Существует множество способов тестировать верстку. Большинство из них были описаны в статьях или комментариях хабра. Упоминаний данного способа я не нашел.
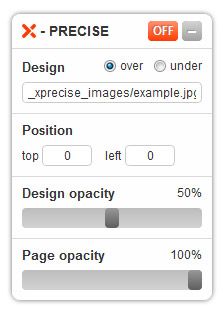
XPrecise

Утилита разработана командой xhtmlized.
Совместима со всеми браузерами, потому как подключается в виде плагина jQuery.
Установка и настройка
Для тестирования верстки вам нужно подключить jQuery, а за ним XPrecise
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="_xprecise/xprecise.min.js"></script>