Все знакомы с css параметром border, но есть ли вещи, которые мы не знаем о нем?
 Читать полностью »
Читать полностью »
Рубрика «Веб-разработка» - 353
Все о параметре border
2012-04-07 в 13:05, admin, рубрики: css, html, веб-дизайн, Веб-разработка, каскадные таблицы стилей 
Хочу рассказать об еще одной cms с открытым кодом Impress Pages (GNU GPL license).

Победитель «Самая обещающая CMS 2011 года с открытым кодом» — ImpressPages
О проекте
Идея возникла в наших головах сама. Мы наблюдали за людьми, отвечающих за поддержку сайта.
Как правило, администратор сайта не IT профессионал, а большинство открытых cms разработаны именно под них.
Читать полностью »
Как раскрыть мощь HTML5 Canvas для игр
2012-04-05 в 12:30, admin, рубрики: canvas, html5, optimization, performance, Блог компании Microsoft, Веб-разработка 
Браузеры, поддерживающие HTML5, и платформа HTML5 для Windows 8 Metro сегодня становятся серьезными кандидатами для разработки современных игр.
Благодаря canvas, у вас есть доступ к аппаратно-ускоренной поверхности, на которой вы можете отображать контент вашей игры и с помощью некоторых трюков и ухищрений вы сможете достигнуть великолепной производительности рендеринга до 60 кадров в секунду. Подобная непрерывность действительно важна в играх, так как чем плавнее игра (анимация), тем лучше чувствует себя игрок.
Цель данной статьи — дать вам несколько подсказок, как выжать максимум мощности из HTML5 Canvas. Статья состоит из двух основных частей [вы читаете первую]. David Rousset скоро опубликует вторую часть.
В статье я буду показывать ключевые идеи на одном и том же примере — это эффект 2D-туннеля, который я написал для Coding4Fun-сессии на TechDays 2012 во Франции.
Читать полностью »
Асинхронные функции в Javascript и ключевое слово this
2012-04-05 в 10:30, admin, рубрики: callback, javascript, this, Веб-разработка, ооп, метки: callback, javascript, this, оопПри использовании асинхронных функций в классах часто возникает проблема, когда в теле функции невозможно обратиться к объекту класса, вызывающему функцию. Это хорошо видно на примере с аяксом (с использованием jQuery):
function Loader()
{
this.load = function()
{
$.ajax({
url: '/test.php',
success: function(data, textStatus, jqXHR) {
// здесь уже никак нельзя обратиться к объекту класса
console.log(this); // this содержит внутренний объект jQuery,
// вызывающий функцию success
}
});
}
}
(new Loader()).load();
Анимированные картинки на CSS3
2012-04-05 в 8:42, admin, рубрики: css, css3, css3 transform, css3 transition, веб-дизайн, Веб-разработка, метки: css3, css3 transform, css3 transition Доброго времени суток, уважаемые читатели! Сегодня я хочу рассказать Вам о том, как за несколько минут при помощи CSS3 создать такую вот красоту:

В чём вся красота вы поймёте попозже.
Читать полностью »
Сборка: markitUp, fancybox, elFinder — отличная замена WYSIWYG редакторов
2012-04-05 в 7:48, admin, рубрики: fancybox, markitup, wysiwyg-редактор, Веб-разработка, метки: fancybox, markitup, wysiwyg-редакторЯ давно занимаюсь написанием систем управления контентом для сайтов и всегда в них использовал визуальные редакторы. В виду того, что я часто не только пишу cms, но и осуществляю дальнейшую их поддержку, мне надоело, что юзеры регулярно норовят намудрить с html-кодом (о копипасте из ворда я вообще молчу). И с этого года я стал вместо визивиг-редакторов вставлять markitUp с поддержкой markdown.
И действительно, проще за 3-4 часа объяснить основы html разметки, чем отучить пользователя копипастить из ворда. Все замечательно в markitup, но не хватает возможности загружать файлы на сервер и вставлять ссылки на них.
Сегодня решил посвятить время симбиозу замечательных jquery плагинов: markitUp, fancybox, elFinder. Результатом своего труда решил поделиться.
Читать полностью »
Некоторые аспекты использования PhoneGap
2012-04-05 в 7:43, admin, рубрики: android development, Android sdk, css3, html5, javascript, phonegap, Веб-разработка, Песочница, Разработка под android, метки: android development, Android sdk, css3, html5, javascript, phonegap О PhoneGap и его аналогах, таких как Appcelerator (Titanium Mobile), MotherApp, NimbleKit уже существует достаточно большое количество статей. Основная цель данных фреймворков заключается в предоставлении разработчику возможности создавать приложения для мобильных устройств только с использованием HTML, CSS и JavaScript.
Читать полностью »
Пишем первый проект на Play Framework 2.0
2012-04-05 в 6:39, admin, рубрики: java, play framework, scala, web-framework, Веб-разработка, метки: java, play framework, scala, web-framework13 марта состоялся релиз второй версии scala/java-фреймворка Play. На хабре уже был обзор новых фич Play 2.0. В этой же статье я хочу восполнить пробел в отсутствии мануалов на русском языке по этому интересному фреймворку на примере создания простого приложения на Java, состоящего из списка категорий и привязанных к ним вакансий.
Статья рассчитана на тех, кто совсем не знаком с Play и хотел бы его «пощупать», не тратя много времени.
Читать полностью »
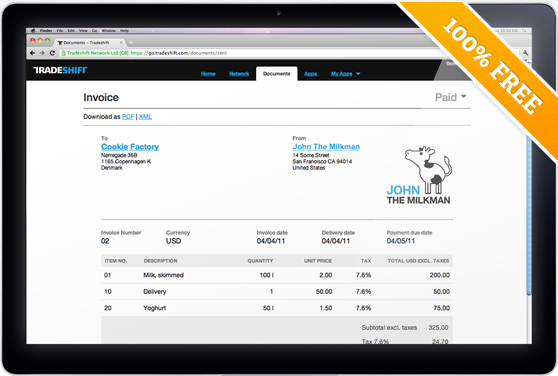
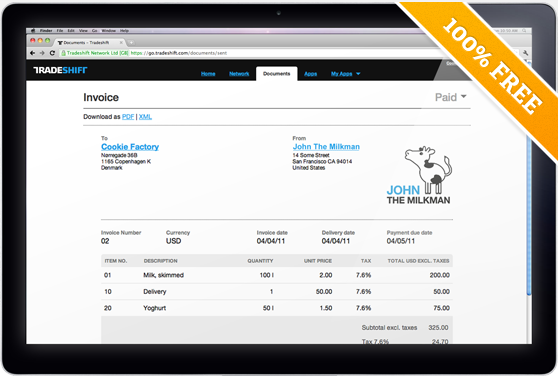
Обзор онлайн сервиса по работе с счетами Tradeshift.com
2012-04-05 в 5:24, admin, рубрики: ERP, ERP-системы, tradeshift, Блог компании Centrobit, Веб-разработка, веб-система, оплата, Платформа, счета, метки: Erp, tradeshift, веб-система, оплата, платформа, счетаВведение
Когда мы пытались описать коротко свой программный продукт, то столкнулись с проблемой как его классифицировать. Начали искать аналоги на российском рынке, но не обнаружили их. Провели анализ похожих продуктов на западе и нашли сервис Tradeshift.com. У этого сервиса много общего с нашей системой Agora. Ниже краткий обзор сервиса Tradeshift.com.

Читать полностью »
Обзор онлайн сервиса по работе со счетами Tradeshift.com
2012-04-05 в 5:24, admin, рубрики: ERP, ERP-системы, tradeshift, Блог компании Centrobit, Веб-разработка, веб-система, оплата, Платформа, счета, метки: Erp, tradeshift, веб-система, оплата, платформа, счетаВведение
Когда мы пытались описать коротко свой программный продукт, то столкнулись с проблемой как его классифицировать. Начали искать аналоги на российском рынке, но не обнаружили их. Провели анализ похожих продуктов на западе и нашли сервис Tradeshift.com. У этого сервиса много общего с нашей системой Agora. Ниже краткий обзор сервиса Tradeshift.com.

Читать полностью »
