Одна из ключевых возможностей Nimbus Note — это сохранение и/или редактирование заметок в виде html-документа. И заметки эти создаются/редактируются в браузере или на мобильных устройствах. После чего — отправляются на сервер. А как подсказывает профессиональная паранойя — информации пришедшей от пользователя доверять нельзя. Т.к. там может быть всё что угодно: XSS, документ, превращающий вёрстку в мечту абстракциониста или вообще ни разу не текст. Следовательно, данные пришедшие от пользователя нуждаются в предварительной обработке. В этой статье я опишу некоторые особенности нашего решения данной проблемы.
Рубрика «Веб-разработка» - 134
Парсер в Nimbus Note, или как мы решали проблему «чистого» HTML
2014-03-28 в 11:20, admin, рубрики: beautiful soup, lxml, nimbus, python, Блог компании FVD Media, Веб-разработка, парсеры, разработка, метки: beautiful soup, lxml, nimbus, python, Веб-разработка, парсеры, разработкаРолевая модель данных прав доступа для web-ресурса
2014-03-28 в 8:51, admin, рубрики: web-разработка, Веб-разработка, права доступа, метки: web-разработка, права доступа В данной статье я расскажу вам о способе организации прав доступа к web-ресурсу на основе ролевой модели.
Сразу замечу, что прикладную реализацию получения или проверки прав на каком-либо из языков программирования приводить здесь не буду, а остановлюсь только на инфологической модели базы данных.
Считаю грамотную организацию хранения такой информации наиболее важной, поскольку гибкая и отвечающая заявленным требованиям модель в дальнейшем позволит расширять систему легко и безболезненно, а также реализовать её без всякого труда на любом из web-ориентированных языков.
Предложенный мной способ похож на такую популярную организацию прав доступа, которая изложена в phpGACL.
Читать полностью »
Примеры использования asyncio: HTTPServer?!
2014-03-26 в 15:27, admin, рубрики: coroutine, python, Веб-разработка, ПрограммированиеНе так давно зарелизилась новая версия Python 3.4 в changelog которой вошло много «вкусностей». Одна из таких — модуль asyncio, содержащий инфраструктуру пригодную для написания асинхронных сетевых приложений. Благодаря концепции сопрограмм (coroutines), код асинхронного приложения прост для понимания и поддержки.
В статье на примере простого TCP (Echo) сервера я постараюсь показать с чем едят asyncio, и рискну устранить «фатальный недостаток» этого модуля, а именно отсутствие реализации асинхронного HTTP сервера.
Читать полностью »
Nimbus Note — История проб и ошибок
2014-03-25 в 11:09, admin, рубрики: nimbus, Блог компании FVD Media, Веб-разработка, интернет, мобильные приложения, разработка, стартапы, метки: nimbus, интернет, мобильные приложения, стартапы А начиналось всё с простого скриншоттера… Врядли тогда в апреле 2013-го мы могли предположить, что идея сделать уже наконец нормальный аддон для снятия скриншотов в Chrome выльется в большой и серьезный кроссплатформенный проект, каким и стал Nimbus (тогда и названия такого не было). В этом посте я бы хотел бы рассказать краткую и жуткую историю проекта, который, надеюсь, как минимум, вас заинтересует.

Автотесты без боли
2014-03-25 в 4:37, admin, рубрики: Блог компании i-Free, Веб-разработка, тестирование  Привет !
Привет !
Я не буду предлагать вам очередной модный фреймворк для тестов, а просто покажу подход к тестам и документации, который использую в проектах, разрабатываемых в i-Free. Возможно, вам понравится, и вы начнете организовывать проекты таким же образом или укажите мне на явные проблеммы.
Многие веб-разработчики не любят писать тесты, и я не исключение. Но тесты уменьшают количество багов и если ваше приложение становится все больше и больше, от тестов вам не уйти. К тому же в мелких компаниях я часто встречал джуниоров, которые вообще предпочитают писать код в текстовых редакторах (это увеличивает количество ошибок, т.к. редакторы не проверяют код). Как же начать потихоньку использовать тесты без боли и страданий?! Выход есть — подключить автотесты.
Суть поста на картинке слева. Это то, чего мне раньше не хватало в повседневной работе. Хотелось иметь инструмент, которым можно очень просто потыкать в код и сделать общее заключение о его живучести и пригодности.
Читать полностью »
Как Appnestic может помочь веб-студиям?
2014-03-24 в 13:04, admin, рубрики: appnestic, бизнес студии, Блог компании Appnestic, Веб-разработка, процесс разработки, хостинг, хостинг-провайдер, метки: appnestic, процесс разработки, хостинг, хостинг-провайдерAppnestic — это хостинг платформа для быстрого запуска приложения, автоматического управления ресурсами и многого другого. В платформе довольно много возможностей. Ранее мы описывали платформу более подробно habrahabr.ru/company/appnestic/blog/216653/
Как Appnestic может быть полезен компаниям, разрабатывающим программное обеспечение и веб-студиям?
Рассмотрим вариант
Представим веб-студию, которая начала разработку веб-сайта для клиента.
Обычно разработка ведется на серверах компании — запуск проекта и его конфигурация производится администратором или разработчиком. После завершения проекта, код и конфигурация, в большинстве случаев, вручную переносится на мощности заказчика.
Давайте подсчитаем, сколько времени тратится разработчиком нa настройку окружения, это процесс достаточно долгий и трудоемкий.
Читать полностью »
Мобильный клиент для Яндекс-Метрики
2014-03-24 в 10:19, admin, рубрики: аналитика, веб-аналитика, Веб-разработка, метрика, статистика, яндекс, яндекс.метрика, метки: аналитика, метрика, статистика, яндекс, яндекс.метрика Некоторое время назад я задался вопросом — почему при большом количестве приложений для Google Analytics в iTunes Store и Google Play нет ни одного мобильного приложения для Яндекс-Метрики, которое нам бы понравилось. Задумавшись над этим вопросом — я предложил своим коллегам поучаствовать в разработке этого продукта и сегодня я хочу вам показать что из этого получилось.
Читать полностью »
Тестирование нового функционала. Памятка тестировщику
2014-03-23 в 14:46, admin, рубрики: selenium, баги, Веб-разработка, интернет-магазины, никто не читает теги, тестирование, метки: selenium, баги, интернет-магазины, никто не читает теги, тестированиеВсе мы прекрасно знаем, как проводить регрисивное тестирование. У нас описаны тесткейсы, есть selenium-тесты, что-то покрыто unit-тестами. Мы почти добились счастья, но тут нам дали новую фичу.
У нас нет тесткейсов, еще нет selenium-тестов. Мы даже не до конца понимаем юзкейсы новой фичи. Как же максимально полно проверить новый функционал?
Пять вещей, которые нужно учесть, продумывая архитектуру интернет‑магазина
2014-03-21 в 21:06, admin, рубрики: django, e-commerce, Веб-разработка, интернет-магазин, Разработка под e-commerce, метки: Django, e-commerce, Веб-разработка, интернет-магазинНе секрет, что заказчики не всегда заранее знают обо всём, что им потребуется от разрабатываемого программного продукта. Многие из них также не могут отличить такие нововведения, которые можно легко добавить в уже готовую систему от таких, которые необходимо либо предусмотреть с самого начала, либо сразу готовиться к значительным правкам существующего кода, сложным миграциям данных, и, соответственно, значительным затратам времени.
Однако часто ситуацию можно значительно улучшить, если ещё до начала разработки попытаться угадать возможные желания клиента, и сразу объяснить ему, что решение нужно принять прежде, чем начинать работу, поскольку в ином случае (если он в дальнейшем передумает), придётся многое переделать, и это займёт много времени.
Давайте рассмотрим, что стоит сразу же учесть при обсуждении проекта интернет-магазина.
Читать полностью »
Всплывающие метки в формах на чистом CSS
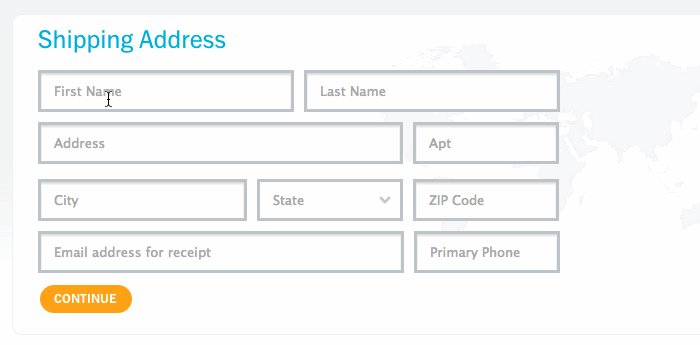
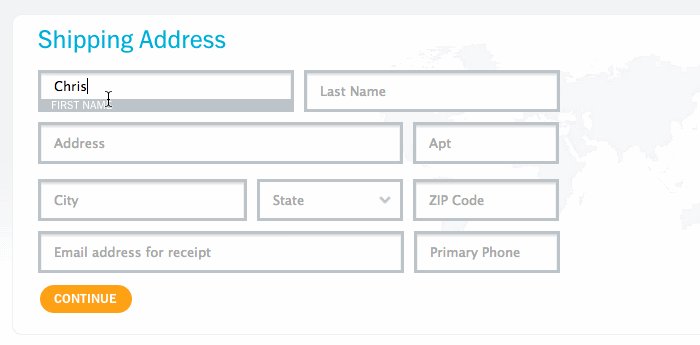
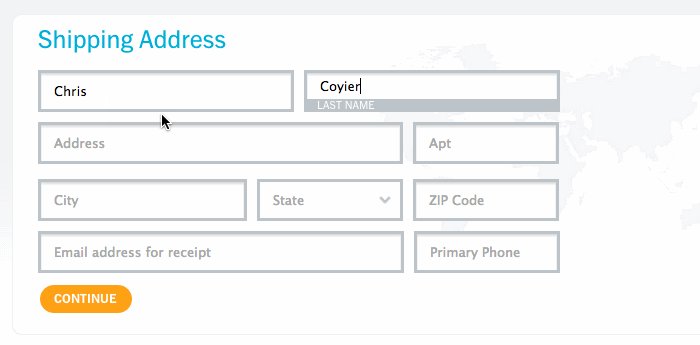
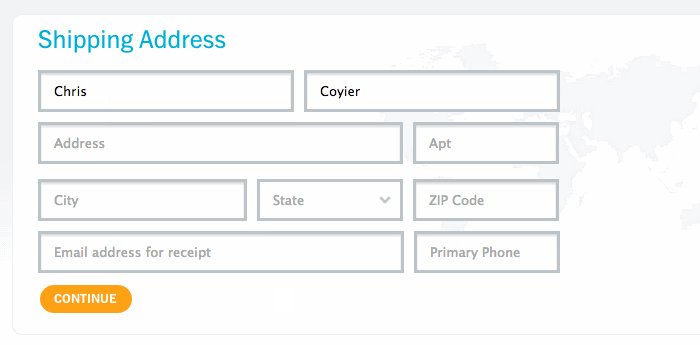
2014-03-21 в 16:47, admin, рубрики: :valid, css, float label, Веб-разработка, всплывающие метки, интерфейсы, плавающие метки, Формы вводаВозможно, вам уже попадался на глаза этот приём. Это поле ввода, которое выглядит так, как будто в нем есть текстовая подсказка (placeholder), но при начале набора текста она не исчезает, а отодвигается в сторону. Мне нравится эта идея. Брэд Фрост написал очень хорошую статью об этом приёме, подробно рассмотрев все «за» и «против».
Большинство примеров использования этой техники полагаются на JavaScript. В один прекрасный день я зашёл на nest.com, увидел там этот приём и задумался: а нельзя ли реализовать то же самое без JavaScript? И вот что из этого вышло.
Вот так выглядит форма на nest.com: