Ростелеком разместил запрос на приобретение программно-аппартного комплекса на портале закупок

Мы посмотрели Договор и у нас возникли несколько
Читать полностью »
Ростелеком разместил запрос на приобретение программно-аппартного комплекса на портале закупок

Мы посмотрели Договор и у нас возникли несколько
Читать полностью »

Быстрая и плавная загрузка изображений — это одна из немаловажных составляющих хорошего веб-интерфейса. Кроме того, появляется все больше сайтов, использующие крупные фотографии в дизайне, таким проектам особенно важно следить за корректной загрузкой графики. В этой статье описано несколько техник, которые помогут контролировать загрузку изображений.
Простой способ, который можно применить к любому изображению на сайте. Заключается в том, что каждая картинка оборачивается в DIV, который предотвращает построчную загрузку:
<div class="img_wrapper">
<img src="comicbookguy.jpg" alt=""/>
</div>
С помощью контейнера можно контролировать соотношение сторон картинки, а также использовать индикатор загрузки, что очень удобно, если изображения тяжелые. Читать полностью »

После долгого перерыва, я решил написать очередную статью об apache solr и drupal. В этот раз речь пойдёт о настройке tomcat для того, чтобы apache solr мог работать, как демон. В интернете уже есть много разных мануалов по настройке tomcat, но не всегда они подходят для работы с drupal. В частности я настраивал tomcat и apache solr работал прекрасно. Но после того, как я подменил стандартные конфиги солра на конфиги друпала, солр перестал работать (начали вылетать java эксепшены).
Читать полностью »

Долгое время для создания Drag&Drop функционала использовались JavaScript-функции, однако браузеры не всегда корректно могли отображать результат. В HTML 5 есть способ грамотной поддержки Drag&Drop, с небольшим применением JavaScript. В этой статье подробно разобран наглядный пример применения Drag&Drop в HTML 5.
На сегодняшний день функция Drag&Drop в HTML 5 корректно обрабатывается всеми современными настольными браузерами, (частично даже IE 5.5!), однако мобильные такую возможность не поддерживают. Подробнее данные в таблице caniuse.com.Читать полностью »
 Шановні пані та панове! Рады сообщить вам, что специализированная технологическая конференция «FailOver Conference Украина» состоится 3 октября 2013 года в Киеве!
Шановні пані та панове! Рады сообщить вам, что специализированная технологическая конференция «FailOver Conference Украина» состоится 3 октября 2013 года в Киеве!
В начале апреля этого года мы провели первую «FailOver Conference» в Москве. Опыт ее проведения оказался очень удачным — в офф-лайне и он-лайне присутствовали около 800 участников (материалы прошедшей конференции выложены на Хабре).
Практически сразу мы с директором нашего украинского офиса, Дмитрием Сусловым, начали вынашивать идею о том, что неплохо бы провести подобное мероприятие и в Украине, где технологических конференций, к сожалению, проходит гораздо меньше, чем в России.
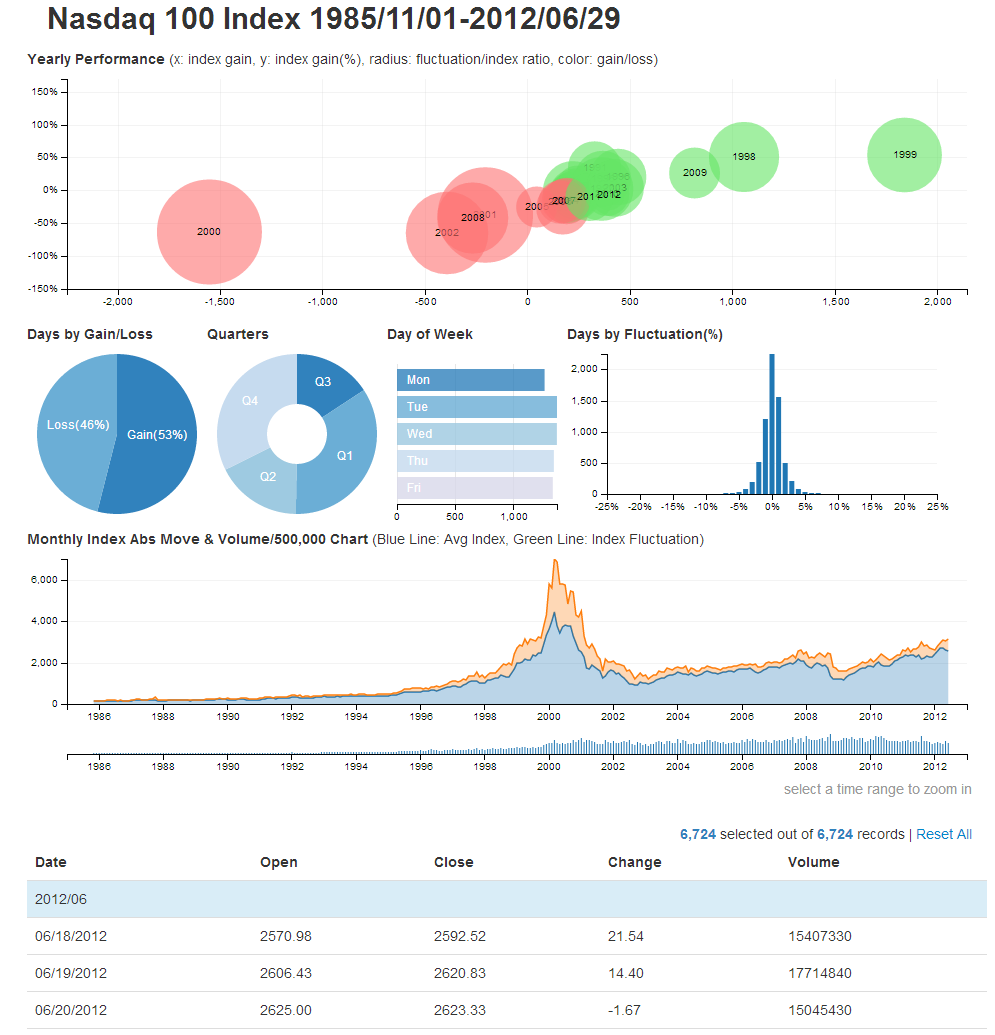
Приветствую ценителей красивой и функциональной визуализации данных! Предлагаю вашему вниманию небольшой обзор нескольких JavaScript библиотек, которые вкупе с D3.js позволят создать интерактивную визуализацию многомерных данных с возможностью применения фильтрации «на лету».

Заинтересовались, тогда добро пожаловать под кат.Читать полностью »
12-13 октября 2013 уже в шестой раз в Самаре пройдет Фестиваль 404. Многие из вас уже успели побывать на нашем мероприятии, поэтому напишу сразу про новости. Во-первых, талисман феста Заяц Несудьбы теперь исполнен в актуальной сейчас акварельной технике. Это самое главное.

Во-вторых, будет новое место для афтерпати, которое готовит массу сюрпризов даже для нас самих. В-третьих, в отеле Холидей Инн Самара, где проходит конференция, построили и открыли новый зал. А это значит, что мы запустим еще один поток и у нас появятся новые тематические секции: интернет-магазины, PR, и даже секция о медицине в интернете.
На днях закрыли очередной проект. Суть: создание новой версии интернет-каталога. Старая версия сайта, в силу ряда причин, клиента не устраивала. Особенностью проекта была его номенклатурная база. Объём номенклатуры каталога составлял ~26000 позиций раскиданных по дереву из 513 узлов + характеристики товара. Почти каждая номенклатурная позиция имела описание на 1-2К текста.
Файл выгрузки каталога в формате ComerceML 2 для старого сайта весил 104 MB. Формировался на стороне 1С 10 минут и после передачи на хостинг, парсился на стороне сайта полтора часа (!) со 100% загрузкой CPU.
Читать полностью »

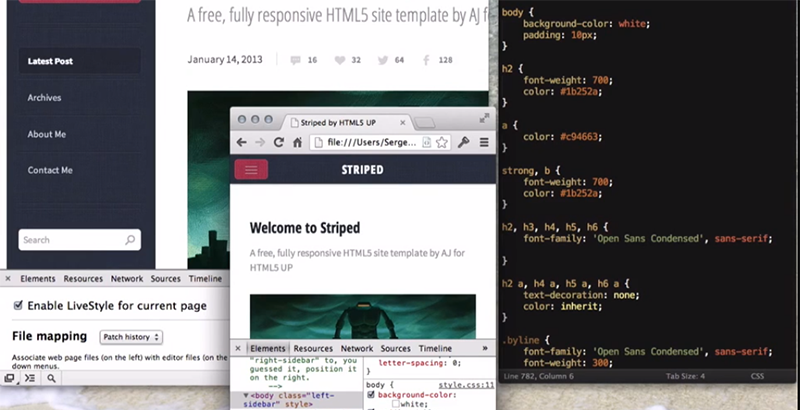
На днях появился наверное самый удобный инструмент для front-end разработчиков — Emmet LiveStyle. Это плагин для двухстороннего (редактор ↔ браузер) редактирования CSS файлов, который может заметно облегчить и ускорить разработку. Восторженные отзывы по всему интернету это подтверждают (комментарии к статье Smashing Magazine и на Хабре).Читать полностью »
.jpg)
Предлагаем вашему вниманию очередную подборку с ссылками на новости и материалы.
Приятного чтения!
Читать полностью »