 апреля в 10-00 в городе Самара состоится конференция WebProfessionals. Для тех разработчиков, кто не сумел попасть на саму конференцию мы организовали прямую онлайн-трансляцию. Мы приглашаем вас смотреть трансляцию и оставлять свое мнение о докладах в Твиттере с хеш-тегом #mswebprof.
Смотреть конференцию можно на сайте конференции по адресу http://www.webprofessionals.ru/webconference.
Посетителей и онлайн-зрителей конференции ждут 14 докладов и пленарный доклад на следующие темы:
Интернет-школа программирования Codecademy расширила программу обучения и с понедельника запустила курс по HTML, CSS и JS.
В продолжении поста «Google выпустила финальную версию языка программирования Go 1» интерес получил логическое продолжение и наше робкое желание было услышано администрацией Хабра и с сегодняшнего дня у языка Go есть собственный блог хаб.
Пользуясь случаем, не могу не порекомендовать книгу «Learning Go»Читать полностью »
Как то неожиданно появился заказ на создание интересного эффекта на сайте. Работа вроде и простая но и в одно время требовала немного подумать. Сам я занимаю уже 3 года версткой. И ничего подобного не делал. Оценил разработку и согласился. Но тут меня ждали подводные камни и ошибка которую я обнаружил в 1 варианте затрагивает браузеры Opera Next (12.00 alpha b.1351) и IE 9 (10й не тестировал). Что же касается Google Chrome 19 (dev) и Mozilla FF 11 (release) — тут все в порядке. Во 2 варианте сдался и Chrome.
Продолжение предыдущих двух статей — Звезды мирового фронтенда и Звезды мирового фронтенда 2. JS Lovers.
Я понимаю, что как во многих компаниях и веб-студиях, так и среди фрилансеров, есть отличные технологи, фронтендеры и js-кодеры, которые потенциально могут называться звездами фронтенда. Но опять же, нельзя точечно выбрать одних, а о других умолчать. Поэтому я принял решение рассказать о тех, чьи имена на слуху.
Некоторых из них периодически можно встретить на Хабре, многие с ними знакомы. Если вдруг я упустил что-нибудь важное, или кто-то хочет что-то исправить или дополнить, отписывайте в коментариях и я буду оперативно обновлять статью.
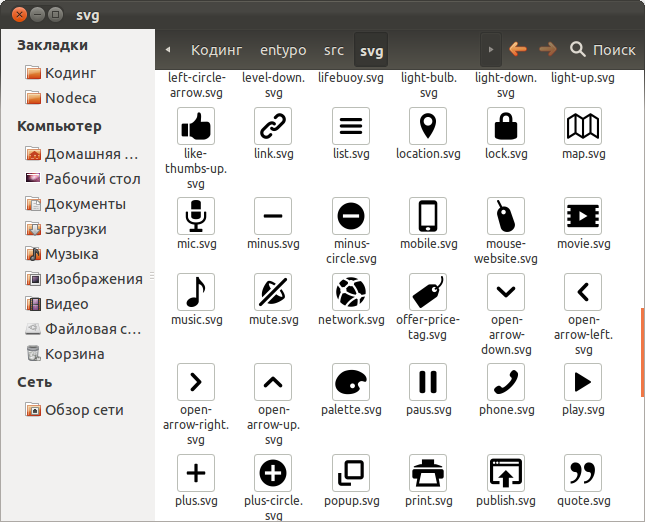
В предыдущей заметке я рассказывал об инструменте для кастомизации иконочных шрифтов. Пока готовится вторая версия, поговорим о том, что творится у фонтомаса под капотом.
Наверняка многие из вас думают, что сделать иконочный шрифт — это какой-то rocket science. Ну, в исполнении дизайнеров, так оно и есть :). А теперь мы посмотрим на этот вопрос с точки зрения программистов. Популярность шрифта зависит не только от того, как он нарисован, а еще и от того, насколько им удобно пользоваться. И если найти дизайнера, который сделает векторную иконку, вполне реально, то засунуть это все в шрифт уже проблема. А уж «подкрутить» какой-нибудь глиф спустя пол года, когда дизайнера след простыл — совсем тоскливо. Наверное поэтому иконочные шрифты пока не получили широкого распространения — «очень сложно». И эту ситуацию мы пытаемся изменить.

Во время работы над фонтомасом пришлось столкнуться с тем, что у каждого дизайнера собственное «видение» насчет размера глифов, выравнивания и кодов символов. И для фонтомаса приходилось все шрифты приводить к единому знаменателю. Но требований становилось все больше, и в итоге получился набор скриптов, которые по развесистому конфигу могут делать все что надо, и даже больше. Теперь, имея векторные картинки, собрать свой собственный шрифт не проблема.
Читать полностью »