В продолжении поста о погоде «Яндекс.Погода для сайта в деталях». Прочитав данный пост, я пришел к выводу, что тема еще актуальна, и хотел бы дополнить выше упомянутую статью своими наработками.
Рубрика «Веб-разработка» - 107
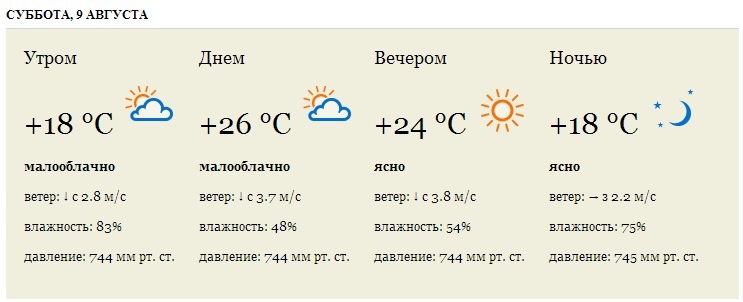
И снова Яндекс.Погода для сайта: время суток, направление ветра и прочие параметры
2014-08-13 в 14:50, admin, рубрики: php, Веб-разработка, погода, Яндекс API, яндекс.погодаКак правильно показывать клиенту интерактивный прототип сайта в первый раз
2014-08-13 в 9:05, admin, рубрики: axure, usability, Веб-разработка, прототипирование, управление проектамиВозьмём понятный всем пример. Интернет-магазин. Вот вы встретились с клиентом в первый раз, обсудили, что должен и не должен делать их будущий проект. После этого сформировали список функциональных требований и сопроводили его предварительной картой сайта. Всё это дело будет потом помещено в приложение номер один к договору на проектирование, но сегодня речь не об этом. Давайте для начала взглянем на карту сайта, которая у нас получилась.Читать полностью »
Ускорение работы Symfony-бандла с помощью Zephir
2014-08-12 в 21:23, admin, рубрики: php, php extension, symfony, symfony2, Zephir, Веб-разработка В ряде Symfony-проектов у нас используется hstore. Для тех, кто не в курсе, hstore — это PostgreSQL-модуль, позволяющий сохранять массивы значений в одном поле. Мы накидали отдельны DBAL-тип hstore, а также тип поля hstore для Doctrine ORM, для прозрачного работы с такого рода полями.
Оформлено все в Symfony-бандл IntaroHStoreBundle. Но речь в целом не о бандле. Речь о том, как мы попробовали оптимизировать его с помощью Zephir.Читать полностью »
Push-уведомления в REST API на примере системы Таргет Mail.Ru
2014-08-12 в 8:42, admin, рубрики: gevent, push notifications, python, tarantool-queue, Блог компании Mail.Ru Group, Веб-разработка«Ну а здесь, знаешь ли, приходится бежать со всех ног, чтобы только остаться на том же месте, а чтобы попасть в другое место, нужно бежать вдвое быстрее»
Льюис Кэрролл, «Алиса в Зазеркалье»
Недавно мы в Таргете Mail.Ru реализовали систему push-уведомлений. Грамотное использование очередей задач позволяет реализовать быструю систему доставки уведомлений. В этом посте я расскажу о применении и реализации этой модели в нашем сервисе.
Читать полностью »
Как создавать сайты, готовые к локализации
2014-08-12 в 4:44, admin, рубрики: адаптивная вёрстка, адаптивный дизайн, Блог компании Alconost, Inc., веб-дизайн, Веб-разработка, веб-сайты, локализация, языковые версии Локализовать можно любой сайт – по крайней мере, мы в Alconost Translations еще не отказали в этом ни одному клиенту. Тем не менее, результат локализации может сильно зависеть не только от наших переводчиков, а и от ваших веб-дизайнеров. Почему? Ответ на этот вопрос и еще много полезных идей – в переводе статьи опытного проджект-менеджера по локализации Роберта Ханта.
Читать полностью »
Несколько интересностей и полезностей для веб-разработчика #25
2014-08-11 в 19:59, admin, рубрики: css, html, javascript, веб-дизайн, Веб-разработкаДоброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Tracking.js

Крошечная библиотека ( всего 7 кб ) содержит в себе различные техники компьютерного зрения в вебе. Tracking.js уже позволяет отслеживать различные объекты, цвета, лица как на фотографиях, так и с помощью веб-камеры. Проект собрал уже почти 2000 звезд на GitHub.
var colors = new tracking.ColorTracker(['magenta', 'cyan', 'yellow']);
colors.on('track', function(event) {
if (event.data.length === 0) {
// No colors were detected in this frame.
} else {
event.data.forEach(function(rect) {
console.log(rect.x, rect.y, rect.height, rect.width, rect.color);
});
}
});
tracking.track('#myVideo', colors);
Эмоции.js
2014-08-11 в 17:28, admin, рубрики: document.getSelection, javascript, jquery, Веб-разработка, смайлики, Эмоции
В статье описывается опыт создания текстового поля с возможностью вставки смайлов, проблемы которые мне встретились и их решения, а так же ссылка на репозиторий с готовым jQuery плагином. Если вам интересно, прошу под кат.
Читать полностью »
Использование Faye вместе с SSL
2014-08-11 в 6:52, admin, рубрики: ruby on rails, Блог компании Staply, Веб-разработка Мы живем в эпоху изобилия и вольны выбирать из десятков предложенных вариантов, тот который нравится нам больше всего.

Разрабатывая реалтаймовый сервис можно обойтись привычным setInterval(), но стоит воспользоваться возможностями технологии WebSocket и ей подобным. Вот какие преимущества вы получите:
- Мгновенное уведомление клиента о событии
- Возможность создать сервис, использующий каналы событий благодаря pub/sub архитектуре.
- Отсутствие постоянного поступление запросов на сервер и снижение нагрузки как следствие.
Ресурсы в архиве или как уменьшить количество подгружаемых файлов
2014-08-10 в 10:30, admin, рубрики: html, javascript, php, web-разработка, Веб-разработкаРанним жарким утром спросонья пришла в голову идея. Подозреваю, что у этой идеи есть минусы либо ее уже реализовали куда более годным способом — но, авось да пригодится кому-нибудь.
Очень часто веб-разработчики сталкиваются с проблемой большого количества мелких файлов. Картинки, скрипты, css — неудобно, все дела. Нужно как-то бороться с этим. import, спрайты, блаблабла — это хорошо, но можно попробовать и иначе. Мой вариант — упаковка всех необходимых ресурсов в архив на стороне сервера(реализация — на php), получение данных на клиенте, установка ресурсов в нужных местах.
Проблемы на данный момент: не придумал толком, как кешировать полученный архив, таким способом не стоит паковать динамический контент или большие файлы.
Для распаковки архива на клиенте использована библиотека JSZip, для удобства — jQuery.
HTML-импорт — include для веба: часть 2
2014-08-10 в 9:36, admin, рубрики: html, html5, import, w3c, web-разработка, Веб-разработкаПеревод статьи «HTML Imports #include for the web», Eric Bidelman.
Ссылка на первую часть перевода.
Предоставление веб-компонентов
HTML-импорт упрощает загрузку и повторное использование кода. В частности, это хороший способ распространения веб-компонентов. Это касается как простых HTML <template>, так и полноценных кастомных элементов с теневым DOM [1, 2, 3]. Когда эти технологии работают вместе, импорт становится инструментом для подключения веб-компонентов.
Читать полностью »