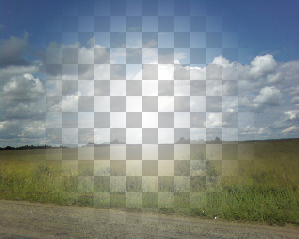
JPEG сжатие картинки с альфа-каналом или SVG masks Привет! Недавняя статья про сжатие в png-8 с сохранение полупрозрачности, напомнила мне об одной технике, которая позволяет применять на сайтах изображения с альфа-каналом, при этом используя алгоритм сжатия с потерями — JPEG, что позволяет существенно сократить их объём.
Привет! Недавняя статья про сжатие в png-8 с сохранение полупрозрачности, напомнила мне об одной технике, которая позволяет применять на сайтах изображения с альфа-каналом, при этом используя алгоритм сжатия с потерями — JPEG, что позволяет существенно сократить их объём.
Читать полностью »
Рубрика «Веб-разработка» - 323
JPEG сжатие картинки с альфа-каналом или SVG masks
2012-06-29 в 19:36, admin, рубрики: alpha, html, PNG, svg, Веб-разработка, обработка изображений, метки: alpha, html, PNG, svgЭкосистемный подход к сборке веб-проекта с TeaCSS
2012-06-29 в 16:50, admin, рубрики: css, dsl, html, javascript, less, require, requirejs, sass, Веб-разработка, велосипед на ракетном топливе, метки: css, dsl, html, javascript, less, parser, require, requirejs, sass, Веб-разработка, велосипед на ракетном топливеВ этой статье я расскажу как можно организовать процесс сборки фронтэнда «от и до».
Советую начать со вводной статьи, если кто не читал.
Там я рассказывал про TeaCSS как про надмножество CSS, и это была неправда. Точнее – полуправда. И таким он был во времена своего создания (откуда и название).
Сейчас – это декларативный метаязык для генерации контента, во многом черпающий вдохновение из QML, Lisp, Clojure, Nemerle.Читать полностью »
Первое приложение для Flickr. Авторизация oAuth 2.0, получения списка фотографий
2012-06-29 в 13:35, admin, рубрики: api, flickr, oauth 2.0, php, Веб-разработка, метки: flickr, oauth 2.0Документация по API на сайте flickr.com устарела. Уже давно появилась возможность авторизироваться через oAuth 2.0, но на сайте нет ни нормального описание, ни примеров работы с API после авторизации.
Авторизация на Flickr происходит в три этапа:
1. Получение oauth_token и oauth_token_secret. На первом шаге oauth_token это request_token.
2. Авторизация приложения в профиле пользователя.
3. Получения oauth_token и oauth_token_secret. На третьем шаге oauth_token это access_token.
Читать полностью »
Pynba — pinba for python
2012-06-29 в 10:06, admin, рубрики: pinba, python, Веб-разработка, статистикаПримечание переводчика:
Тихо и незаметно вышла pynba. Странно, что на хабре об этом еще не писали :)
Что это:
Pynba — это WSGI прослойка для pinba. С ее помощью вы можете собирать статистику / производить мониторинг сервера, используя интерфейс MySQL для чтения данных.
Она аккумулирует данные от Python процессов, отправляет их по UDP прототоколу и показывает статистику в красивом человекопонятном виде простых отчетов. Так же она предоставляет доступ только для чтения к сырым данным, что позволяет, например, создавать более детализированные отчеты.
Пользователи так же могут проводить измерения работы важных участков кода, используя таймеры с произвольными метками.
Почему не другой обработчик статистики?
Потому что Pinba — это круто!
Читать полностью »
Вышел GWT 2.5.0.RC1
2012-06-29 в 8:46, admin, рубрики: Google Web Toolkit, GWT, java, Веб-разработка, метки: GWT, java Пару дней назад вышла очередная и долгожданная версия фреймворка для разработки веб-приложений — GWT в версии 2.5.0.RC1. Давайте посмотрим, что же нового мы увидим в релизе 2.5.
Читать полностью »
Система размещения файлов
2012-06-29 в 5:09, admin, рубрики: php, Веб-разработка, Программирование, метки: ФАС Система размещения файлов (File Allocation System) создана мною для организации файлообмена. Имеет интуитивный интерфейс (RU/EN). Проста в настройке, содержит минимальный объем кода. Требует для своей работы веб-сервер с поддержкой PHP.
Читать полностью »
HostCMS версия 6 — что это?
2012-06-29 в 4:51, admin, рубрики: cms, Веб-разработка, новая версия, метки: cms, новая версияМногие знакомы с замечательной системой управления контентом HostCMS.
Преимущества:
- Удобство использования — интерфейс административной части выполнен хоть и немного сложновато, но все впринципе логично и большая часть запросов выполняется AJAX. Соответственно скорость работы с интерфейсом высока.
- Функциональность — базовая версия Халява содержит в себе огромную функциональность. Модуль информационные системы позволяет сделать практически любую функциональность на сайте. По сути модули, которые добавляются в старших (платных) редакциях системы просто удобные и готовые для использования реализации. Но сделать все можно и на редакции Халява.
- Многосайтовость — фишка, которой в таком исполнении пожалуй нет ни в одной CMS доступной бесплатно.
Минусы:
TeaCSS – очевидный подход к созданию стилей
2012-06-28 в 23:27, admin, рубрики: css, html, javascript, javascript library, less, sass, Веб-разработка, велосипед на ракетном топливе, метки: css, javascript, javascript library, less, sass, велосипед на ракетном топливеВведение
Хотя CSS-подобных языков не так уж и много – на слуху и на плаву сейчас и вовсе одни Sass и Less, я все же начну с ответа на вопрос «А зачем нужен еще один?».
Если коротко, то TeaCSS не плодит новых сущностей, ведь этот тот же CSS, в который в качестве языка добавили JavaScript.
У этого подхода есть свои плюсы и минусы.
Плюсы – практически никаких подводных камней. Файл tea преобразуется в JavaScript, наполненный простыми командами вывода. Этот JavaScript можно отлаживать, смотреть в FireBug и вообще его поведение предсказуемо. В этом и состоит очевидность подхода, в вебе уже и так превалирует JS, поэтому вам не придется учить ничего нового.
Читать полностью »
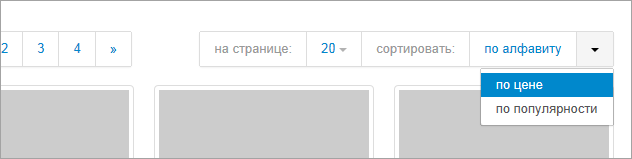
Выпадающее меню в панели номеров страниц Twitter Bootstrap
2012-06-28 в 19:38, admin, рубрики: css, Twitter Bootstrap, Веб-разработка, верстка, метки: css, Twitter Bootstrap, версткаВчера я делал верстку для панели с номерами страниц с использованием Twitter Bootstrap и мне потребовалось добавить туда выпадающее меню (для выбора вариантов сортировки и количества элементов на странице).

Bootstrap не содержит стандартных стилей для выпадающих меню в панели номеров страниц. Я написал свои стили для выпадающих меню, возможно, кому-то они будут полезны.
Скачать файл .less (просто подключите вместе с twitter bootstrap)
Демо
HTML5 в HabraStorage
2012-06-27 в 13:59, admin, рубрики: habrastorage, javascript, Веб-разработка, хабрахабр, Хабрахабр API, юзерскрипты, метки: habrastorage, Хабрахабр, юзерскриптыОчень часто можно столкнуться с тем, что картинки в топике не грузятся и в комментариях пользователи возмущаются, что «надо бы перезалить картинки на HabraStorage». Но не все готовы устанавливать какой-то Adobe FlashPlayer, чтобы пользоваться этим сервисом.
Поэтому я написал небольшой userscript для себя и готов поделиться им со всеми.