Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Рубрика «Веб-разработка» - 264
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №34 (1 — 7 декабря 2012)
2012-12-07 в 20:44, admin, рубрики: css, Firefox, Google, html, jquery, JS, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, firefox, Google, html, jquery, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиInline-block как замена float
2012-12-06 в 3:31, admin, рубрики: css, веб-дизайн, Веб-разработка, метки: cssПолгода назад я делал перевод статьи на Хабре Подробно о свойстве float. В этот раз взглянем на него немного под другим углом. При разработке сайта мы часто используем float'ы для позиционирования некоторых блоков на странице, например сайдабара. Но так ли необходимо использовать float?
Float не всегда удобен: например при верстке сетки с изображением. Иногда уместно применять inline-block, который имитирует поведение float'а.
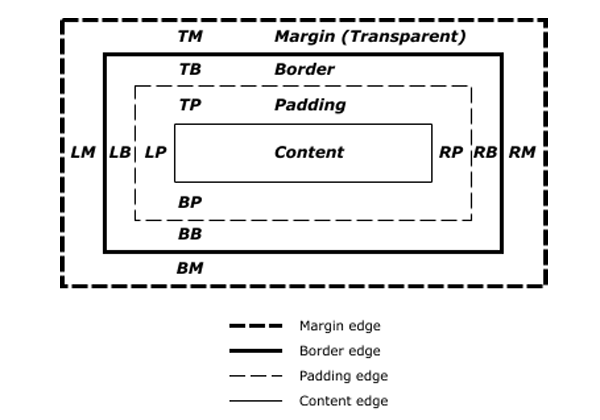
Что такое inline-block?
Обычная структура блочного элемента:

Inline-block — это значение, которые можно назначить свойству display. Название происходит от некоторых характеристик как строчного, так и блочного элементов.Читать полностью »
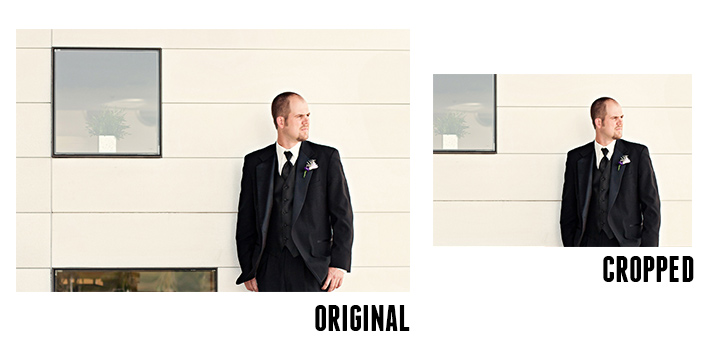
Точка фокуса в адаптивных изображениях
2012-12-05 в 4:43, admin, рубрики: css, веб-дизайн, Веб-разработка, метки: cssНа сегодняшний день существует несколько техник адаптации изображений для просмотра на экранах любых размеров. Большинство из них сводится к простому масштабированию. В этой статье рассмотрим немного более хитрый способ — фокусирование на определенных точках.

Focal Point — это HTML/CSS фреймворк, представленный на GitHub, автор — Adam Bradley. Один из простых способов работы с адаптивными изображениями — это обрезание сторон, которые не помещаются на экране. Однако при этом можно случайно обрезать полезное пространство изображения. С помощью Focal Point можно указать важные точки фокуса картинки, которые не будут обрезаны:Читать полностью »
Шаблон проекта Express.js
2012-12-04 в 2:28, admin, рубрики: coffeescript, express.js, mocha, node.js, stylus, Веб-разработка, метки: coffeescript, express.js, mocha, node.js, stylusВзять можно тут: github.com/maxatwork/expressjs_template
Что есть
- код сконвертирован в coffeescript
- learnboost.github.com/stylus/ — CSS-фреймворк, аналог SASS/LESS
- github.com/TrevorBurnham/connect-assets — сборщик ресурсов а-ля Rails 3.1, автоматически компилирует coffee-script/less/stylus
- github.com/shomeya/bootstrap-stylus — порт Twitter bootstrap'а на Stylus
- github.com/visionmedia/nib — утилиты и mixin'ы для Stylus, аналог COMPASS для SASS
- github.com/kriszyp/promised-io — библиотека ввода-вывода, использующая паттерн promise
- visionmedia.github.com/mocha/ — фреймворк для юнит-тестирования
- github.com/visionmedia/should.js/ — ассерты в стиле BDD для node.js
- github.com/visionmedia/supertest — библиотека для проверки http-приложений
Suggest.io: для людей с запросами
2012-12-03 в 10:14, admin, рубрики: Блог компании «cbca», Веб-разработка, живой поиск, поиск, Поисковые машины и технологии, метки: живой поиск, поискЖивой поиск Suggest.io продолжает совершенствоваться. Со времени выхода стартового релиза исправлены выявленные ошибки и сделан ряд обновлений.

Smart Object в Photoshop – поможет и верстальщикам, и дизайнерам
2012-12-03 в 10:13, admin, рубрики: photoshop, web-дизайн, веб-дизайн, Веб-разработка, Песочница, метки: photoshop, web-дизайн- Как уменьшить количество слоев для визуально одного объекта (кнопочки, например), сохранив возможность его редактирования?
- Как уменьшить количество слоев, объединив в один слой header, footer на макетах внутренних страниц, при этом снова-таки оставив возможность их изменения?
- Как облегчить верстальщику вырезание линий из одно- двух пиксельных линий, составляющих единую линию, теней, а так же кнопочек, иконок?
- Как быстро вносить изменения на все однотипные элементы на странице?
- Как уменьшать растровую картинку без потери качества и сохраняя правильные пропорции эффектов (тень в 5px для объекта 200*200px – смотрится совсем по-другому, нежели для этого же объекта при его размере 100*100px)
Веб-дизайнер vs верстальщик. Разделение труда, или когда нужен менеджер проекта (из истории одного стартапа)
2012-12-03 в 9:20, admin, рубрики: веб-дизайн, Веб-разработка, верстка сайтов, Инфографика, логические схемы, стартап, управление проектами, метки: веб-дизайн, верстка сайтов, инфографика, логические схемы, стартапПожалуй, многие веб-дизайнеры (особенно, занимающиеся исключительно дизайн-макетами сайтов, вне вёрстки и программирования) сталкивались с тем, что их сданная и одобренная работа, проходя известные стадии, претерпевала различные изменения и искажения. Хорошо, если разработка происходит в слаженном коллективе, где веб-дизайнеры тесно сотрудничают с верстальщиками и программистами. При таком положении звёзд, велика вероятность, что все углы будут подточены и достигнуты наилучшие результаты. Однако, при тенденциях отдельного найма фрилансеров, по большинству, сотрудничества не возникает.
.png)
Статья может представлять определённый интерес для заказчиков веб-услуг (владельцев сайтов / бизнесменов, желающих открыть собственный стартап). Материал также может послужить полем для обсуждения всеми сторонами вопроса — веб-дизайнерами, проектными менеджерами, верстальщиками, владельцами сайтов. В статье рассказывается о процессе проектирования и разработки веб-дизайна (с логическими схемами) стартапа, о наблюдении за реализацией и последующей «жизнью» проекта и об итоговом его закрытии. Не наделённая достаточной информацией по объективным причинам закрытия данного стартапа, я постараюсь избежать домыслов, пересудов и необоснованных выводов. Цель моего рассказа — отразить взгляд со стороны веб-дизайнера на реализацию его дизайна на сайте. Статья содержит практические советы по контролю качества вёрстки.
Читать полностью »
Трейлер + Сайт + Стратегия продвижения
2012-12-03 в 9:12, admin, рубрики: Блог компании Студия Трейлеров, Веб-разработка, Презентации, продвижение, рекламное агентство, Студия Трейлеров, метки: продвижение, рекламное агентство, Студия ТрейлеровКаким образом лучше всего рассказать миру о вашей услуге — кратко, емко и доходчиво? Три года назад мы нашли ответ на этот вопрос: трейлеры. Сегодня трейлеры — самый популярный вид рекламных роликов для рассказа о сайте, услуге или продукте — как в России, так и за рубежом.
Однако трейлер сам по себе — лишь визитная карточка. Вы вручаете ее потенциальным клиентам и в ответ получаете их интерес. Теперь они хотят знать больше о вашем предложении, потратить еще немного времени, чтобы вникнуть в детали.
Универсальный способ предоставить им такую возможность — создать вокруг ролика сайт, посвященный проекту. Место, где посетители смогут получить ответы на все интересующие вопросы и принять взвешенное решение о пользе предложения для себя.
Сайт и трейлер вместе представляют собой комплексный инструмент продвижения вашего бизнеса. Поэтому с декабря 2012 года Студия Трейлеров совместно с компанией «Joint Group» представляет вашему вниманию новую услугу: «Пакет: трейлер + сайт + стратегия продвижения».
Мой первый клиент мертв
2012-12-03 в 6:06, admin, рубрики: perl, web-разработка, Веб-разработка, история, История ИТ, люди Примечание редактора: Джеймс Альтухер — инвестор, программист, автор и предприниматель. Он инвестировал в 25 стартапов и написал 10 книг. Последними вышли книги «Я был слеп, но сейчас прозрел» и «40 альтернатив колледжу».
Я был одинок и хотел денег. Я жил в однокомнатном номере в Астории, район Куинс Нью-Йорка в 1995-м и не знал никого в округе. Я писал свой номер телефона на двухдолларовых купюрах, которые оставлял на чай официанткам, но ни одна мне не звонила. В Астории жили одни греки, а те предпочитали свою тусовку. Никто не заговаривал со мной. Я мог наворачивать мили по Астории в надежде найти собеседника.
Выходные были хуже всего. Я скучал по друзьям на работе. Музей кинематографии находился совсем рядом, и я ходил туда посмотреть всякие инди-фильмы. Помню две вещи: ретроспектива Хэла Хартли была великолепна, а коллекция свитеров Билла Косби, которые тот носил на своих шоу 80-х, выставлялась на заметном месте. Женщина-билетер не любила меня, так как я всегда заходил бесплатно по карточке работника HBO.
У меня было 20 баксов на счету в банке. Я жил от зарплаты до зарплаты. Я бродил по всему Манхэттену и думал про себя: кто все эти миллионы людей, что могут позволить себе здесь жить, а я не могу.
Читать полностью »

.png)
