
Занимаясь проектами связанными с веб-разработкой я сталкивался с различными вариантами реализации подержки нескольких языков для сайтов, порталов и веб приложений. Здесь я описал базовые варианты реализации архитектуры БД, которые мне встречались чаще всего.
Думаю для новыичков в веб-разработке эта статья окажется полезной, а тех кто уже имет опыт построения мультиязычных систем приглашаю для обсуждения тех вариантов, которые вы предпочитаете.
Читать полностью »
Рубрика «Веб-разработка» - 189
Поддержка мультиязычности в веб-проектах — базовые варианты реализации
2013-09-02 в 19:08, admin, рубрики: архитектура приложений, Веб-разработка, локализация, мультиязычность, проектирование базы данных, Проектирование и рефакторинг, метки: архитектура приложений, локализация, мультиязычность, проектирование базы данныхGWT-Platform основы работы с презентерами
2013-09-02 в 16:01, admin, рубрики: Google Web Toolkit, java, web-разработка, Веб-разработка, метки: google web toolkit, java, web-разработкаВсем хабражителям доброго времени суток!
Я начинающий Java-программист и так уж получилось, что свою карьеру я начинаю с разработки серьезного приложения на GWT. На хабре довольно много статей на тему GWT, однако почему-то совсем нет информации о замечательном фреймворке GWT-Platform. Подробно познакомиться с данным фреймворком можно тут, а я расскажу вкратце об основах работы на примере простого приложения.
Читать полностью »
Идеальная миграция на примере Catch->Evernote
2013-09-02 в 13:40, admin, рубрики: evernote, Веб-разработка, импорт данных, экспорт, метки: evernote, импорт данных, экспортПомним, скорбим.
Сегодня мы первый день без Catch.com.
Так нельзя
Спросите у обычного пользователя или IT-специалиста о наиболее раздражающих облачных факапах. В список вариантов ответов обязательно войдет миграция данных с умерших сервисов. Если даже Google с его безграничными ресурсами уже не раз засветился в чересчур ретивой оптимизации сил и средств, то что уж говорить про других. Не нужно напоминать к чему это приводит для простых смертных — от потери времени до невозможности переноса без потерь. Тем приятнее говорить про исключения. Читать полностью »
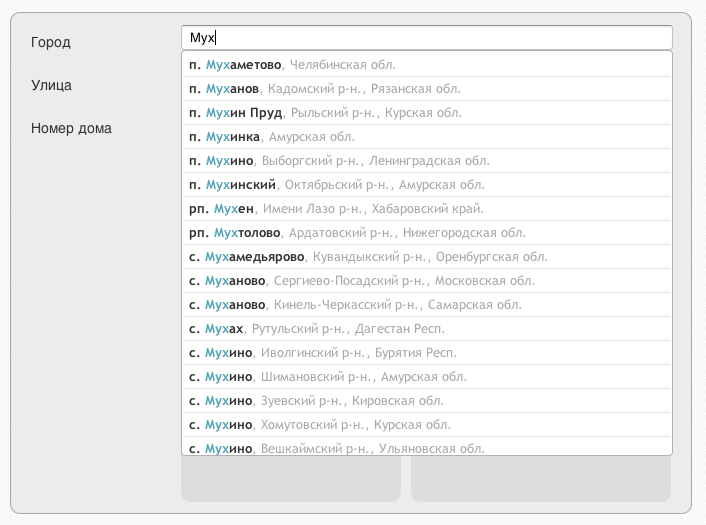
Автодополнение адреса для сайта
2013-08-31 в 19:32, admin, рубрики: api, javascript, Веб-разработка, метки: Веб-разработкаНа хабре уже не раз публиковались статьи про сервис “КЛАДР в облаке”, который чуть более недели назад стал абсолютно открытым и бесплатным. Помимо сервиса реализованы модули интеграции для различных языков и платформ. Эта статья о том как сделать автодополнения адреса на своём сайте с помощью jQuery плагина “КЛАДР в облаке”.

Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №72 (24 — 31 августа 2013)
2013-08-31 в 19:08, admin, рубрики: animations, css, css3, html, html5, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: animations, css, css3, html, html5, jquery, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Несколько интересностей и полезностей для веб-разработчика
2013-08-31 в 3:53, admin, рубрики: html, javascript, JS, веб-дизайн, Веб-разработка, метки: html, веб-дизайнДоброго времени суток уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Webflow

С помощью данного сервиса вы сможете сверстать кроссбраузерный отзывчивый макет за 55 минут. Очень красивый и удобный интерфейс. Идеальное решение для веб-дизайнеров, 26 000 из которых уже используют Webflow. Для создания двух проектов сервис бесплатный, а в дальнейшей перспективе вас ждут вполне демократичные цены. Инструмент реально «крутой».
Если Вам GUI для верстки не комильфо сам по себе как для меня, все равно рекомендую зарегистрироваться и экспортировать парочку responsive макетов. А еще есть простой генератор отзывчивого лэйаута и Responsive Patterns.
Parallax.js
Функциональный и простой инструмент для создания параллакс эффекта.
Интерфейс модуля fs из API Node.js частично портирован во браузерный (клиентский) JavaScript
2013-08-30 в 10:04, admin, рубрики: indexeddb, javascript, Node, node.js, nodejs, Веб-разработка, метки: indexeddb, Node, node.js, nodejs ![Интерфейс модуля fs из API Node.js частично портирован во браузерный (клиентский) JavaScript [фото]](https://www.pvsm.ru/images/interfeis-modulya fs-iz API Node-js-chastichno-portirovan-vo brauzernyi-(klientskii)-JavaScript.png) Большинству программистов на языке JavaScript, успевших ознакомиться с Node.js, хорошо известен модуль fs, который в API Node служит для доступа к файловой системе.
Большинству программистов на языке JavaScript, успевших ознакомиться с Node.js, хорошо известен модуль fs, который в API Node служит для доступа к файловой системе.
Matthew Phillips (на фото справа) предпринял успешную попытку создания во браузерном (клиентском) джаваскрипте частичного аналога этого нодовского модуля. Исходный код, опубликованный им на ГитхабеЧитать полностью »
To GIF or not to GIF?
2013-08-29 в 12:01, admin, рубрики: gif, libvpx, web-разработка, webm, анимация, Анимация и 3D графика, Блог компании flysoft, Веб-разработка, метки: gif, libvpx, web-разработка, webm, анимацияВсем привет! Меня зовут Антон, я занимаюсь разработкой серверной части iFunny — мобильного юмористического сервиса. В этой статье я расскажу о том, как эволюционировал наш подход в работе с анимацией в проекте и какие профиты были получены в конечном итоге.

Derby.js — новый взгляд на веб-разработку
2013-08-29 в 11:08, admin, рубрики: javascript, node.js, Веб-разработка, метки: node.js, Веб-разработка  Вы веб-разработчик?
Вы веб-разработчик?
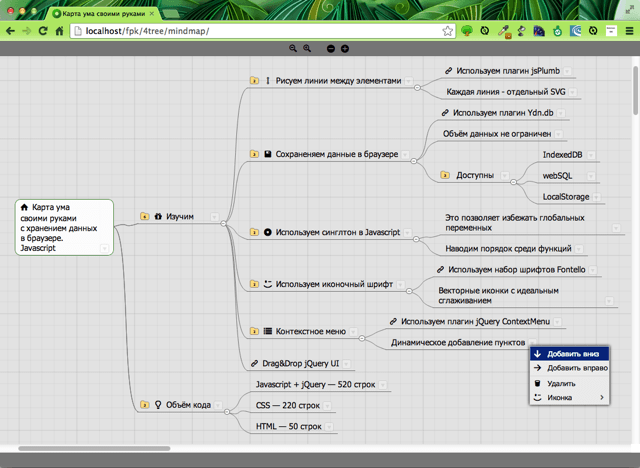
Делаем «карту ума» на Javascript с локальным хранением в базе данных браузера
2013-08-29 в 8:58, admin, рубрики: javascript, jquery, svg, Веб-разработка, контекстное меню, обучение, Программирование, метки: javascript, jquery, svg, контекстное меню, обучение 
Это небольшой учебный пример редактора карты ума. За счёт очень подробных комментариев и простого кода, понять его не составит проблем. Статья предназначена для знающих и изучающих Javascript.
Я опишу особенности создания редактора карты ума, который использует базу данных браузера. Причём, это будет не LocalStorage, который не может превышать 5 мегабайт. Объём данных сможет превысить 100-200 мегабайт, так как используется IndexedDB или webSQL, смотря что доступно в конкретном браузере.
Исходники выложены в открытый доступ на Github.
Мы уложимся в 520 строк кода, при этом в нашей карте можно будет перетаскивать узлы между собой, удалять, переименовывать и создавать новые. А также можно будет назначать одну из 120 иконок через контекстное меню.
Секрет минимализма в том, что мы будем использовать проверенные в бою плагины:
- Ydn.db — хранение информации в базе данных браузера с автоматическим выбором лучшего метода и единым API
- jQuery context menu — контекстное меню, которое можно наполнять динамически при помощи Javascript
- jsPlumb — расширение позволяющее рисовать линии между HTML элементами
- jQuery UI — Drag&drop — перетаскивание элементов между собой
PS: Также мы научимся создавать «синглтон», облегчать себе асинхронное программирование при помощи jQuery и встроенного объекта $.Deferred(), а также при помощи плагина LiveReload, сохраним краску на клавише F5 при изменении свойств CSS и кода в HTML и Javascript.
Читать полностью »

.jpg)