
В процессе создания очередного статического сайта-заглушки появилась потребность оптимизировать процесс. Что из этого получилось?Читать полностью »
Рубрика «Веб-разработка» - 249
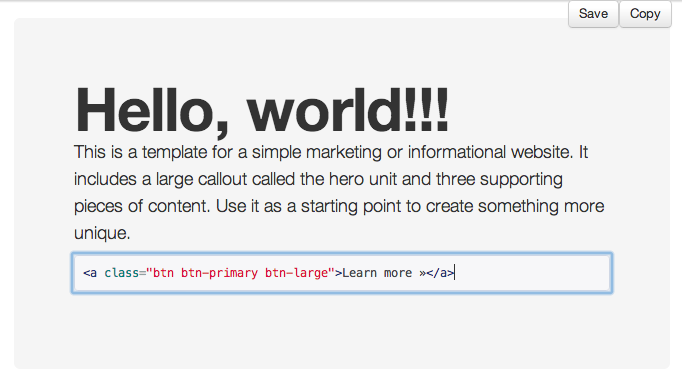
Редактирование статических HTML страниц в браузере
2013-01-30 в 12:16, admin, рубрики: html, веб-дизайн, Веб-разработка, редактор в браузере, редактор для браузера, метки: html, редактор в браузере, редактор для браузераМысли о верстке с JavaScript позиционированием
2013-01-29 в 15:41, admin, рубрики: css, html, javascript, Веб-разработка, верстка, метки: css, html, javascript, версткаДобрый день!
Рискну опубликовать недавно сформировавшуюся идею относительно верстки современных сайтов, в т.ч. в так называемом «плиточном» стиле. Но прежде чем излагать мысли хочу привести два «предупреждения»:
- я — дилетант. Хотя моя жизнь напрямую связана с программированием уже более 10 лет, я отношусь тем людям, которым интересно в IT очень многое от 3D моделирования до робототехники. А потому бывает, не знаю элементарных для специалиста вещей. Иногда это помогает, иногда мешает, но что есть, то есть.
- если вы хотите в результате «пощупать» технологию в деле, вынужден разочаровать. Все дальнейшее – только изложение мыслей и идей. Создать готовый движок на хорошем уровне у меня не хватит ни времени, ни умений. Впрочем, если кто-то заинтересуется изложенным – я готов всячески содействовать разработке.
Суть идеи.
Наблюдая за тенденциями в дизайне сайтов, которые в плане интерфейса все ближе к приложениям, а также сталкиваясь с проблемами в верстке подобных проектов, захотелось придумать подход упрощающий верстку необычных сайтов (которые постепенно становятся вполне обычными).
При обычной верстке html – задает структуру контента, а css – управляет и позиционированием и визуальным представлением документа. Эта двойственность css приводит к раздутым файлам стилей, внутри которых бывает сложно ориентироваться. Одни и те же свойства управляют и положением и внешним видом элементов – это вносит путаницу и затрудняет отладку.
На мой взгляд, и думаю, эта мысль не нова, позиционированием блоков мог бы заняться JavaScript, это позволит создавать динамические структуры легко адаптирующиеся к разным разрешениям на разных устройствах, но описывать структуру документа на чистом JavaScript – мягко говоря, неудобно. В идеале хотелось бы создать некий «мини-язык» упрощающий возможности разметки документа для человека не являющегося специалистом в JavaScript. В таком «мини-языке» можно было бы максимально просто сформулировать правила адаптации макета к любому разрешению экрана. А JavaScript обеспечил бы выполнение этих правил. Дальнейший код и картинки как раз и показывают, как это могло бы выглядеть.
Читать полностью »
Предопределение развития информационных волн
2013-01-27 в 22:10, admin, рубрики: gephi, аналитика, безмасштабные сети, веб-аналитика, Веб-разработка, социальные графы, социальные сети, Социальные сети и сообщества, метки: gephi, аналитика, безмасштабные сети, социальные графы, социальные сетиПривет!
Я уже писал о возможности предугадывать развитие информационных волн и общественных трендов путём анализа диффузии инновации для конкретной выборки. Прошло какое-то время, я посоветовался с корифеями медиа-аналитики и статистики, приобрёл новые знания по теме и сформулировал новые идеи.
Начну по порядку.
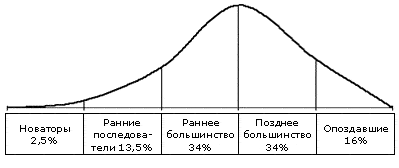
Существует теория диффузии инноваций. Это теория, призванная своим существованием объяснить как, почему и с какой скоростью новые идеи и технологии распространяются в обществе. Главную суть теории, пожалуй, можно выразить одним графиком.

Само собой разумеется что процентное соотношение на графике приведено среднее, и в зависимости от выборки и тематики оно будет меняться вместе со всеми переменными. Куда важнее то, что форма графика функции всегда будет однообразной. Это в принципе понятно любому и означает лишь что всякому тренду, как и всему живому на земле, когда-то приходит начало и когда-то конец.
Читать полностью »
Пользовательский JavaScript и CSS на мобильных устройствах
2013-01-27 в 19:50, admin, рубрики: css, greasemonkey, javascript, userscript, userstyle, Веб-разработка, метки: css, javascript, userscript, userstyle 
Хочется странного
Если вы регулярно посещаете с мобильного устройства (телефона, планшета) какие-нибудь сайты, и если у вас регулярно возникает желание изменить на них JS/CSS (но разработчикам сайтов вы по какой-то причине не сообщаете об этих желаниях), то статья вам может быть интересна.
Функциональное программирование на PHP
2013-01-26 в 11:51, admin, рубрики: php, Веб-разработка, функциональное программирование PHP всегда был простым, процедурным языком программирования, черпавшим свое вдохновение из C и Perl. В PHP 5 появилась правильная объектная модель, но о ней вы уже все знаете. А вот в PHP 5.3 появились замыкания (closure), которые были серьезно улучшены в версии 5.4 (подсказка: $this теперь доступен по умолчанию).
Читать полностью »
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №41 (19 — 25 января 2013)
2013-01-25 в 21:48, admin, рубрики: css, css3, Firefox OS, html, html5, jquery, JS, sublime, symbian, Yandex, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, Firefox OS, html, html5, jquery, sublime, symbian, Yandex, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Дайджест интересных новостей и материалов из мира PHP за последние две недели №9 (12.01.2013 — 25.01.2013)
2013-01-25 в 20:17, admin, рубрики: haskell, laravel, node.js, PDO, php, PSR, Блог компании Zfort Group, Веб-разработка, дайджест, Новости, подборка, ссылки, метки: haskell, laravel, node.js, PDO, PHP, PSR, Веб-разработка, дайджест, новости, подборка, ссылки .png)
Предлагаем вашему вниманию очередную подборку с ссылками на новости и материалы.
Приятного чтения!
Читать полностью »
Пример примитивного веб сервера на С++ с использованием OpenSSL
2013-01-25 в 13:58, admin, рубрики: c++, HTTPS, openssl, SSL, Веб-разработка, Песочница, С++, метки: HTTPS, openssl, SSL, С++Давно хотел написать полезную статью и вот наконец нашёл подходящий информационный повод.
Речь в этой статье пойдёт о создании примитивного web сервера работающего по https протоколу. Мы на пишем серверную часть, а в качестве клиентской части будет выступать любой из браузеров.
В итоге мы получим максимально упрощённый пример примитивного web сервера который можно будет улучшать и затачивать под свои задачи.
Читать полностью »
Яндекс.Картинки: путь интерфейсного решения от идеи до реализации
2013-01-25 в 9:13, admin, рубрики: web-разработка, Блог компании Яндекс, Веб-разработка, интерфейсы, поиск по изображению, яндекс, яндекс.картинки, метки: web-разработка, интерфейсы, поиск по изображению, яндекс, яндекс.картинкиКартинки — один из самых высоконагруженных сервисов Яндекса. Его ежедневная аудитория приближается к 6 миллионам человек, а количество просмотров изображений составляет почти 120 миллионов. Чтобы сделать его более быстрым и удобным, одновременно с полным редизайном в сентябре мы значительно обновили технологическую составляющую. Обновление интерфейса мы продолжаем и сейчас, для чего постоянно проводим новые эксперименты и тестируем родившиеся идеи.
Про то, как появляются и какой путь проходят идеи перед тем, как попасть в интерфейс массового сервиса, я и хочу рассказать сегодня.

В сентябре мы запустили новый интерфейс Яндекс.Картинок, в котором отказались от просмотра изображения на отдельной странице. Врезку предпросмотра, которая стала «раздвигать» картиночную выдачу, мы внутри команды назвали «распашонкой».Читать полностью »
Примеры работы с Web Audio от BBC
2013-01-24 в 9:02, admin, рубрики: bbc, coffee script, JS, Web Audio, webaudio, Веб-разработка, Работа со звуком, тёплый ламповый, метки: bbc, coffee script, Web Audio, webaudio, тёплый ламповый 
Команда R&D BBC опубликовала свой проект, в котором с помощью Web Audio воссоздала парочку устройств, использовавшихся на BBC около 1960-х.
Читать полностью »

.png)