С наступлением летних каникул, для многих жителей крупных городов, жизнь постепенно переезжает за город. Одним из IT-атрибутов загородной жизни является наличие спутникового телевидения. Кто-то пытается самостоятельно установить и настроить антенну по аналогии с соседскими, кто-то прибегает к услугам установщиков, кто-то рассчитывает параметры установки линейкой на гуглокартах.
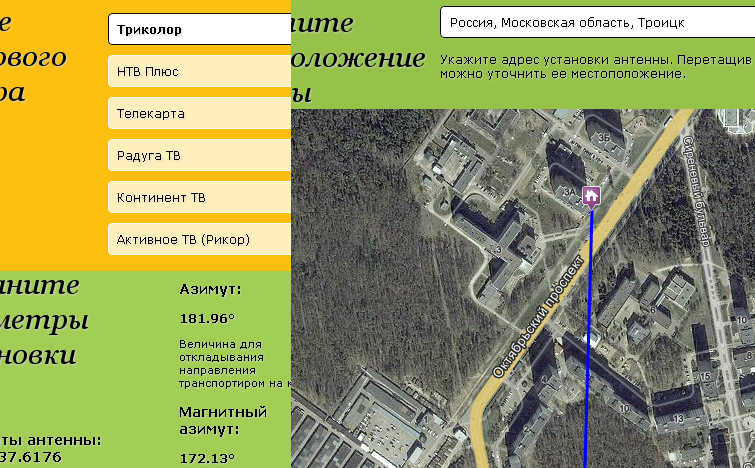
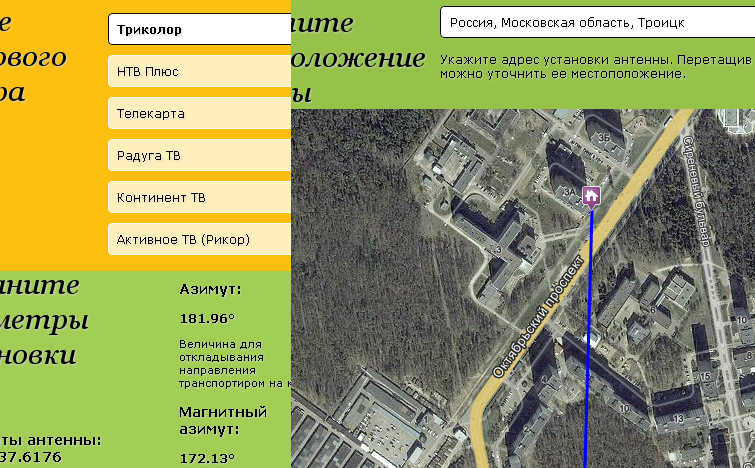
Для тех, кто пытается самостоятельно установить и настроить спутниковое ТВ я хочу представить сервис Geonames.ru, помогающий определить, в какую сторону направлять спутниковую тарелку.
Логика работы такая — пользователь выбирает спутникового оператора или конкретный спутник, затем на карте определяет точку установки антенны, на основе этих данных сервис рассчитывает направление и другие параметры установки.

В процессе разработки выяснилось, что аналогичные сервисы уже существуют за рубежом, самым популярным из которых является Dishpointer.com, которым пользуются, в том числе, и установщики. Я постарался сделать свой сервис ориентированным на русскоязычных и менее технически подготовленных пользователей, фактически — для домохозяек.
Далее я расскажу каким образом в сервисе рассчитываются необходимые параметры и с какими трудностями пришлось столкнуться в процессе разработки.
Читать полностью »