Начиная с версии 2012.1, в СУБД Caché появился встроенный ZEN-компонент <canvas>.
Примечание: скачать бесплатную однопользовательскую версию СУБД Caché можно здесь.
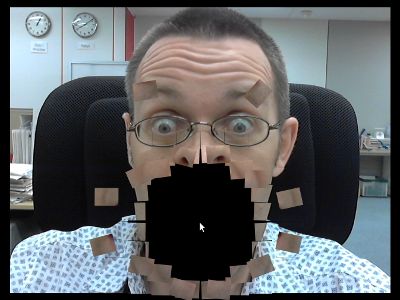
А в последнем релизе Opera 12 появилась встроенная поддержка функции getUserMedia (WebRTC 1.0: Real-time Communication Between Browsers), которая даёт возможность обращаться к устройствам, генерирующим медиапоток, например к веб-камере.
Примечание: Сводная таблица поддержки getUserMedia/Stream API в настольных и мобильных браузерах.
Для демонстрации обеих этих возможностей, используя встроенный в СУБД Caché фреймворк ZEN, за основу было выбрано демо: HTML5 Exploding Camera Demo.
Читать полностью »