Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Рубрика «Веб-разработка» - 328
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №10 (9 — 15 июня 2012)
2012-06-15 в 18:51, admin, рубрики: Блог компании Zfort Group, веб-дизайн, Веб-разработка, Новости, подборка, полезная информация, ресурсы, скрипты, ссылки, ссылки на сми, метки: веб-дизайн, Веб-разработка, новости, подборка, полезная информация, ресурсы, скрипты, ссылки, ссылки на смиCircleCI — обзор нового сервиса Continuous Integration
2012-06-15 в 6:09, admin, рубрики: continious integration, continuous integration, tdd, Веб-разработка, непрерывная интеграция, тестирование веб-приложений, метки: continious integration, continuous integration, tdd, непрерывная интеграция, тестирование веб-приложений «Вы тестируете? — Возможно.
Все мы согласны, что тестирование – отличная штука, но в реальности доставляет много проблем. В настоящий момент мы занимаемся beta-тестированием партнерского CI сервиса, который предназначен для того, чтобы делать за вас всю тяжелую работу.
Мы работаем над созданием удивительного сервиса CI! Только представьте, что вы сможете использовать исключения для автоматизированного создания тестов! Да, мы работаем над этим!
Ответьте на это сообщение для получения доступа к beta-версии.»
— примерно такие слова в моем вольном переводе с английского я прочитал, зайдя однажды на всем известный airbrakeapp.com, чтобы посмотреть, какие ошибки успели найти юзеры в наших приложениях за ночь.
Читать полностью »
OpenShift: hello, cloud!
2012-06-14 в 18:55, admin, рубрики: j2ee, jaas, java, jboss, openshift, Веб-разработка, Облачные вычисления, метки: j2ee, jaas, java, jboss, OpenShift Это продолжение заметки про использование OpenShift в качестве java-хостинга.
В прошлый раз мы разобрались как создавать приложения в облаке OpenShift. В наше распоряжение предоставлен бесплатный хостинг с сервером JBoss AS 7.1 и репозиторием git. Теперь попробуем написать что-нибудь чуть сложнее, чем обычный «hello, world», и использующее возможности JBoss AS и средств разработки JBoss Tools.

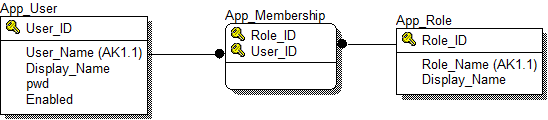
Одна из распространенных задач: разрешить доступ к определенным ресурсам только авторизованным пользователям, с разделением в соответствии с присвоенными ролями. Предлагается сделать это с использованием встроенного в jboss логин-модуля, а именно реализацией org.jboss.security.auth.spi.DatabaseServerLoginModule. Как не трудно догадаться, в этом случае пользователи и их роли будут храниться в базе данных.
Схема данных достаточно проста: это таблица APP_USER (пользователи), APP_ROLE (справочник ролей) и APP_MEMBERSHIP (назначенные роли), через которую реализуется связь много-ко-многим между первыми двумя таблицами.

Читать полностью »
Что интересного я узнал на DevConf 2012
2012-06-14 в 16:19, admin, рубрики: continuous integration, devconf, javascript, php, Веб-разработка, метки: continuous integration, devconf, javascript, PHP Привет, читатели!
По следам недавно прошедшей конференции DevConf 2012 хочу поделиться записями из своего блокнота, которые показались лично мне наиболее интересными и полезными. Возможно, кому-то все это хорошо известно. Поскольку доклады шли одновременно в нескольких залах, то все их посетить было невозможно, поэтому ваши дополнения с удовольствием почитаю в комментариях.
Темы, которые прежде всего интересовали меня, это:
— развертывание системы и непрерывная интеграция (Continuous Integration)
— PHP 5.4, PHPUnit, Yii
— тестирование в javascript
Читать полностью »
Windows Azure: In-Memory Distributed Cache
2012-06-14 в 8:50, admin, рубрики: cache, microsoft, windows azure, Веб-разработка, Облачные вычисления, метки: c++, cache, microsoft, windows azure Совсем недавно Microsoft презентовал большой пакет обновлений для платформы Windows Azure. В список нововведений входило долгожданное обновление Windows Azure Caching. Раньше разработчик сталкивался с некоторыми трудностями при работе с системой распределенного кэширования — кэш работал очень медленно. Так как Windows Azure хранил данные кэша на отдельных серверах, то на запрос выборки данных уходило порядка 30-100 мс, что является непозволительным для системы, ускоряющей доступ к данным.
Итак, что же изменили в системе кэширования? Читать полностью »
Быстрый макет страницы с гладкими переходами на CSS
2012-06-14 в 8:13, admin, рубрики: css3, jquery, веб-дизайн, Веб-разработка 
Учебник о том, чтобы создать полноэкранный макет с гладкой прокруткой на CSS. Использование навигационной кнопки радио и одноуровневый элемент combinators вызовет переход к соответствующей панели контента, создавая эффект «плавной прокрутки». Эта идея может быть полезна для веб-страницы или веб-приложения, где содержание должно быть строгого размера.
C10k (Проблема тысячи соединений) на разных языках/платформах
2012-06-14 в 7:58, admin, рубрики: c10k, erlang, Erlang/OTP, haskell, java. python, node.js, WebSocket, Веб-разработка, смешались в кучу кони люди, метки: c10k, erlang, haskell, java. python, node.js, WebSocket, смешались в кучу кони людиПредупреждение: если у вас есть претензии к бенчмарку и/или к коду, бенчмарк выложен на Гитхабе, что позволяет вам править баги самим или сообщить о багах автору.
Подробнее о проблеме 1000 соединений: ru.wikipedia.org/wiki/Проблема_10000_соединений
Как с проблемой 1000 соединений через вебсокеты справятся Erlang, Go, Haskell (Snap), Java (Webbit), Node.js (websocket) и Pythin (ws4py)?
C10k (Проблема 10000 соединений) на разных языках/платформах
2012-06-14 в 7:58, admin, рубрики: c10k, erlang, Erlang/OTP, haskell, java. python, node.js, WebSocket, Веб-разработка, смешались в кучу кони люди, метки: c10k, erlang, haskell, java. python, node.js, WebSocket, смешались в кучу кони людиПредупреждение: если у вас есть претензии к бенчмарку и/или к коду, бенчмарк выложен на Гитхабе, что позволяет вам править баги самим или сообщить о багах автору.
Подробнее о проблеме 10000 соединений: ru.wikipedia.org/wiki/Проблема_10000_соединений
Как с проблемой 10000 соединений через вебсокеты справятся Erlang, Go, Haskell (Snap), Java (Webbit), Node.js (websocket) и Pythin (ws4py)?
Обновления на лету (zero-downtime deployment) вообще и в Ruby on Rails
2012-06-14 в 7:14, admin, рубрики: ruby on rails, ruby on rails 3, sla, Блог компании «Cloud Castle», Веб-разработка, метки: ruby on rails, ruby on rails 3, slaСначала разберемся с определениями. Под обновлением на лету мы подразумеваем такое обновление системы, при котором не нарушается штатная ее работа: клиенты работают, посетители ходят и никто не наблюдает ошибок, увеличившегося времени отклика или таблички “УЧЁТ”.
Зачем это нужно? Если вы задаетесь этим вопросом — вам не нужно. Вешайте табличку, садитесь обедать.
Как это делается? Сложно. Почему? Главных причин две: — вы не можете обновить систему мгновенно и атомарно (то есть ровно между двумя HTTP запросами). При наивном подходе пользователи заметят как минимум долгое время отклика, а то и ошибку, если, к примеру, БД обновлена, а код еще нет; — состояние и конфигурация системы существуют и на клиенте и на сервере. Примеры: данные в сессии, имена полей формы, адреса в ссылках, состояние в javascript на открытой у пользователя странице.
Читать полностью »
Урок 1. Знакомимся с Ext.NET
2012-06-14 в 4:27, admin, рубрики: .net, ASP.NET, ext, Ext.NET, Веб-разработка, метки: ASP.NET, ext, Ext.NETКраткое введение в Ext.NET 2.0 beta
Дорогой читатель, давайте поговорим о таком приятном и полезном ASP.NET Фреймворке как Ext.NET. Он основывается на известном JS Фреймворке – Sencha Ext JS. Он сильно облегчает многим ASP.NET разработчикам жизнь, избавляя от необходимости изучения Ext JS, а потом еще прикручивания его к своему ASP.NET приложению. Ext.NET предоставляет удобные и простые контролы, но не только. В нем есть очень много других полезных вещей, но об этом позже.
Текущая версия Ext.NET 2.0 beta предоставляет почти все возможности Ext JS 4.1.0 и включает в себя некоторые очень приятные плагины. Если вы думаете использовать Ext.NET в своем реальном проекте, я бы рекомендовал вам обратиться к версии Ext.NET 1.3, она более стабильная и почти не вызывает нареканий, функционально конечно слабее, но не принципиально. Многое, что тут написано применимо и к ней, хотя между ними нет совместимости. А если все же решили использовать Ext.NET 2.0 beta, то помните, что пометка beta, как раз и подразумевает, что все еще может поменяться по нескольку раз и работает местами нестабильно. Но все же именно версия Ext.NET 2.0 beta, это будущее и необходимо изучать именно ее. В ней разработчики добавили много нового, полный список изменений вы можете посмотреть тут.
Зачем мне это?
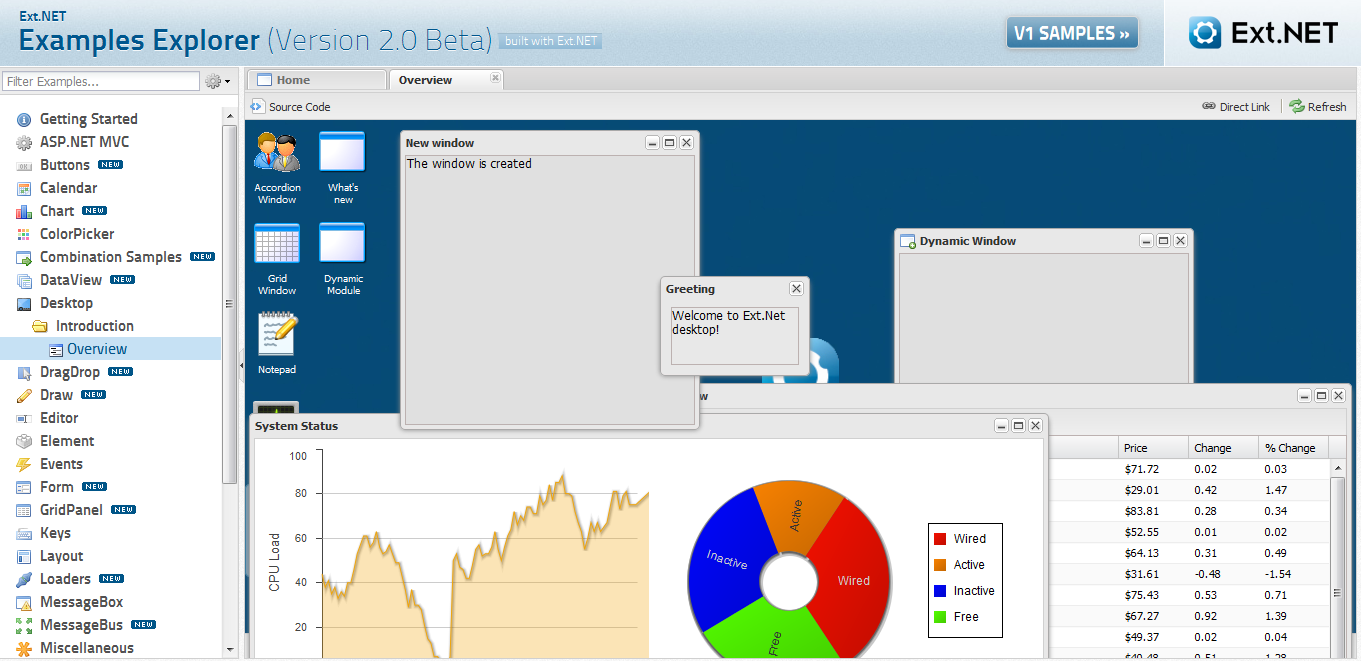
Давайте сначала глянем на наиболее интересные примеры, которые предоставляют авторы, чтобы вы поняли насколько хорош Ext.NET. Перейдите на страницу examples.ext.net, вы увидите большое дерево примеров.
Выберите Desktop -> Introduction -> Overview. Перед вами появится полноценный рабочий стол, вроде того что находится в MS Windows. Окна, кнопка Start, графики и многое другое доступно вам. Не правда ли, интересные возможности?

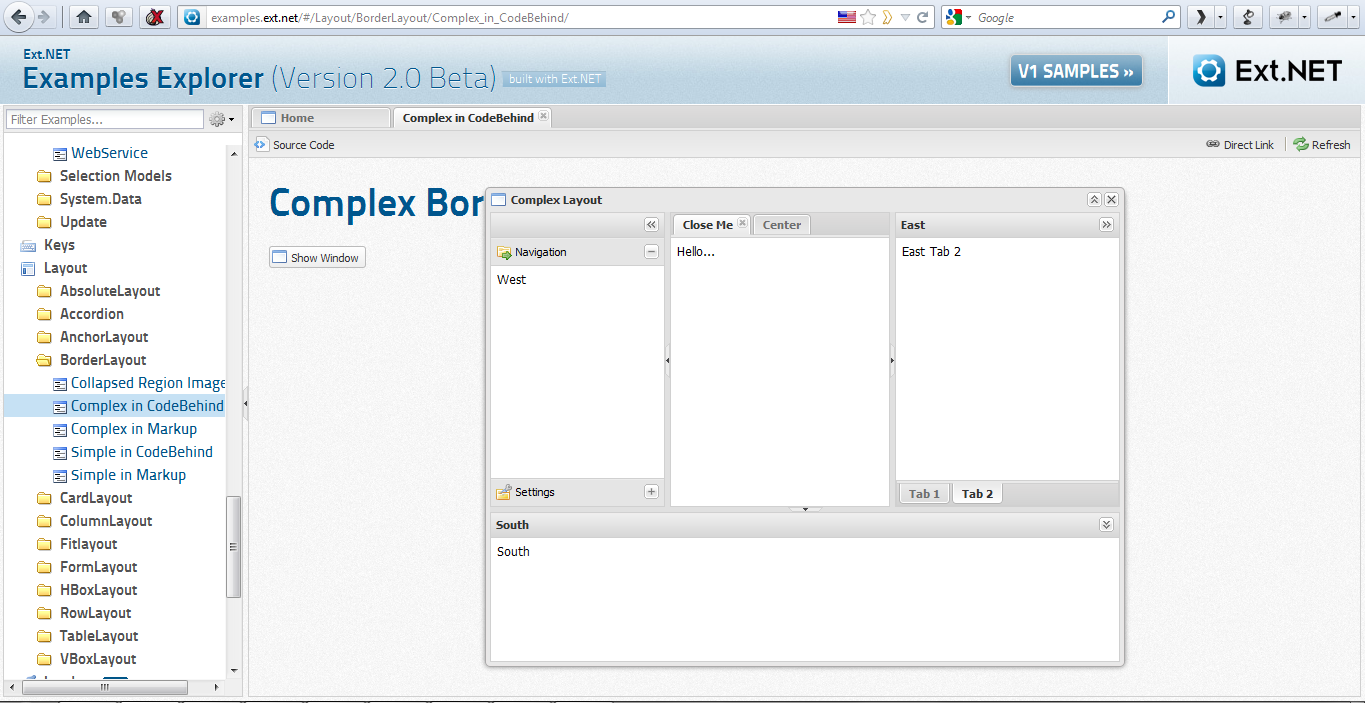
Далее обратите внимание на Layout -> BorderLayout -> Complex in CodeBehind. Все проблемы с отображением элементов в данном окне берет на себя Ext.NET. Можете практически забыть о верстке и проблемах с кроссбраузерностью, они тут уже решены.

Читать полностью »

.png)