
Всем привет.
Это будет пятничный небольшой пост о том, как у нас работает внутренняя кухня, да и просто чтобы все понимали, что мы делаем.
Читать полностью »

Всем привет.
Это будет пятничный небольшой пост о том, как у нас работает внутренняя кухня, да и просто чтобы все понимали, что мы делаем.
Читать полностью »
Доброго времени суток уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
.jpg)
Немного статистической правды:
-2.jpg)
-3.jpg)
-4.jpg)
«Материнский» проект Moot тоже очень крутой и демонстрирует то, каким должен быть форум.

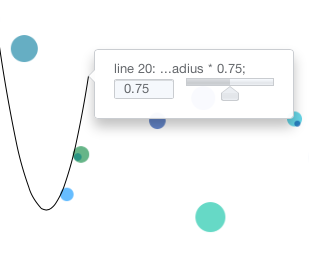
COLT/JS (Code Orchestra Livecoding Tool) является пре-процессором JavaScript. Это означает, что для достижения эффекта «живого кодирования», приложению требуется преобразовать исходный код на JavaScript специальным образом так, чтобы можно было делать «горячую-замену» реализации любой функции, как только пользователь изменил ее исходный код и сохранил. Мощь таких преобразований можно применять не только для задачи «живого кодирования», а так же и для других, более простых задач.
Для того чтобы использовать трасформации кода COLT для простых и повседневных задач, с которыми сталкивается любой JavaScript-разработчик, мы добавили такую возможность как аннотации. Читать полностью »
Маленькое, минорное обновление COLT. Теперь можно писать на TypeScript в стиле livecoding!Читать полностью »

Я давеча написал комментарий о том, что компании Майкрософт давно пора перестать издеваться над веб-разработчиками и перейти на движок Gecko. Многие, видимо, посчитали это неуместной шуткой; тем не менее, это таки вовсе не шутка, а констатация факта. Те, кто с этим не согласен, видимо не пытались ещё разрабатывать под этот замечательный браузер.
Давайте я расскажу вам, какой это замечательный процесс.
Практически каждый день я пользуюсь почтой Gmail, но вот недавно заметил, что если сделать скриншот экрана (www.take-a-screenshot.org/), то простым нажатием Ctrl + V этот скриншот можно скопировать прямо в текст письма Gmail. Это работает везде, но естественно кроме IE. Заинтересовавшись вопросом как это происходит нагуглил следующий пост на Stackoverflow. Под сильным впечатлением от возможностей HTML5 clipboardData решил сделать простенький портал, где без всяких Desktop приложений любой юзер может загрузить скриншот просто скопировав его.
Читать полностью »

Приветствую, читатели. Вчера в блоге популярного веб-фреймворка для питона, Django, появилась новость о релизе новой версии под номером 1.6.
Полный перечень всех новшеств, а также информация об изменениях (в том числе и обратно несовместимых) традиционно находится в заметках к релизу. По моим ощущениям, на этот раз разработчики сфокусировались в большей степени на работе с БД.
В данной статье-новости я хотел бы отметить основные, на мой взгляд, изменения.
Читать полностью »
Продолжаю серию перевода уроков с официального сайта. Примеры будут на php, но их можно реализовать на большинстве популярных ЯП.
В предыдущей статье мы разработали систему логирования. Нам удалось отправлять сообщения нескольким получателям. В этой статье модернизируем нашу программу — будем отправлять получателю только часть сообщений. Например, мы сможем сохранять на диске только сообщения с критическими ошибками (экономия места на диске), а в консоли будем отображать все сообщения.
Читать полностью »
Пользователи не любят ждать. Исследование за исследованием демонстрирует, что скорость работы сайта существенно влияет на посетителей: у медленных сайтов визиты короче, страниц пользователи просматривают меньше и даже покупки на медленных сайтах совершают реже. Каждый владелец сайта должен со всей серьезностью относиться к его производительности, поскольку она существенно влияет на бизнес-результаты.
Мы рады сообщить, что тестировать производительность сайтов стало проще, благодаря новым инструментам F12, предназначенным для поиска и исправления связанных с ней проблем. В этом кейсе мы использовали сканер Modern.ie и профилировщик UI из нового набора F12 в IE11. Мы показали эти инструменты разработчикам из команды swish.com, чтобы узнать, как популярный сайт может их использовать для оптимизации работы типичных сценариев его использования. Результат – загрузка сайта стала на 2 секунды быстрее: рост производительности на 40% благодаря нескольким простым изменениям в коде.
Важно отметить, что проблемы с производительностью сайта, в большинстве случаев, проявлялись одинаково во всех браузерах. Практически все современные браузеры производили одни и те же операции. Хорошие инструменты для веб-разработчиков просто помогают найти узкие места и повысить общую производительность. Произведенные улучшения помогут ускорить работу сайта во всех браузерах, а не только в Internet Explorer.
Всем привет из города Кобленц (Германия), студентом университета которого я являюсь (University of Koblenz-Landau). Эту статью я хотел бы посвятить инициативе нашего университета сделать часть программы Master of Science in Web Science доступной всем желающим через Интернет.
World Wide Web (или всемирная паутина) объединяет 2.7 млрд. человек и играет огромную роль в жизни всего человечества. Но несмотря на значительный успех веба, а также на высокое развитие вычислительной инфраструктуры, на которой постороена всемирная паутина, совсем немногие институты изучают веб с точки зрения науки. Читать полностью »