Несмотря ни на что, предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Рубрика «Веб-разработка» - 268
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №32 (17 — 23 ноября 2012)
2012-11-23 в 19:50, admin, рубрики: css, Firefox, Google, html, Jolla SailFish, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, firefox, Google, html, Jolla SailFish, jquery, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиОнлайн-инструменты для кодеров
2012-11-23 в 18:51, admin, рубрики: css, Веб-разработка, ПрограммированиеОнлайн-сервисы становятся все популярнее, постепенно усложняя возможности и улучшая интерфейсы. В этой подборке представлены онлайн-инструменты для кодеров.
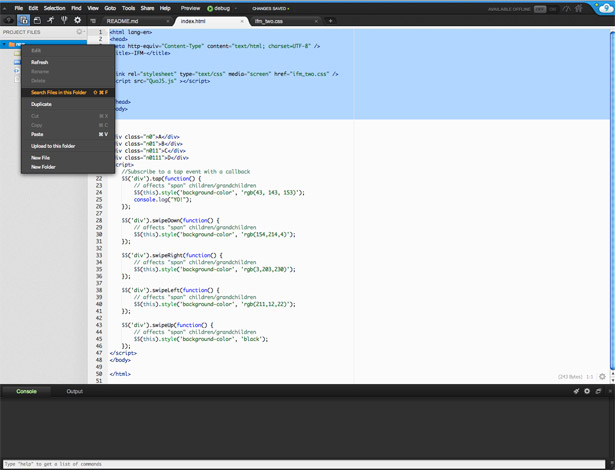
Cloud9
«Это Google Docs, только для кода» — так говорят о проекте. Облачный сервис вырос из Mozilla Bespin. Основные фишки: SSH, drag-and-drop и возможность разработки оффлайн.
Размещение товаров на Яндекс.Маркете. Типичные проблемы и их решение
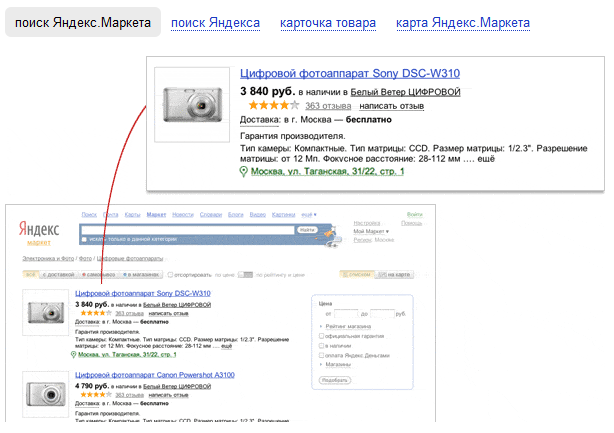
2012-11-23 в 14:45, admin, рубрики: Веб-разработка, интернет-магазины, электронная коммерция, яндекс, метки: интернет-магазины, яндекс маркетНужно сказать, что меня, как автора, прежде всего интересует практика (польза в практическом применении). Соответственно, я стремлюсь описывать только те вещи, с которыми сталкиваюсь лично. Сейчас я занимаюсь развитием интернет-магазина очков, и решила поделиться своим опытом размещения товаров на Яндекс.Маркете.

Статья предназначена для менеджеров, веб-разработчиков и владельцев интернет-магазинов, планирующих размещение товаров на Яндекс.Маркете. Материал содержит информацию о типичных проблемах, специфике отсортировки товаров по категориям Яндекс.Маркета и связанных с последним неурядицах. Любопытно, что наличие и техническая корректность Прайс-листа (в специальном формате YML), совершенно не гарантирует, что весь перечень товаров, представленный в нём, будет показываться пользователям при поиске. Владелец интернет-магазина может долго не догадываться, что энная часть его товарных предложений скрыта от потенциальных покупателей. Данный материал поможет получить представление о том, какие подводные камни могут ожидать на пути размещения товаров в Яндекс.Маркете, и как с этим справляться. В статье фигурируют некоторые цены по размещению товаров в Яндекс.Маркете и обсуждаются варианты сотрудничества (обслуживание тех.поддержкой или персональным менеджером). В статье присутствуют небольшие фрагменты кода по отладке YML-файла.
Читать полностью »
Делаем превью сайтов в стиле Yandex Браузера
2012-11-23 в 14:38, admin, рубрики: canvas, favicon, html5, javascript, thumbnail, Веб-разработка, метки: Canvas, favicon, html5, javascript, thumbnail  Прошло уже почти два месяца как Yandex порадовал некоторых пользователей новым продуктом — Yandex Браузером. Несмотря на невероятную динамику развития продуктов в этой области (Chrome и Firefox), Яндексу удалось привнести в свой браузер ряд новых идей.
Прошло уже почти два месяца как Yandex порадовал некоторых пользователей новым продуктом — Yandex Браузером. Несмотря на невероятную динамику развития продуктов в этой области (Chrome и Firefox), Яндексу удалось привнести в свой браузер ряд новых идей.
Из всех особенностей этого браузера больше всего меня зацепило их дизайнерское решение относительно изображений сайтов в «быстрых закладках» (Speed dial). Люди любят глазами и поэтому приятно видеть у себя в новом табе не пустую белую страницу, а красочные картинки. Беда только в том, что лично я, чаще всего, смотрю на подпись под этой картинкой или же на favicon, так как по скриншоту сайта бывает очень сложно его узнать. Эту проблему дизайнеры яндекса, на мой взгляд, решили очень элегантно. В данном посте мы посмотрим, как реализовать эту идею на клиентской стороне.
Кроссбраузерность в SVG
2012-11-23 в 13:45, admin, рубрики: svg, веб-дизайн, Веб-разработка, векторная графика, метки: svgПродолжаю серию топиков про SVG. Векторные SVG-элементы корректно отображаются в современных браузерах, но как реализовать поддержку в старых версиях? Разберемся с кроссбраузерностью векторной графики.

Предыдущие топики о SVG:
Экспериментальный проект, зиждущийся на технологиях html5 и css3 – DI Gallery
2012-11-23 в 4:47, admin, рубрики: 3d graphics, 3d графика, css3, html5, jquery, jquery plugins, php5, веб-дизайн, Веб-разработка, галерея изображений, интерфейсы, сиськи, метки: 3d graphics, 3d графика, css3, html5, jquery, jquery plugins, php5, галерея изображений, сиськи 
Кажется, что стоит отодвинуть монитор, и этот куб будет жить своей жизнью прямо в трёхмерном пространстве.
Минусы тоже есть! Показал галерею своим друзьям — так вместо разглядывания моих работ (и восхваления автора!;)), они занялись самой галереей, играя её мобильными блоками!
Bogdan Mylove
Любите статичные картинки времён 90-х, плоские изображения и стандартные решения? Этот скрипт — не для вас!
DI Gallery – эффектная и компактная, как коробок спичек. Всё гениальное — просто!
Новый jQuery плагин адаптивной галереи c автоматической группировкой
2012-11-22 в 7:13, admin, рубрики: Adaptive Web Design, javascript, jquery, jquery plugins, адаптивная вёрстка, Веб-разработка, галерея изображений, метки: Adaptive Web Design, jquery plugins, адаптивная вёрстка, галерея изображений 
Разрешите представить вам новый экспериментальный jQuery плагин для создания галереи, который можно использовать для решения разных задач, например, простой показ изображении, сгруппированных определенным образом или отображение целых альбомов пользователей с фотографиями без перезагрузки страницы. Разумеется, галерея адаптивная, что позволяет удобно использовать ее как на компьютерах с большим экраном так и на мобильных устройствах.
Читать полностью »
Препроцессоры CSS: Взвешенный выбор
2012-11-21 в 15:42, admin, рубрики: css, less, preprocessing, sass, stylus, веб-дизайн, Веб-разработка, верстка, препроцессорыCSS — умышленно простой язык. С распространением сложных веб-приложений, появлением должности фронтенд разработчика, и растущим количеством новомодных требований, эта простота быстро испаряется. Для непосвященных, CSS препроцессоры (в частности Sass, LESS, и Stylus) расширяют Ваши возможности при написании стилей с помощью такой дополнительной функциональности как переменные, вложенность и миксины — что дает гораздо больше контроля над большим количеством стилей.
Дефицита в статьях, пропагандирующих использование препроцессоров и предоставляющих краткое руководство по ним, в последние годы нет, и многие моменты уже были достаточно хорошо расписаны. Так что давайте сфокусируемся на том, что часто упускают из виду, и посмотрим, что можно противопоставить решениям для терминала.
Dart: веб-компоненты в действии
2012-11-21 в 12:26, admin, рубрики: dart, html5, Веб-разработка, метки: dart, html5, web components 
Веб-компоненты — новый веб стандарт, разрабатываемый Google. Некоторые считают, что он должен стать трендом в ближайшее время. И я, попробовав его в деле, пожалуй соглашусь с таким мнением.
Подробное описание стандарта: habrahabr.ru/post/152001/
Разработчики дарта не стали ждать и начали реализовывать поддержку веб-компонентов уже сейчас. После того как я об этом узнал, мой интерес к дарту усилился в двойне. Изучив статью с примерами, мне показалось что с веб-компонентами можно творить чудеса:
- количество кода уменьшается,
- из кода убираются DOM-манипуляции,
- в коде остается только логика.
Сайт для программиста [на Node.js]. Просто. Стильно. Бесплатно
2012-11-21 в 12:06, admin, рубрики: github, heroku, node.js, Веб-разработка, метки: github, heroku, node.js ![Сайт для программиста [на Node.js]. Просто. Стильно. Бесплатно Сайт для программиста [на Node.js]. Просто. Стильно. Бесплатно](https://www.pvsm.ru/images/sait-dlya-programmista-na-Node-js--prosto-stilno-besplatno.png)
Большинству программистов нужен сайт или хотя бы своя страничка в сети. Да что там программистам, почти у всех обычных людей уже есть свой сайт, пусть даже в виде аккаунта Вконтакте.
Меня аккаунт Вконтакте, и даже в Фейсбуке в качестве своего сайта не устраивает. Слишком много лишнего, навязанный формат и прочие неудобства.
Если бы я не был веб-разработчиком, мне пришлось бы плакать и грызть кактус. К счастью, я им являюсь, поэтому решил сделать себе сайт сам. Чтобы выкладывать на нём статьи вроде этой, небольшие хобби-проекты, и чтобы было что указать в поле «сайт» профиля на Хабре.
Если вы тоже хотели бы иметь сайт, который полностью контролируете, на котором всё именно так, как вам хочется, но всё никак руки не доходили разобраться и сделать, то эта статья для вас.
Некоторые знания HTML и JS вам пригодятся. Опыт работы с Node.js не обязателен.

.png)