
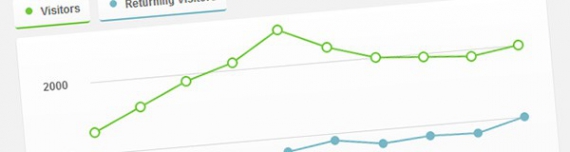
В этом учебном руководстве мы создадим интерактивный график, используя jQuery и CSS3. При этом будем использовать популярный плагин jQuery «Flot». Flot — это библиотека графического изображения JavaScript для jQuery. Он непрерывно производит набор графических участков данных со стороны клиента. Этот плагин прост, но в нем достаточно функций для того, чтобы создать хорошие и интерактивные графики. Для получения дополнительной информации можете посмотреть на документацию. Вы можете найти дизайн графиков на Impressionist UI, которые сделал Владимир Кудинов.