За много лет работы в области web-разработки мне приходилось сталкиваться с самыми разными проблемами на этапе создания и отладки сайтов. Многие технические и идеологические проблемы многократно упоминались в различных статьях, но одна очень часто встречающаяся проблема кажется мне незаслуженно обойденной вниманием. Это учет длины строковых данных, которые будут присутствовать в элементах сайта. Речь о названиях рубрик, пунктах меню, данных во всевозможных списках, описаниях, всплывающих подсказках и так далее. Учесть все эти вещи — сложно. Но если не учесть, сложностей может оказаться еще больше. Статья предназначена, скорее, для фрилансеров или небольших групп разработчиков, где процесс разработки менее формализован, а каждый (в том числе — сомнительный) клиент более ценен, чем для более крупных web-студий. Пригодится она и тем, кто занимается web-разработкой, сидя в IT-службах крупных компаний, не желающих отдавать создание своих сайтов на сторону.
Читать полностью »
Рубрика «Веб-разработка» - 338
Анализ длины строковых данных в веб-разработке: паранойя или необходимость?
2012-05-21 в 8:00, admin, рубрики: web-разработка, анализ данных, Веб-разработка, Песочница, фриланс, метки: web-разработка, анализ данных, фрилансРассылки по сегментам на основе MailChimp
2012-05-21 в 7:40, admin, рубрики: api, mailchimp, php, Блог компании Softline, Веб-разработка, рассылки, метки: api, mailchimp, PHP, рассылки Привет! Сегодня я расскажу о том, как можно интегрировать сервис почтовых рассылок mailchimp на своем сайте.
Сервис дает множество возможностей:
— расширенный трекинг;
— выборки пользователей;
— красивые шаблоны писем;
— интеграция с социальными сетями;
— интеграция с Google Analytics;
— экономия времени на разработку своего проекта.
На основе этого сервиса мы сделали автоматическую рассылку спецпредложений по целевым срезам — определенным вендорам и категориям продуктов. Попробуем вкратце рассказать о некоторых особенностях реализации.
Читать полностью »
Коллекции объектов в PHP
2012-05-21 в 6:18, admin, рубрики: php, Веб-разработка, коллекции объектов, массивы, метки: PHP, коллекции объектов, массивыНа протяжении последних 5 лет я работаю с PHP. У него есть достаточно разных проблем, но это никогда не мешало создавать отлично работающие продукты.
Не смотря на это, есть ряд вещей, которые выполняются внутри достаточно «криво». Один из вопросов, который постоянно тратил мои нервы, был вопрос работы с множествами объектов с помощью массивом данных.
Читать полностью »
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №6 (12 — 18 мая 2012)
2012-05-18 в 16:09, admin, рубрики: Блог компании Zfort Group, веб-дизайн, Веб-разработка, Новости, подборка, полезная информация, ресурсы, скрипты, ссылки, ссылки на сми, метки: веб-дизайн, Веб-разработка, новости, подборка, полезная информация, ресурсы, скрипты, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Делаем стильный прелоадер при помощи SVG
2012-05-18 в 15:28, admin, рубрики: javascript, svg, веб-дизайн, Веб-разработка, прелоадерМногие пользователи пренебрегают сайтами с медленной загрузкой. Ian Culshaw объясняет, как использовать SVG Raphaël библиотеку что бы создать прелоадер, который будет удерживать внимание пользователей во время загрузки страниц.

Отчет об участии в Seedcamp Berlin
2012-05-18 в 12:13, admin, рубрики: berlin, seedcamp, акселератор, Веб-разработка, Идеи для стартапов, инвестиции, Мероприятия, стартапы, метки: berlin, seedcamp, акселератор, инвестиции, Мероприятия, стартапы  Недавно на хабре уже публиковались статья об опыте, связанном с публикацией на TechCrunch и другие статьи, посвященные международному опыты российских стартапов. Я тоже хочу поделиться с читателим опытом, который мы получили на Seedcamp'е, прошедшедшем на этой неделе в Берлине, тем более, что такого уровня мероприятий для стартапов в России пока нет и положительные эмоции просто зашкаливают.
Недавно на хабре уже публиковались статья об опыте, связанном с публикацией на TechCrunch и другие статьи, посвященные международному опыты российских стартапов. Я тоже хочу поделиться с читателим опытом, который мы получили на Seedcamp'е, прошедшедшем на этой неделе в Берлине, тем более, что такого уровня мероприятий для стартапов в России пока нет и положительные эмоции просто зашкаливают.
HTML5 History API уже сегодня и без ограничений
2012-05-18 в 6:39, admin, рубрики: api, javascript, Веб-разработка, навигация по сайту, метки: навигация по сайтуБиблиотека для работы HTML5 History API
Изначально этот проект был задуман добавить поддержку HTML5 History API в старые HTML4 браузеры. Первые версии библиотеки были нацелены именно на эти потребности, но с учетом прошедшего времени и пожеланий многоуважаемых разработчиков использующих эту библиотеку, она выросла до уровня того, что выполняет некие промежуточные действия по добавлению/исправлению того функционала что описаны в спецификациях по интерфейсу History.
На сегодняшний день библиотеку я могу смело назвать, на мой взгляд, полноценно законченной. Конечно же, ошибкам в работе библиотеки думаю, место будет, тестировалась библиотека мною в разных условиях и браузерах, но как вы понимаете, все не уловишь, да что-то упустишь. И так давайте приступим к описанию возможностей и тонкостей библиотеки.
Читать полностью »
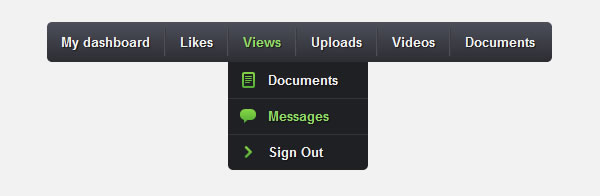
Как создать выпадающее меню на CSS3
2012-05-17 в 19:19, admin, рубрики: css, css3, interface, веб-дизайн, Веб-разработка, меню 
В этом уроке мы будем использовать чистый CSS3 для создания навигационного меню, которое вы можете найти у Impressionist UI by Vladimir Kudinov.
Секреты MongoDB — масштабируемость и производительность — мастер-класс 10 июня
2012-05-17 в 12:44, admin, рубрики: devconf, mongodb, php, xdebug, Блог компании DevConf, Веб-разработка, метки: devconf, mongodb, PHP, xdebug 
Привет, Дерик! Кто является целевой аудиторией твоего мастер-класса?
Привет! Все, кто слышал или не слышал о MongoDB и NoSQL и хочет узнать, когда их стоит применять и как правильно это делать. Я также расскажу о другом типе мышления, который необходим для того, чтобы перестроить данные в более подходящие «документы», сравнительно с реляционными БД.
Читать полностью »
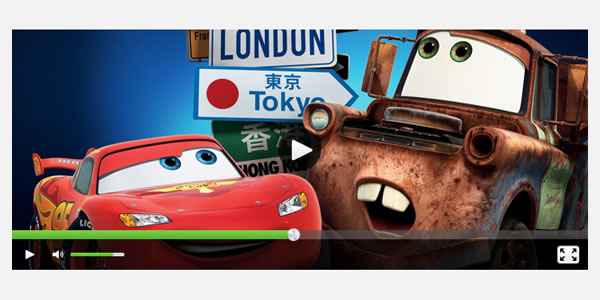
Как создать видео-проигрыватель на JQuery, HTML5 и CSS3
2012-05-17 в 9:03, admin, рубрики: css, css3, html5, jquery, Веб-разработка 
В этом уроке мы будем создавать видео плеер от импрессиониста UI Vladimir Kudinov. Мы будем использовать CSS3 для моделирования и "MediaElement.js" для функциональности. MediaElement.js это HTML5 аудио и видео плеер, который не работает на старых браузерах с использованием Flash и Silverlight, который имитирует MediaElement HTML5 API.
ДЕМО
Исходные файлы

.png)