
Повествование пойдёт про ненастоящий стартап. Ненастоящий — в основном из-за того, что на создание ушло 7 лет (с перерывами и творческими кризисами). И, прежде чем уйти в ностальгию, сразу ссылка на демо песню.
Читать полностью »

Повествование пойдёт про ненастоящий стартап. Ненастоящий — в основном из-за того, что на создание ушло 7 лет (с перерывами и творческими кризисами). И, прежде чем уйти в ностальгию, сразу ссылка на демо песню.
Читать полностью »
 Представьте на минутку, что вы — недавно принятый на работу программист, которому предстоит работать с популярной системой управления обучением (LMS) Hot4Learning. Ваш предшественник когда-то поработал над добавлением к системе возможности отправки email — для того, чтобы любой пользователь в школе мог отправить другому пользователю электронное письмо с помощью веб-интерфейса. Но, увы, судьба оказалась к нему неблагосклонна — его сбил автобус, и он так никогда и не завершил свой magnum opus, свою лебединую песню. Ваша задача — довести его дело до конца, добавив функцию валидации введенного email — чтобы можно было уверенным, что письма отправляются только в том случае, когда в качестве адресата вводится правильный адрес, привязанный к школе.
Представьте на минутку, что вы — недавно принятый на работу программист, которому предстоит работать с популярной системой управления обучением (LMS) Hot4Learning. Ваш предшественник когда-то поработал над добавлением к системе возможности отправки email — для того, чтобы любой пользователь в школе мог отправить другому пользователю электронное письмо с помощью веб-интерфейса. Но, увы, судьба оказалась к нему неблагосклонна — его сбил автобус, и он так никогда и не завершил свой magnum opus, свою лебединую песню. Ваша задача — довести его дело до конца, добавив функцию валидации введенного email — чтобы можно было уверенным, что письма отправляются только в том случае, когда в качестве адресата вводится правильный адрес, привязанный к школе.
Приведем конкретный пример: допустим, Боб — студент в Университете Макгилла, и он должен иметь возможность отправить письмо на любой валидный адрес @mail.mcgill.ca или @mcgill.ca. Если адрес его подружки Джейн выглядит как jane.smith@mail.mcgill.ca, то тогда Боб имеет полное право отправлять на него письма. В другом случае — скажем, если ее адрес jane.smith@mail.ru — он, понятное дело, права на это не имеет, как и на отсылку писем на адрес thisisnotavalidemail@mail.mcgill.ca.
Итак, ваша задача — реализовать эту возможность; при этом предполагается, что у вас есть список валидных адресов почты для конкретного учебного заведения.
Читать полностью »
Перетаскиванием объектов на HTML5 никого уже не удивишь, но все же попробую рассказать кое о чем интересном, а именно, как сделать красивое перетаскивание нескольких объектов, используя только HTML5.
На странице есть набор элементов типа А, которые можно по одному или группой перетащить в элемент типа Б. Пользователь должен видеть, перетаскивает он один элемент или несколько. Перетаскивать один элемент просто, достаточно присвоить свойству draggable значение true, наверняка, все это делали. Читать полностью »
Представим, у нас есть два сервера, работают они себе, и переодически они хотят, что-то друг у друга спросить по протоколу HTTP/HTTPS.
Протокол HTTP не безопасен и логично использовать протокол HTTPS для общения меду серверами.
Для организации такого общения нам нужно 2 SSL сертификата.
Если сервера пренадлежат одной организации, то может быть проще и безопасней подписывать сертификаты самостоятельно, а не покупать.
Читать полностью »
В этой части мы рассмотрим создание простого приложения для конвертации из метров в дюймы.
Если тема будет интересна, то в следующей статье мы рассмотрим взаимодействие с базами данных.
Любая разработка в IntelliJ Idea начинается с создания нового проекта. Сейчас мы создадим проект, содержащий в себе Java-модуль и поддержку создания Web-приложений и поддержку сервера приложений GlassFish.
Читать полностью »

Привет, %username%!
Начну с того, что с каждым новым днем волна мобильных устройств все более накрывает людей. И, как повелось, практически все новейшие устройства обладают сенсорным экраном. Да что уж говорить, сейчас просматривать любимую соц. сеть можно даже с некоторых холодильников. Доминирование настольных компьютеров — сейчас это как рассказы о динозаврах — такое мы уже вряд ли увидим.
На мой взгляд, самым значительным изобретением в мире веб-разработок, за последние несколько лет, стали CSS media queries — они позволяют организовывать внешний вид веб-приложения так, что он в корне может отличатся на разных разрешениях экрана. Любой форм-фактор девайса может иметь собственное представление дизайна и это прекрасно. Мы все это знаем, но речь пойдет не об этом, а о обработке событий…
Читать полностью »

Привет, %username%.
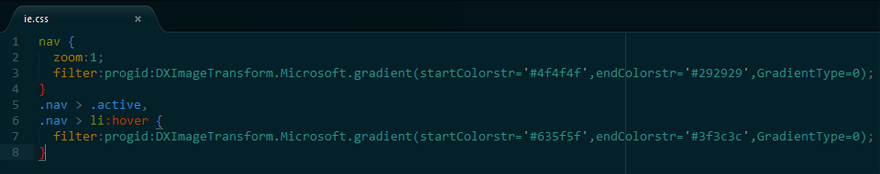
В данной публикации будет рассмотрен безобидный, на первый взгляд, код который может вызвать недоумение — меню типа dropdown не будет работать в IE 7-8 из-за использования градиентного фона у контейнера.
Читать полностью »
Добрый день уважаемые слушатели. Представляем новый выпуск подкаста RWpod. В этом выпуске:

 Наверное, кто-то из вас уже знает, что специализированная технологическая конференция «FailOver Conference Украина» состоится 3 октября 2013 года в Киеве.
Наверное, кто-то из вас уже знает, что специализированная технологическая конференция «FailOver Conference Украина» состоится 3 октября 2013 года в Киеве.
Несмотря на то, что до мероприятия еще остался целый месяц, счет участников уже идет на сотни!
Сегодня мы делаем небольшой обзор самых «вкусных» докладов — развеять сомнения тех, кто уже подумывает об участии, но еще не зарегистрировался, а также рассказать всем, кто про «FailOver Conference Украина» еще не слышал: 3-го октября надо быть в Киеве! :)

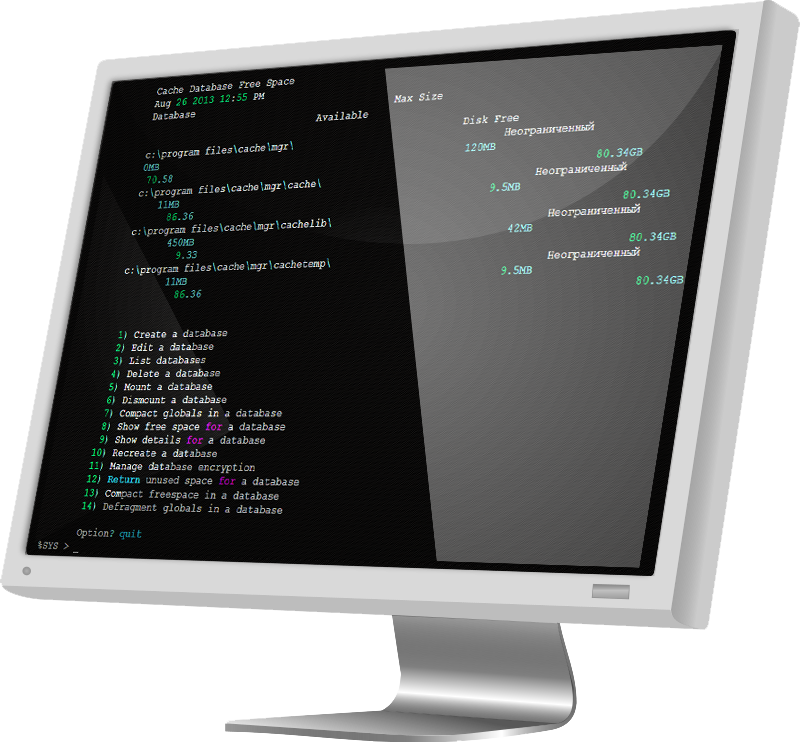
С развитием веб-технологий в окне браузера появляется всё больше полезных сервисов, приложений, программ и даже игр. Пришло время и для терминала СУБД Caché.
Под катом вы найдете описание всех прелестей приложения и историю его разработки.