
SquareSpace — коммерческая CMS, объединяющая в себе удобный WYSIWYG-редактор, блог-платформу, функционал интернет-магазина и хостинг. Про все преимущества этого продукта надеюсь расскажет автор этого поста, как он и обещал — ну а я хотел бы поведать тот минимум, который поможет быстро сориентироваться при самостоятельной разработке сайта на Squarespace. Если вам интересно, как в кратчайшие сроки приступить к разработке — прошу под кат.
Читать полностью »
Рубрика «Веб-разработка» - 155
Разработка шаблона для сайта на Squarespace 6
2013-12-18 в 10:29, admin, рубрики: cms, web-разработка, Веб-разработка, метки: web-разработкаОбзор литературы прочитанной за два года
2013-12-18 в 10:29, admin, рубрики: css, html, javascript, Блог компании i-Free, Веб-разработка, книги нужно читать, метки: css, html, javascript, книги нужно читатьПривет ! Когда я только начинал заниматься веб-разработкой, то даже не мог представить, сколько литературы нужно прочесть и какой объем знаний получить, чтобы стать нормальным специалистом. Кроме того, сфера постоянно меняется, и знания устаревают.
 Для меня проблема заключалась в том, что я не люблю читать и чтение расцениваю исключительно как неизбежную работу, которую необходимо проделать, чтобы добыть материал из печатного вида. Но так получилось, что для повышения своей квалификации читать приходится. Я установил для себя норму — одна книга в месяц. С одной стороны, это мало, с другой, — много (если действительно придерживаться плана). Ну и раз уж мне приходится читать в принудительном порядке, это должно давать какую-либо выгоду. Каждая книга — это мучение, и я не вижу смысла тратить время на литературу, которая мне ничего не даст после. Поэтому каждый раз, попадая в книжный и держа в руках очередную книгу, я задаю себе вопрос: «А зачем?! Какой толк от этих кусков бумаги?! Что я вообще тут делаю?!». Чтобы вы не тратили время на книги, которые мне кажутся бесполезными, я решил написать небольшой обзор прочитанной за два года литературы и прочих найденных источников знаний. Весь материал ниже так или иначе связан с веб-разработкой и различными её аспектами. Ниже описаны только те книги, которые я прочитал. Те книги, которые «не осилил»/не дочитал (например, про NodeJS и пару фреймворков) не привожу.
Для меня проблема заключалась в том, что я не люблю читать и чтение расцениваю исключительно как неизбежную работу, которую необходимо проделать, чтобы добыть материал из печатного вида. Но так получилось, что для повышения своей квалификации читать приходится. Я установил для себя норму — одна книга в месяц. С одной стороны, это мало, с другой, — много (если действительно придерживаться плана). Ну и раз уж мне приходится читать в принудительном порядке, это должно давать какую-либо выгоду. Каждая книга — это мучение, и я не вижу смысла тратить время на литературу, которая мне ничего не даст после. Поэтому каждый раз, попадая в книжный и держа в руках очередную книгу, я задаю себе вопрос: «А зачем?! Какой толк от этих кусков бумаги?! Что я вообще тут делаю?!». Чтобы вы не тратили время на книги, которые мне кажутся бесполезными, я решил написать небольшой обзор прочитанной за два года литературы и прочих найденных источников знаний. Весь материал ниже так или иначе связан с веб-разработкой и различными её аспектами. Ниже описаны только те книги, которые я прочитал. Те книги, которые «не осилил»/не дочитал (например, про NodeJS и пару фреймворков) не привожу.
Читать полностью »
Вышел Meteor версии 0.7.0
2013-12-18 в 5:36, admin, рубрики: javascript, Meteorjs, node.js, Веб-разработка, метки: meteorjs 
Meteor.js — открытый (MIT) фулстек JavaScript фреймворк (и клиент и сервер). Сегодня вышла версия 0.7.0. Основное изменение — поддержка MongoDb OpLog. Это дает возможность полноценного горизонтального масштабирования (см. мой перевод). В предыдущей версии Метеора, в случае нескольких серверов, обновления данных могли приходить с задержкой до 10 секунд — теперь такой проблемы нет.
Полный список изменений смотрите здесь.
Вход на сайт с помощью авторизационного файла
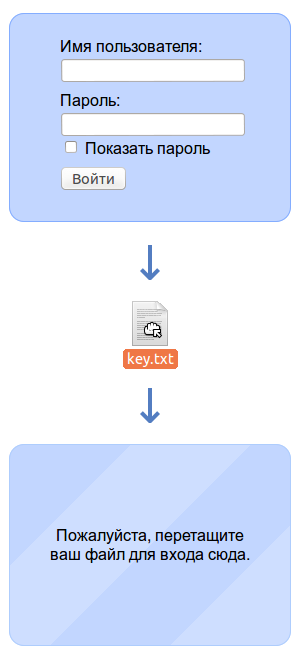
2013-12-18 в 5:30, admin, рубрики: авторизация, Веб-разработка, вход на сайт, метки: авторизация, вход на сайт  Ранее я уже рассказывал о том, как можно добавить авторизационные QR-коды, чтобы пользователи, которые уже вошли на сайт на компьютере, могли сразу же также авторизоваться на мобильных устройствах (например, на планшете или мобильном телефоне), и при этом не вводить ни адрес сайта, ни логин, ни пароль. Справа изображён ещё один вариант авторизации — с помощью файла.
Ранее я уже рассказывал о том, как можно добавить авторизационные QR-коды, чтобы пользователи, которые уже вошли на сайт на компьютере, могли сразу же также авторизоваться на мобильных устройствах (например, на планшете или мобильном телефоне), и при этом не вводить ни адрес сайта, ни логин, ни пароль. Справа изображён ещё один вариант авторизации — с помощью файла.
Суть в следующем. Пользователь заходит на сайт, видит на странице обычную форму для входа, в которую он может ввести имя пользователя и пароль и авторизоваться. Но, помимо этого, вместо ввода имени пользователя и пароля, он может просто перетащить на форму авторизации специальный авторизационный файл, и, таким образом, войти на сайт, вообще не касаясь клавиатуры.
Исходный код (Python/Django) простого варианта реализации можно посмотреть здесь. В каждом авторизационном файле хранится некоторая сгенерированная случайным образом строка символов, для которой в базе данных на сервере есть хэш, привязанный к определённому идентификатору пользователя. Таким образом, время, необходимое на вход, минимально: после того, как пользователь перетаскивает авторизационный файл на страницу, JS проверяет размер файла, вставляет содержимое в специальное текстовое поле и тут же отправляет форму — никаких дополнительных действий для входа не требуется, даже кнопку «Войти» нажимать не нужно.
Читать полностью »
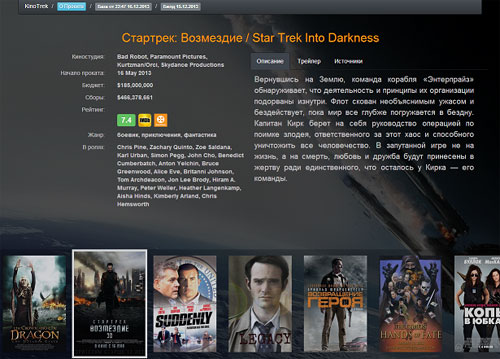
KinoTrek — Удобный и красивый сервис по отслеживанию киноновинок
2013-12-17 в 15:40, admin, рубрики: heroku, python, rutracker, автоматизация, Веб-разработка, кино, Кинопоиск, рутрекер, сервисы, скачивание, торренты, метки: heroku, rutracker, автоматизация, кино, Кинопоиск, рутрекер, сервисы, скачивание, торрентыВведение

Думаю, многие из вас, любят кино. Как в форме походов в кинотеатр, так и в форме уютного домашнего просмотра, на любимом медиаплеере. Если с первым все относительно просто, то со вторым же возникают некоторые нюансы, которые можно разделить на следующие категории:
- Выбор
- Скачивание
- Просмотр
- Каталогизация
Чисто теоретическую их часть я затрагивал в первом посте. В этот раз, хотел бы поделиться c вами, уважаемые читатели, одним из вариантов практической реализации первого из пунктов, а именно, удобного сервиса по отслеживанию киноновинок.
Читать полностью »
Как масштабировать Meteor
2013-12-17 в 14:30, admin, рубрики: javascript, Meteorjs, node.js, nodejs, Веб-разработка, масштабированиеОт переводчика: MeteorJS — открытый (MIT) фулстек JavaScript фреймворк (и клиент и сервер). Текущая версия 0.6.6.3 — в начале 2014 планируется выход версии 1.0. Публикации на хабре: 1, 2, 3.
Подготовка к масштабированию
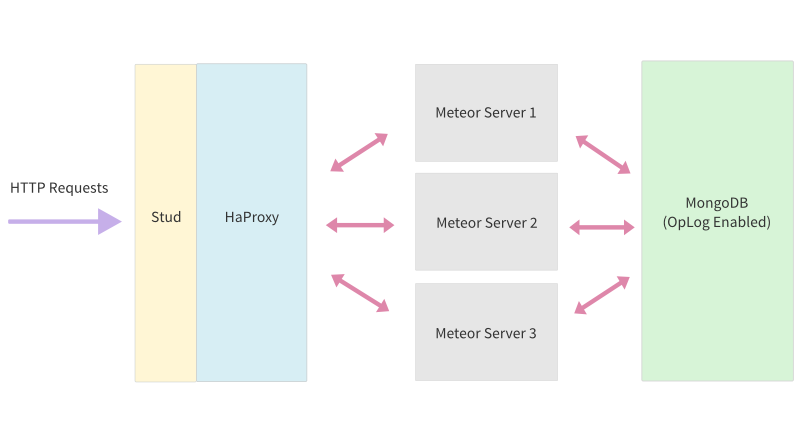
Диаграмма компонентов:

Здесь три сервера Метеор, один MongoDb-сервер и HaProxy-сервер, как балансировщик нагрузки. Для поддержки SSL поставим Stud перед HaProxy.
Давайте обсудим компоненты и их настройку.
Читать полностью »
ShareJS или как сделать свой Google Wave c OT и NodeJS
2013-12-17 в 8:02, admin, рубрики: derby.js, Derbyjs, node.js, nodejs, Веб-разработка, метки: derbyjs, nodejs 
После двух лет работы над OT (техника разрешения конфликтов при совместном доступе к данным) для Google Wave, Джозефу(Joseph Gentle) пришла в голову идея, что для тех, кто захочет сделать аналогичный продукт, потребуется ни чуть не меньше времени. Чтобы как-то помочь этим людям и поделиться знаниями была написана библиотека ShareJS, представляющая собой реализацию OT на основе NodeJS. Также есть C-реализация.
Видеозвонки через браузер — как заставить технологию работать на свою компанию
2013-12-17 в 8:00, admin, рубрики: Блог компании 1С-Битрикс, Веб-разработка, системное администрированиеНу очень интересно было разобраться, как совершать видеозвонки через браузер внутри компании и насколько это полезно. Тем более, что skype — «прослушивается» и пересылаемые пароли парсятся роботами…
Вроде есть Google+ Hangouts и им нередко пользуются — но это все таки не WebRTC и проприетарная облачная технология. Кто знает — не просматривают ли наше совещание по бизнес-планированию коллеги из другой компании-конкурента с блокнотами и неподдельными улыбками на сияющих лицах?

В общем, согласитесь, тема своих, приватных надежных видеопереговоров внутри компании — актуальна как никогда. Многим это нужно, но как организовать-то? У нас — получилось. Это можно сделать достаточно просто, если знать как :-) (изучив десяток RFC, стандартов w3c и их реализаций и докопавшись до причин).
Ниже я постараюсь провести по основным технологическим рискам реализации, на которые пришлось наступить нам и придется наступить скорее всего и вам — а на закуску: краткая технологическая выжимка и бизнесовый TODO, без взрывающих мозг ненужных деталей.
Читать полностью »
CSS переменные в Firefox 29
2013-12-15 в 9:41, admin, рубрики: css, Firefox, Веб-разработка, метки: css, firefox На протяжении многих лет одной из самых частых просьб к рабочей группе CSS была реализация хоть какой-то поддержки объявления и использования переменных в таблицах стилей. После долгих обсуждений, в спецификации CSS Custom Properties for Cascading Variables был принят подход, позволяющий автору устанавливать пользовательские свойства в стилевых правилах, которые каскадируются и наследуются, как и другие наследуемые свойства. Обращения к переменным могут быть выполнены в определениях значений свойства, с использованием синтаксиса var().Читать полностью »

.png)