Введение
Наследование
MK.Object
MK.Array
Matreshka.js v0.1
Matreshka.js v0.2
Реализация TodoMVC
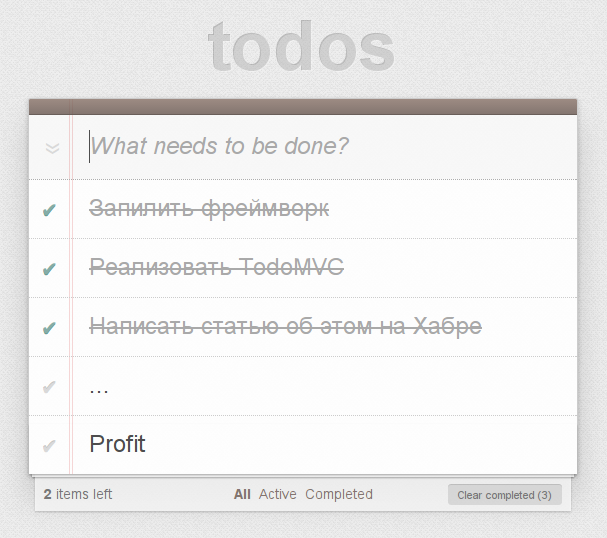
Всем привет! В этом кратком посте, представляю на суд общестивенности долгожданную реализацию «Hello, world на стероидах» — TodoMVC на базе фреймворка Матрешка.

Напомню, одной из идей Матрешки является удобное связывание данных и HTML элементов с помощью простых функций, которое имеет следующие преимущества перед решением той же задачи в других фреймворках:
1. Никакой логики в HTML коде. Мне, как человеку, который с трепетом относится к JavaScript и HTML, хотелось бы, чтоб язык программирования так и остался языком программировния, я язык разметки — языком разметки.
2. Не нужно отдельно слушать события данных, для того, чтоб обновить UI, и слушать события UI для того, чтоб обновить данные. Это возволяет избежать ошибок, типа «забыл повесить обработчик», так как не приходится хранить в голове несколько сущностей сразу. Вы задаёте правила, как данные синхронизируются с видом, а дальше работаете исключительно с данными.
this.bindElement( 'x', 'select.my-select' );
Подробности в статьях по ссылкам выше.
TodoMVC — эталонное приложение, включающее в себя наиболее распространенные и «неудобные» задачи, у которого есть спецификация и которое призвано помочь программисту выбрать понравившийся фреймворк. На одноименном сайте размещен список реализаций приложения, используя самые популярные фреймворки. На github проекта — больше (папка labs).
Реализацию приложения на базе Матрешки можно посмотреть здесь. А по этой ссылке — исходный код с аннотациями. Для тех, кто предпочитает русский язык английскому, прошу сюда.
Приложение, как вы можете видеть, состоит из трех файлов:
app.js — инициализация глобальных переменных (требуемых спецификацней TodoMVC) и приложения.
todos.js — само приложение (список дел) и коллекция этих дел. Включает в себя основную часть логики приложения и реакцию интерфейса. Там можно увидеть специальный переопределяемый метод itemRenderer, который возвращает HTML узел (или HTML строку), являющийся HTML узлом модели. Напомню, масссив можно менять: добавлять, удалять элементы, сортировать (с помощью методов, позаимстсованных из Array.prototype), UI будет реагировать смотстоятельно, без вмешательства разработчика.
todo.js — элемент коллекции (пункт списка дел).
Читать полностью »