 Приветствую тебя, дорогой читатель!
Приветствую тебя, дорогой читатель!
Это будет не история успешного взлета или фатального падения. Здесь не будет статистики, технологий продвижения, ответов на вопрос «Как заработать миллион?». Я постараюсь лишь выделить основные моменты, которые могут быть полезны тем, кто столкнётся с реализацией и внедрением SAAS проектов. Несмотря на то, что я не люблю слово «стартап», речь пойдет о проекте, который в целом подходит под это определение.Читать полностью »
Рубрика «Веб-разработка» - 210
MASHA — формирование ежедневного меню в дошкольном учреждении
2013-06-21 в 16:43, admin, рубрики: gtd, SaaS / S+S, Веб-разработка, госучреждения, дошкольники, меню, стартап, метки: госучреждения, дошкольники, меню, стартапКакой метод обучения по программированию лучше?
2013-06-21 в 13:30, admin, рубрики: Веб-разработка, обучение программированию, метки: обучение программированию Добрый день. На днях возник спор с сотрудником, на тему обучения программированию младшего программиста, вот и стало интересно мнения хабрасообщества.
На данным момент Я выделил 2 способа обучения (уверен их больше, возможно да же и мои 2 способа не совсем корректны).
Если интересно — прошу под кат
Читать полностью »
Yesod = Haskell $ Web
2013-06-20 в 17:19, admin, рубрики: haskell, heroku, Веб-разработка, метки: haskell, herokuHaskell — пока еще единственный язык программирования, в котором есть оператор «фтопку» (>>=)
Планировал начать с описания того, как ошибаются люди, полагающие Haskell бесполезным с практической точки зрения, сферическим языком в вакууме и т.д. Но, боюсь, за меня все уже сделали авторы Real World Haskell. Была идея рассказать о том, насколько красив и могуч этот язык программирования — но подвел тяжелый слог и неумение придумать захватывающий сюжет с неожиданной развязкой. Поэтому отброшу все лишнее и расскажу о своих злоключениях веб-разработки на Haskell.
Читать полностью »
Дао веб-строителя
2013-06-19 в 12:30, admin, рубрики: web-разработка, бизнес-процессы, веб-дизайн, Веб-разработка, реальный мир, метки: web-разработка, бизнес-процессы, реальный мир 
На всякий случай сразу отмечу, что нижесказанное имеет отношение не к узким техническим специалистам, работающим на конкретных технологических участках, а к менеджерам, руководителям процессом создания веб-систем.
Все мы очень любим смотреть на интересно сделанные сайты. Нестандартный скролл, параллакс, типографика — всё это очень привлекает и радует глаз. Нынешние дизайнеры при использовании современных технологий в состоянии реализовать любой каприз заказчика и собственной фантазии. С другой стороны, средства программной разработки развиваются столь же интенсивно. Различные фреймворки, SASSы и прочие радости жизни ускоряют процесс и облегчают жизнь программистам и верстальщикам. Казалось бы, живи и радуйся, веб-индустрия, сверкай бриллиантами гениальной интерактивности, раздвигай рамки привычного скучного мира однообразных сайтов…
Проблемы роста в IT бизнесе
2013-06-19 в 12:30, admin, рубрики: Веб-разработка, ит-инфраструктура, партнерство, поддержка пользователей, управление проектами, метки: партнерство, поддержка пользователей  Я ничему не научу вас в этом посте. Может быть просто расскажу что-то о чем вы еще не знаете, или не догадываетесь. Но вы можете с этим столкнуться, и тогда вы будете предупреждены. А значит и вооружены. И еще я очень рассчитываю на советы тех людей, которые уже прошли через эти проблемы и решили их.
Я ничему не научу вас в этом посте. Может быть просто расскажу что-то о чем вы еще не знаете, или не догадываетесь. Но вы можете с этим столкнуться, и тогда вы будете предупреждены. А значит и вооружены. И еще я очень рассчитываю на советы тех людей, которые уже прошли через эти проблемы и решили их.
Итак, вы устали работать не дядю и решили замутить свой IT бизнес. У вас уже есть какие-то наработки или прорывные идеи. Вы уже вечерами написали все что задумывали, у вас уже есть пара заинтересованных клиентов. И вот вы гордо вышли из кабинета директора с подписанным заявлением в новую жизнь.
Вы работаете по 12 часов, вас прет, уже пошли первые доходы и уже можно сравнить их с зарплатой. И уже кажется, что жизнь налаживается. Жизнь просто изменилась. И теперь у вас будут другие проблемы. И они очень скоро дадут о себе знать.
Что же это за проблемы?Читать полностью »
Добавляем ссылки на страницы сайта в CKEDITOR 4
2013-06-19 в 9:30, admin, рубрики: ckeditor, javascript, web-разработка, Веб-разработка, метки: ckeditor, javascript, web-разработкаДоброго времени суток, читатель!
Очень часто приходится писать мини CMS для разных проектов. Обосновано это, в большей степени, человеческой ленью. Поэтому в такие проекты часто добавляю очень удобный редактор CKEDITOR. И часто заказчики просят сделать удобный функционал для добавление ссылок на материалы сайта. В сети есть много описаний подобного процесса, но большинство рассчитаны на версии < 4. Недавно столкнулся с необходимостью внедрения данной функции в редактор.
Если тебе, дорогой читатель, интересно как это реализовать, милости прошу под кат.
Читать полностью »
День рождения Пола Маккартни и баг с кешированием в Википедии
2013-06-19 в 7:12, admin, рубрики: баги, Веб-разработка, кеширование, тестирование, метки: баги, кеширование, тестированиеКак вы, возможно, знаете — вчера(18.06.2013) был день рождения Пола Маккартни (год рождения — 1942). Я — не большой фанат, так что об этом мне сообщили соц. сети — Вконтакте и Фейсбук. Странным было только то, что в Вконтакте писали, что ему исполнился 71 год, в то время как на Фейсбуке — что 70. Решил сверить эти данные с Википедией, и вот что обнаружилось.
Под катом — суть проблемы (ничего критического, но довольно занимательно, на мой взгляд).
Читать полностью »
Вышел TypeScript 0.9
2013-06-19 в 7:09, admin, рубрики: javascript, microsoft, open source, TypeScript, Веб-разработка, метки: javascript, microsoft, open source, TypeScriptВчера (ночью по Москве) вышел долгожданный релиз TypeScript 0.9.
Для тех, кто не знает, что это такое:
TypeScript это язык программирования для разработки приложений на JavaScript.
TypeScript это типизированное расширение языка JavaScript, которое компилируется в JavaScript.
Любой браузер. Любой хост. Любая ОС. Open Source.
(с) www.typescriptlang.org/
Под катом ключевые новшества. Приглашаю к дискуссии!
Читать полностью »
Верстка: переход к семантической разметке — главная цель HTML
2013-06-18 в 17:57, admin, рубрики: html, Веб-разработка, история, стандарты, метки: html, история, стандартыПервоначально технология HTML (hypertex markup language) была предназначена для описания смысловой структуры веб-документа, то есть для определения частей текста, в которых находятся различные по типу и содержанию части страницы как например заголовки, абзацы, сноски, иллюстрации, гиперссылки и так далее. Говоря академическим языком, HTML создан для семантической разметки документа.
Напомню, что семантика — это раздел языкознания изучающий отношения и способы выделения смысловых структур в речи. К примеру определение членов предолжения (подлежащее, сказуемое, дополнение, определение), изучение отношений и заложенного смысла в них смысла (что является субъектом/объектом действия, а что уточняет их описание и т.д. ).
До HTML задача семантической разметки документов решалась с помощью:
- TeX (технологии 1978го года) для макетирования академических публикаций
- SGML (технологии 1968го года) для более широкого спектра задач. SGML очень похож на своего потомка XML за исключением ряда правил, которые в некоторых случаях заметно усложняют чтение разметки, как например разрешение не ставить угловые скобки в тэгах.
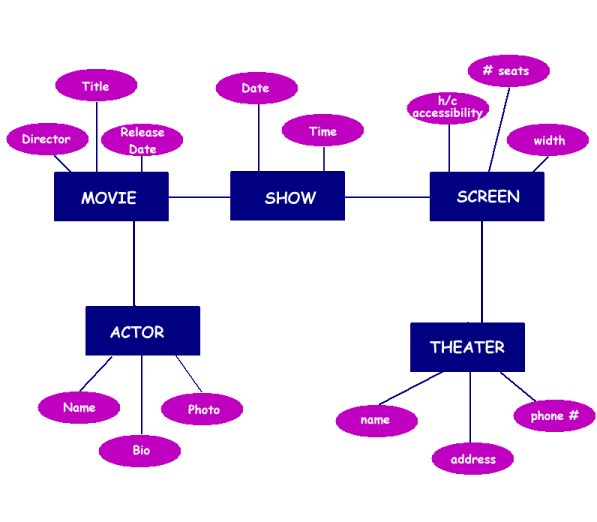
Другими словами, если TeX был адаптирован строго под нужды макетирования университетских докладов, научных работ и тому подобного, SGML позволял создавать структуры информации подобные Реляционным Базам Данных, то есть реализоваывать ER-модели (entity-relationship).

(пример ER-модели)

(пример ER-отношений)
ER-модель — способ определения сущностей в базе данных и отношений между ними. Примеры ER-отношений: один к одному, один ко многим, многие ко многим, отношения ассоциации (связь сущностей), аггрегации (обощения и включения одной сущности в другую) и так далее.
Тим Бернерс Лии создавая Web в конце 80ых, взяв за основу SGML, упростил синтаксис, создал перечень предопределенных тэгов для макетирования веб-страницы, правила использования которых задал с помощью DTD (технология из семейства SGML которая регламентирует порядок использования тэгов — то есть перечень разрешенных атрибутов, вложенных тэгов, разрешение на текстовый контент и так далее) и мы получили HTML 1.0
Таким образом HTML основанный на SGML первоначально был призван для описания структуры документа в контексте ER-отношений ее частей, то есть определения структуры и содержания документа в терминах сходных к базам данных.
Теперь представьте ситуацию, когда в прикладной программе для того чтоб подвинуть GUI-кнопку на несколько пикселей в какую-либо сторону Вам приходится редактировать структуру базы данных. Парадоксально, но в соверменном вебе это в порядке вещей — очень часто для того чтоб визуально подвинуть какой-либо элемент (GUI-кнопку) приходится изменять HTML-структуру (базу данных)!
Читать полностью »
Некоторые секреты подключения веб-интерфейса 1C 8.2
2013-06-18 в 16:23, admin, рубрики: 1c 8.2, 1c интеграция, 1с предприятие 8, 1С-Битрикс, html, Веб-разработка, метки: 1c 8.2, 1C интеграция, 1с предприятие 8Некоторые секреты подключения веб-интерфейса 8.2
Работа с альтернативным интерфейсом на управляемых формах 1С доступна через HTML. Альтернативный интерфейс может понадобиться, если стандартных элементов управления 1С недостаточно, но хочется чего-то большего. В данной статье перечислены некоторые секреты работы с веб-интерфейсом на управляемых формах 8.2.
Показ Html-страницы на управляемой форме 1С
Для показа Html-страницы необходимо на форму вставить Поле Html Документа и в источник данных поместить html-код. Нужно иметь ввиду следующее: тонкий и веб-клиент на Internet Explorer работают по-особенному. В двух этих случаях используется Internet Explorer в режиме совместимости с IE 7.
Первый секрет заключается в том, что тонкий клиент можно перевести в режим совместимости с более старшей версией IE. Для этого нужно использовать meta X-UA-Compatible. Так на Windows 7 после добавления
<meta http-equiv="X-UA-Compatible" content="IE=9" >