Уровень подготовки веб-мастера: любой
Пользователи смартфонов – это важный и быстрорастущий сегмент пользователей Google, и мы стремимся к тому, чтобы им были в полной мере доступны все возможности Интернета. Поэтому мы опубликовали советы для разработчиков мобильных сайтов и самые распространенные ошибки при создании таких веб-ресурсов.
Сайты, созданные с учетом наших рекомендаций, более удобны при просмотре на смартфонах и позволяют быстрее получать доступ к нужной информации. Чтобы пользователи мобильных устройств реже сталкивались с проблемами, мы намерены в ближайшее время изменить поисковые алгоритмы с учетом качества веб-ресурсов.
Давайте рассмотрим две наиболее распространенные ошибки при разработке мобильных сайтов и поговорим о том, как их исправить.
Неправильная переадресация
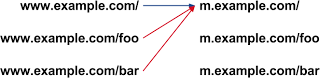
На некоторых сайтах обычная и мобильная версии одной и той же страницы используют разные URL. При неправильной переадресации страница для обычных компьютеров направляет пользователей смартфонов в раздел, который ей не соответствует (как правило, это главная страница мобильного сайта). Более наглядно это представлено на рисунке ниже:




.jpg)
