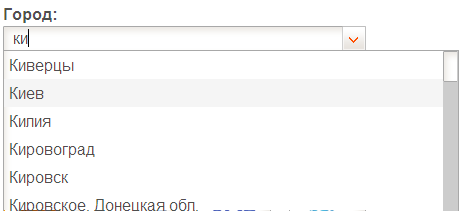
Описанный метод позволяет обратиться к веб-сервисам 1С из html-страницы через JavaScript. В качестве примера выводится список справочников. При нажатии на любой справочник выводятся первые буквы наименований. При нажатии на букву выводятся данные с наименованиями, начинающимися на эту букву.
Способ применим для случаев, когда веб-сервис и html-страница опубликованы на одном сервере. В этом случае не возникает кросс-доменных проблем. Например, если домены будут отличаться, то Chrome выдаст ошибку:
Failed to load resource: Origin http://localhost:3299 is not allowed by Access-Control-Allow-Origin
Не вдаваясь в подробности публикации веб-сервисов, предположим, что на стороне 1С создан и опубликован веб-сервис catalogs с операцией Execute. На входе — параметр script типа string, на выходе тип string. Операция запускает на стороне произвольный код script из параметра и возвращает JSON-сериализацию от переменной result.
Функция ExecuteCommands(script)<br /> result = null;<br /> Execute(script);<br /> return JSON(result);<br /> КонецФункции
С JSON-сериализацией удобно работать средствами JavaScript и преобразовать строку в объект/массив одной командой eval(resultText). В Интернете можно найти несколько JSON-сериализаторов для 1С.
Удостоверимся, что веб-сервис отвечает, введя его адрес:

Читать полностью »