Как вы уже поняли из предыдущих постов, Meople.Net — это агрегатор ваших персональных (и не только) новостей из социальных сетей, реализованный для WEB и Windows 8. Многие из вас могут законно сказать, что сервис далеко не революционный. Но в этой статье я бы хотел остановиться на том, что его делает уникальным с технической (функциональной) точки зрения, а не с пользовательской.
Итак, как происходит работа с социальными сетями: большинство социальных сетей предоставляют REST API функционал для сторонних разработчиков, которые хотят построить свои приложения на платформах/данных социальных сетей. То есть, если вы хотите использовать данные Facebook или ВКонтакте в своем приложении, то это то, что вам нужно.
Я опущу общие шаги, которые должен сделать любой разработчик:
● регистрация приложения на сайте соц. сети и получение секретных ключей приложения;
● реализация (в большинстве случаев) OАuth 2.0 авторизации (http://tools.ietf.org/html/rfc6749);
● собственно отправление подписанного запроса в соц. сеть для получения необходимых вам данных.
Авторизация
Авторизация делится на клиентскую и серверную. 99% приложений, которые построены на платформе социальной сети, делают серверную авторизацию, что дает им возможность проксировать все запросы и сохранять ваши авторизационные данные на своих серверах. Они, собственно, это и делают. Так как в противном случае вам пришлось бы постоянно вводить пароль от вашего аккаунта в соц. сети (либо постоянно подтверждать разрешение на пользование вашего аккаунта для стороннего приложения). Ваши авторизационные данные в таком случае хранятся на сторонних серверах, не принадлежащих соц. сети. Там с ними может произойти все что угодно — ими даже могут воспользоваться без вашего ведома: например, поставить лайк на какую-то страницу, подписать вас на какие-то новости, в целях рекламы отправить вашим друзьям сообщение, что вы начали использовать какое-то приложение и тд.
Наш сервис использует клиентскую авторизацию там, где это возможно. В результате чего ваши авторизационные данные находятся в вашем же браузере (cookies, data storage) или устройстве и не сохраняются на наших серверах. Подписка запросов, отправляющихся в сеть, также происходит на клиенте. То есть, когда вы не используете наш сервис, у нас нет даже теоритической возможности воспользоваться вашими данными.
Отправление запросов на получение данных
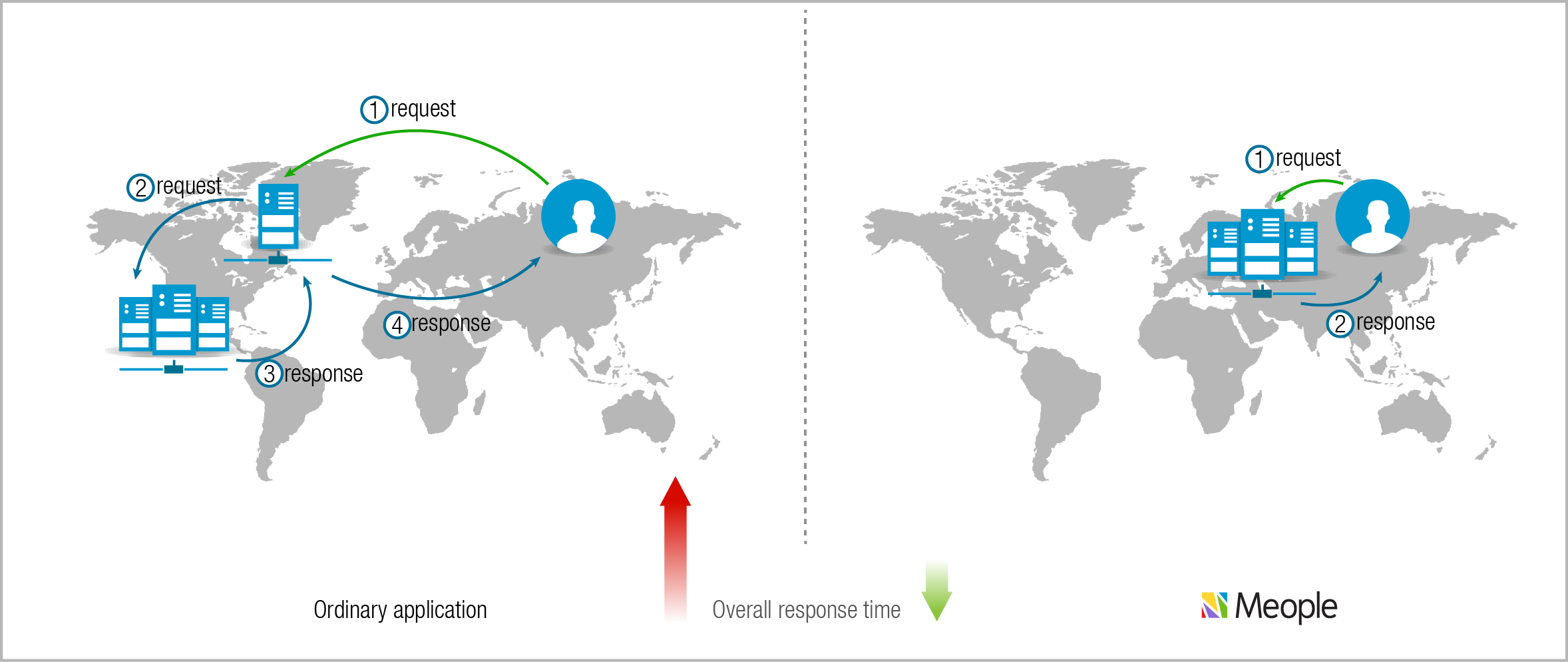
При серверной авторизации для получения актуальных данных подпись запроса происходит на стороннем сервере, это означает, чтобы получить какие-то данные запрос из вашего браузера идет на сторонний сервер, оттуда в дата центр соц.сети, из соц.сети обратно на сторонний сервер и возвращается к вам. Казалось бы, все хорошо, но представьте себе, что вы находитесь в России (а раз вы читаете этот пост, то вы, скорее всего, там находитесь), а сервер стороннего приложения в большинстве случаев (и у нас в том числе) в США. Это означает, что ваш запрос образно пропутешествует вот так: Россия -> США сторонний сервер -> США соц.сеть (у ВКонтакте не уверен есть ли там сервера) -> США сторонний сервер -> Россия.
В итоге мы видим кучу запросов и на каждом из них многочисленные задержки. Особенно в случае запросов Россия — США. В результате производительность приложения падает. Частично это решается кешированием на некоторое время данных на сторонних серверах (это еще одна вещь, которой всегда хочется избежать) — но при этом вы лишаетесь возможности получить актуальные на данную секунду данные, а получаете данные с задержкой.
В нашем случае работа происходит по-другому. Подписанный запрос на получение данных отправляется напрямую из вашего браузера до ближайшего дата центра соц.сети, то есть путешествие примерно такое: Россия -> Россия соц.сеть -> Россия. Таким образом — нет промежуточных сторонних серверов, что позволяет получить данные максимально быстро и быть уверенным в безопасности запроса. Как видим, наш сервис использует инфраструктуру соц. сетей по всему миру для достижения производительности.






.jpg)