
Давайте поговорим о возможно одной из самых важных проблем. О стилистике кода. Признавайтесь, сколько раз несли писали ересь ибо устали или просто в кофе сахара не доложили? После тяжкой рабочей ночи, с субботы на воскресенье (да я такой), я случайно забрёл в раздел для рекламодателей на хабре. Увидев прикольный элемент — я как вполне состоявшийся в жизни человек, полез смотреть как это свёрстано что бы самому голову в случае чего не ломать. И знаете что я увидел? Я увидел как меня посылает CSS. Нет, не вылезла ошибка, тут даже нету метафоры! Меня в прямом смысле послало название класса. В начале я хотел порассуждать о том самом, идеальном коде, к которому все стремятся но который раз за разом в мелочях оказывается в трещинах из-за мимолётных помешательств. Но сегодня воскресенье так, что обойдёмся обычной подборкой «юмора» на тему: «хехехе».
Рубрика «Веб-разработка» - 120
Секретные записки в коде
2014-07-06 в 4:18, admin, рубрики: html, Веб-разработка, ненормальное программирование, стилистика кодаНесколько интересностей и полезностей для веб-разработчика #21
2014-07-05 в 16:23, admin, рубрики: css, html, javascript, веб-дизайн, Веб-разработкаДоброго времени суток уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Awesome Python
Автор этого огромного списка полезностей для питонистов также как и автор похожего репозитория для сисадминов из прошлой моей подборки был вдохновлен проектом Awesome PHP. Это просто отличная тенденция, которая не может не радовать.
Chart.js

Потрясающие интерактивные графики и диаграммы на HTML5 Canvas. Chart.js не зависит от сторонник библиотек, работает во всех современных браузерах и даже в IE7/8 с полифилом, адаптивный к мобильный устройствам, очень гибкий и модульный. Выглядит все на самом деле очень красиво, но признаюсь я не настолько детально изучил проект, чтобы сказать чем он лучше DC.js из моего 19 выпуска. Дело в том, что Chart за несколько дней собрал почти 10 000 звезд на GitHub. Ну и для того, чтобы добить тему визуализации данных, оставлю ссылку на недавно найденный мноюAmcharts. Проект не open-source, но вы можете пользоваться им бесплатно, если будете размещать логотип. Хочу обратить ваше внимание на то, что с этой библиотекой работают Microsoft, Amazon, IBM, Bank of America, NASA, P&G, PayPal и многие другие мировые корпорации.
Читать полностью »
Зачем я сделал еще один велосипед
2014-07-04 в 22:08, admin, рубрики: Веб-разработка, конструктор сайтов, Разработка под e-commerce, стартап Сегодня я хочу рассказать о том, почему я начал разрабатывать очередной конструктор сайтов и чем он отличается от других. В первую очередь, этот конструктор сайтов, в отличие от других, может принести пользу не только домохозяйкам и начинающим предпринимателям, но и разработчикам. Наверное, главной причиной этого стали мысли о том, что нужно мне самому, а не другим. И не смотря на то, что я прошел через крутые и сложные проекты, в последнее время все чаще приходится заниматься простыми проектами – лэндингами и корпоративными сайтами. Ну и еще интернет-магазины, а если быть более точным, то интернет-витрины (такой себе интернет-магазин без корзины, но с возможностью оставить заказ на товар), так как они более эффективны на начальном этапе. Каждый раз при разработке подобного проекта сталкиваешься в выбором фреймворка, настройкой хостинга и кучей другой рутины, которую очень хотелось автоматизировать. За время работы мне пришлось столкнуться с двумя проектами-конструкторами. Один разрабатывался для немца и был предназначен для такой аудитории, как стоматологи, адвокаты, парикмахеры, которым нужен сайт визитка. Второй же работает с 2002 года на рынке США и является настоящим монстром. Но это было все не то, поэтому было решено создать свой конструктор, который позволит максимально ускорить разработку простых типовых веб-проектов, при всем этом сохранив гибкость, без которой смысл такого сервиса для разработчиков теряется полностью.
Читать полностью »
Тестирование в Яндексе. Сам себе web-service over SSH, или как сделать заглушку для целого сервиса
2014-07-04 в 11:03, admin, рубрики: ganymed-ssh2, ssh, wiremock, Блог компании Яндекс, Веб-разработка, тестирование, тестирование в яндексе Вы практикующий маг менеджер. Или боевой разработчик. Или профессиональный тестировщик. А может быть, просто человек, которому небезразличны разработка и использование систем, включающих в себя клиент-серверные компоненты. Уверен, вы даже знаете, что порт это не только место, куда приходят корабли, а «ssh» это не только звук, издаваемый змеёй. И вы в курсе, что сервисы, расположенные на одной или нескольких машинах, активно между собой общаются. Чаще всего по протоколу HTTP. И от версии к версии формат этого общения нужно контролировать.
Думаю, каждый из вас при очередном релизе задавался вопросами: «Точно ли мы отсылаем верный запрос?» или «Точно ли мы передали все необходимые параметры этому сервису?». Всем должно быть известно и о существовании негативных сценариев развития событий наравне с позитивными. Это знание должно активно порождать вопросы из серии «Что если..?». Что если сервис станет обрабатывать соединения с задержкой в 2 часа? Что если сервис ответит абракадабру вместо данных в формате json?
О таких вещах нередко забывается в процессе разработки. Из-за сложности проверки проблем подобного рода, маловероятности таких ситуаций и еще по тысяче других причин. А ведь странная ошибка или падение приложения в ответственный момент могут навсегда отпугнуть пользователя, и он больше не вернётся к вашему продукту. Мы в Яндексе постоянно держим подобные вопросы в голове и стремимся максимально оптимизировать процесс тестирования, используя полезные идеи. О том, как мы сделали такие проверки легкими, наглядными, автоматическими и пойдет речь в этой статье.
Читать полностью »
Личный кабинет и мобильное приложение
2014-07-03 в 7:15, admin, рубрики: Блог компании «МегаФон», Веб-разработка, интерфейсы, личный кабинет 
Здравствуйте. В первой части статьи я рассказал о том, как мы модернизировали портал www.megafon.ru и интернет-магазин. Было много комментариев по поводу личного кабинета, поэтому мы решили выделить для рассказа о его обновлении отдельный топик. Естественно, меняя сайт, мы не обошли и этот важный инструмент.
Сегодня речь пойдет о Личном кабинете, а также новом мобильном приложении «МегаФон Личный кабинет».
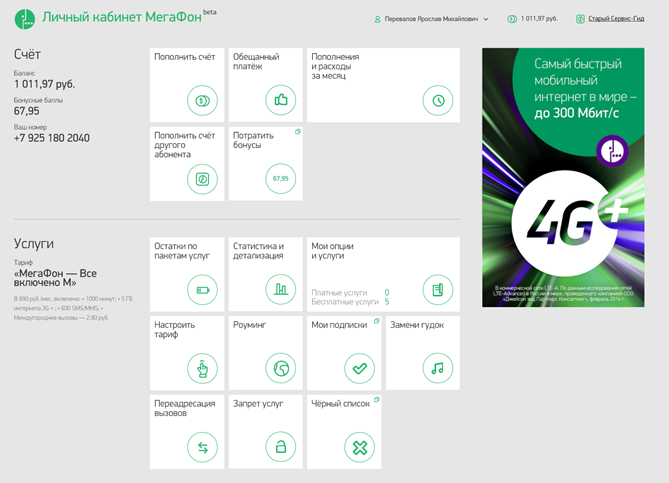
Личный кабинет lk.megafon.ru
Это раздел сайта для авторизованных абонентов, где можно управлять своим счетом, расходами, услугами, бонусами и т.п. С апреля 2014 новый Личный кабинет стал доступен абонентам «МегаФона» Столичного филиала, а в ближайшие месяцы сервис будет доступен по всей РФ.


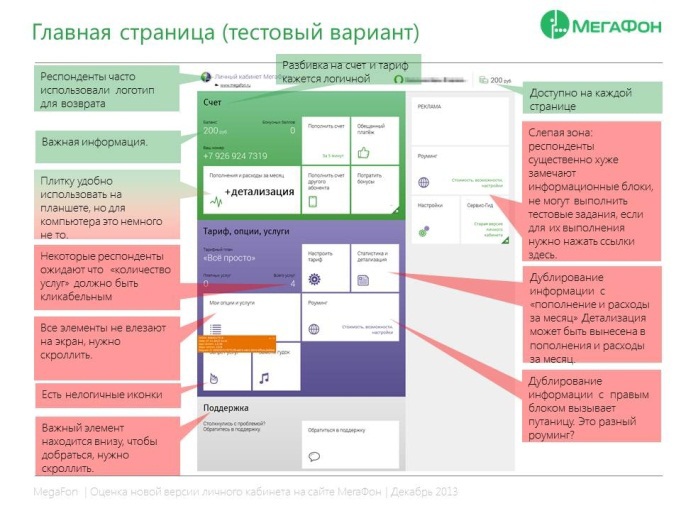
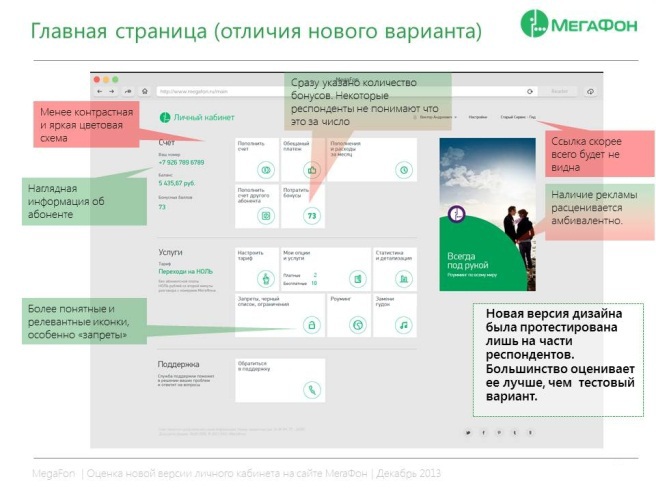
Новая версия Личного кабинета также получила адаптивный «плиточный» дизан. В этом продукте вообще практически нет альтернатив плитке — за каждым виджетом стоит не только своя логика, но и, как правило, отдельные сложные ИТ-системы. Например, виджет «пополнить счет» — это вход в интерфейс эквайринговой платформы, а плитка «Обратная связь» открывает взаимодействие с CRM-системой. Состав плиток зависит от набора услуг у конкретного абонента, популярных услуг, а также продвигаемых продуктов. Metro-дизайн обеспечивает требуемую гибкость интерфейса при достаточно высоких показателях юзабилити.


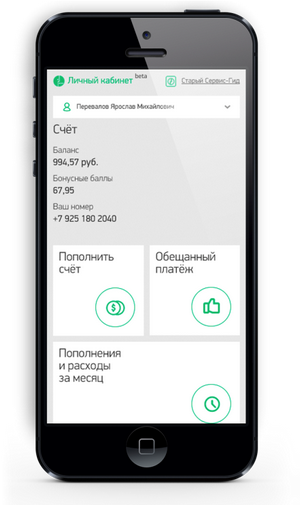
Мобильное приложение
В мае 2014 в AppStore появилось новое приложение «МегаФон Личный кабинет». Оно устойчиво находится в топ-списке бесплатных приложений. За несколько недель мы уверенно перешагнули рубеж в 100 тысяч скачиваний, причем с нулевыми затратами на продвижение.

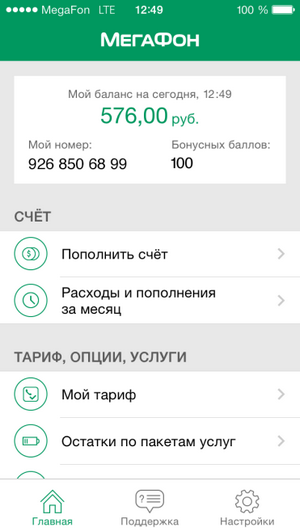
Приложение повторяет функциональность web-версии Личного кабинета. Но по дизайну оно отличается, здесь применены паттерны native iOS: по результатам нескольких фокус-групп native-вариант уверенно победил по простоте восприятия для массового клиента.
iOS-приложение стало первым, сейчас мы тестируем финальную версию приложения для Android, оно тоже скоро станет доступным для скачивания. Отдельно появится приложение для Windows Phone, а также версии, оптимизированные для планшетов.
Текущая оценка «Личного кабинета МегаФона» в AppStore — три звезды из пяти. Это потому, что пользователи обычно оценивают либо максимально положительно, либо крайне негативно. «Пятерки» ставят абоненты «МегаФон-Москва», у которых приложение работает. «Двойки» и «единицы» ставят абоненты всех остальных регионов, не забыв комментарий про столичный снобизм. Это закономерно, хотя и обидно. Снобизм тут совершенно не при чем, ведь мобильное приложение — это лишь верхушка огромного технологического айсберга из биллинговой системы, сотен ИТ-платформ и интеграционных шин. Исторически сложилось так, что у российских сотовых операторов имеется несколько биллингов, обслуживающих разные регионы. Мы не можем запустить проект одномоментно по всей стране, хотя стараемся максимально быстро тиражироваться. Повторюсь, новый Личный кабинет, как web-версия, так и мобильное приложение, станет доступен всем абонентам «МегаФона» по всей стране в течение нескольких месяцев.
Проекты «Личный кабинет (ЛК)» и «Мобильное приложение самообслуживания» — это очевидные точки роста, и для их развития выделяются соответствующие ресурсы. Над ЛК работает достаточно большая команда, план расписан на годы вперед.
Наша задача — дать абонентам максимально удобный инструмент выбора и управления услугами, оптимизации расходов. Решить любые свои вопросы на сайте должно стать проще и быстрее, чем звонить в контактный центр или приходить в офис.
Читать полностью »
Как сверстать тему для WordPress
2014-07-03 в 4:28, admin, рубрики: css, html, wordpress, Веб-разработка, верстка, метки: css, html, wordpress, версткаВведение
В предыдущих статьях мы рассмотрели принципы верстки на чистом CSS и с помощью Bootstrap. Сегодняшней статьей мы начинаем рассматривать особенности верстки под популярные CMS. И начнем с WordPress, как самой популярной из них. Будем считать, что WordPress у вас уже установлен и перейдем непосредственно к созданию шаблона, в качестве которого у нас по-прежнему будет выступать Corporate Blue от студии Pcklaboratory. Если вы не знаете как установить WordPress, то инструкцию можно найти здесь. В данном руководстве мы не будем подробно описывать CSS стили и HTML код – это было сделано уже в предыдущих статьях. Вместо этого рассмотрим детально особенности создания темы именно под WordPress.
Читать полностью »
Infobox открывает локацию в Европе. VPS на месяц бесплатно!
2014-07-02 в 20:53, admin, рубрики: infobox, vps, Блог компании Infobox, Веб-разработка, запуск, хостингМы рады сообщить о запуске новой локации Infobox для VPS в Амстердаме. Теперь Infobox предоставляет клиентам возможность выбора локации для VPS в России или Европе. Мы стремимся быть ближе к пользователям, позволяя создавать быстрые и надежные сайты и сервисы по всему миру.
Всего у Infobox теперь 4 локации: Санкт-Петербург, Красноярск, Москва и Амстердам.
Дата-центр AMS1
Центр обработки данных EvoSwitch — один из крупнейших и самых надежных дата-центров Европы. Использование самых передовых технологий и инфраструктуры premium-класса позволяет гарантировать клиентам максимальные показатели бесперебойной работы на уровне 99,999% согласно SLA.
Читать полностью »
Моя любимая особенность генераторов
2014-07-02 в 15:58, admin, рубрики: javascript, node.js, асинхронное программирование, Веб-разработка, лапшаУже ни раз на хабре писали о том, как работают новые генераторы и я даже не буду первым, кто напишет о их возможности приостанавливать своё выполнение инструкцией yield.
После прочтения статьи «Генераторы в node.js (новый способ борьбы с лапшой)» меня не покидала мысль о том, что можно обойтись без лапши-callBack'ов, но я никак не мог смириться с тем, что для каждой асинхронной функции, которую мы хотим вызвать, нужно писать функцию-обёртку.
И тут родилась идея! Очень простая, а суть её в том, что внутри генератора имеется ссылка на функцию n, которую мы передаём асинхронным функциям как callBack, приостанавливаем генератор при помощи yield, а затем наша функция n продолжает выполнение генератора, передавая в него массив, сформированный из аргументов, с которыми она была вызвана.
Заинтересованных прошу под кат.
Читать полностью »
Немного тестов производительности сетевых фреймворков
2014-07-02 в 15:03, admin, рубрики: autobench, eventlet, express.js, gevent, mongodb, nginx, node.js, python, siege, tornado, twisted, Веб-разработкаПривет! Пару месяцев назад я захотел провести тестирование производительности некоторых сетевых фреймворков, c целью понять насколько большая разбежка между ними. Надо ли использовать Node.js там, где хотелось бы Python с Gevent или нужен Ruby с его EventMachine.
Я хочу обратить ваше внимание на то, что эти материалы не являются руководством к выбору фреймворка и могут содержать спорные моменты. Я вообще не собирался публиковать результаты этого исследования, но когда они попадались мне на глаза я ловил себя на мысли, что это может быть кому-нибудь полезно. На этот пост я выделил не больше 4-ех часов, иначе он не появился бы, поэтому от орфографических ошибок, как и от любых других, я не застрахован. Теперь, когда вы ко всему готовы, я начну забрасывать вас графиками.
Читать полностью »
Универсальный web-GUI для произвольных RESTful сервисов
2014-07-02 в 15:01, admin, рубрики: ajax, javascript, json, rest, RESTful, Веб-разработкаВо многих компаниях, как и моей, есть много проектов и продуктов. И у продуктов бывают веб-интерфейсы, чтобы этими продуктами как-то манипулировать. В нашем случае это простенькие RESTful веб-сервисы, а поверх них ещё более простенькие веб-странички с формочками и кнопочками. Все эти веб-странички до того похожи друг на друга, что возникла мысль написать унифицированный продукт, который бы спрашивал сервер о поддерживаемых сервисах, и получал бы полное описание параметров к этим сервисам, так чтобы можно было нарисовать те самые простенькие формочки. То есть, веб-сервисы должны описывать себя, достаточно исчерпывающе, чтобы наш клиент мог построить GUI для них, и ничего не надо было бы делать руками. Как раз такая картинка гуглится по запросу «REST»: