
Начиная какой-то более-менее сложный и комплексный проект с использованием JavaScript, перед разработчиком может встать выбор о том, какую библиотекуфреймворк использовать. Если речь идет о веб-разработке, то jQuery — это, априори, библиотека №1 — лаконичная, простая, удобная. Но за слепой любовью к ней кроется немало, если и не устаревших, то уж точно таких вещей, которые можно сделать лучше.
Ответвимся к проверкам типов
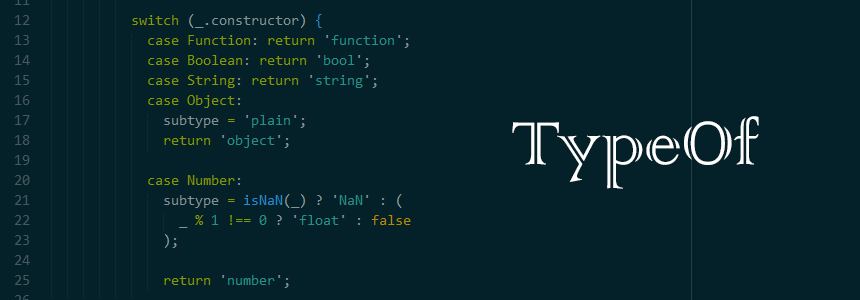
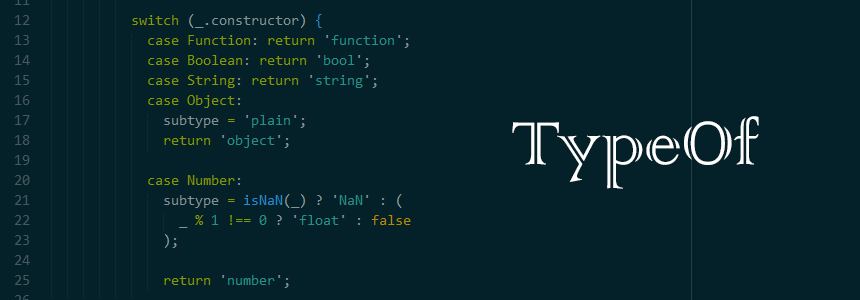
Вышеупомянутая библиотека имеет статический метод для проверки типов — это jQuery.type. Окунемся в тонкости его работы и, для этого, взглянем на исходный код. Увидим что изначально пришедший аргумент проверяется на null и, при положительном результате, тип аргумента приводится к строке и возвращается. В иных случаях идет проверка средствами языковых конструкций и выполняется сравнительно точная типизация, но минус такого подхода — медлительность из-за вызова метода toString и неточное определение типа, в следствии чего приходится писать дополнительные конструкции, позволяющие «уточнить» тип сущности.
Читать полностью »


![Python digest #25. Новости, интересные проекты, статьи и интервью [28 апреля 2014 — 4 мая 2014] Python digest #25. Новости, интересные проекты, статьи и интервью [28 апреля 2014 — 4 мая 2014]](https://www.pvsm.ru/images/Python-digest-25-novosti-interesnye-proekty-stati-i-intervyu-28-aprelya-2014-—-4-maya-2014-.jpg)