Рубрика «веб-приложения» - 2
Как работает фронтенд: от загрузки сайта до современных инструментов
2024-09-14 в 13:16, admin, рубрики: frontend react, frontend vuejs, frontend-разработка, веб-приложенияВсем привет!
Я – Дарья Касьяненко, эксперт и преподаватель курсов по Python в Центре непрерывного образования факультета компьютерных наук НИУ ВШЭ.
Фронтенд — это то, что видит и с чем взаимодействует каждый пользователь интернета, но как он работает на самом деле?
Не так давно мой коллега Андрей Сухов, Frontend-разработчик Evocargo и эксперт Центра непрерывного образования ФКН, провел вебинар «Как работает фронтенд: от загрузки сайта до современных инструментов».
Рендеринг на сервере и HTMX — это будущее
2023-05-22 в 13:00, admin, рубрики: html, htmx, javascript, Progressive enhancement, ReactJS, ruvds_перевод, single page application, SPA, Блог компании RUVDS.com, веб-приложения, Разработка веб-сайтов, рендеринг на стороне сервера
Современная ситуация с разработкой веб-приложений
Сегодня пользователи ожидают от веб-приложений плавной работы без перезагрузок страниц. К сожалению, эти ожидания обычно реализуются в виде одностраничных приложений (single-page application, SPA), использующих библиотеки и фреймворки наподобие React и Angular. Эти фреймворки очень специализированы и с ними может быть трудно работать.
Новый подход заключается в том, чтобы вернуть возможность реализации этого UX в руки инженеров, разрабатывавших веб-сайты до возникновения безумия SPA, используя готовые наборы инструментов и знания. HTMX — лучший пример такого подхода из тех, что я видел.
Читать полностью »
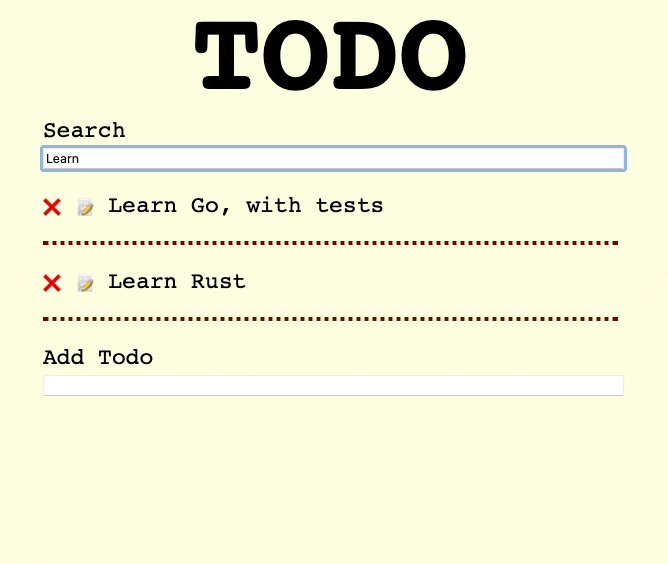
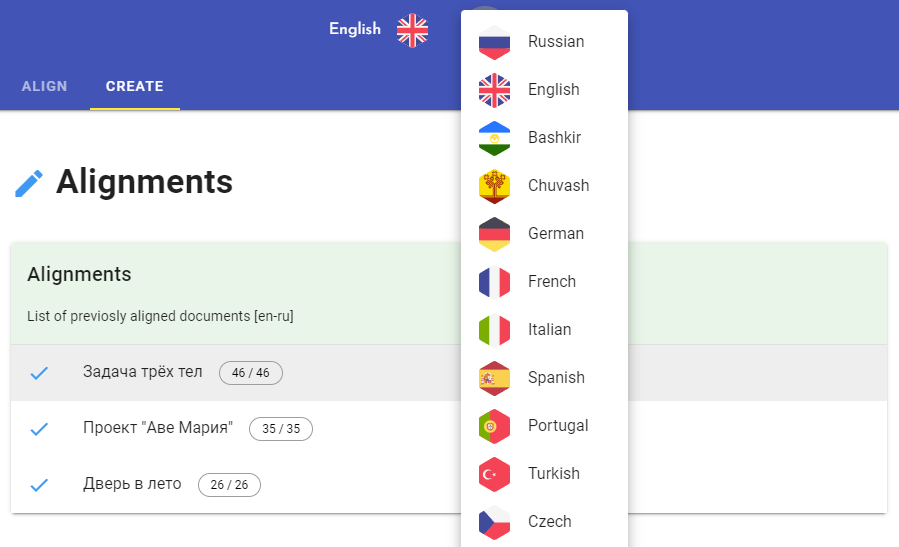
Lingtrain. Приложение для создания мультиязычных книг и параллельных корпусов
2022-12-17 в 12:01, admin, рубрики: natural language processing, open source, веб-приложения, изучение языков, иностранные языки, искусственный интеллект, Компьютерная лингвистика, машинное обучение, нейросети, параллельные корпуса, переводы, Программирование, языковые модели
Хочу показать, как создать мультиязычный параллельный корпус и книги при помощи моего пет-проекта, которым я занимаюсь несколько лет.
Для примера возьмем 10 редакций "Мастера и Маргариты" Михаила Булгакова (ru, uk, by, en, fr, it, es, de, hu, zhЧитать полностью »
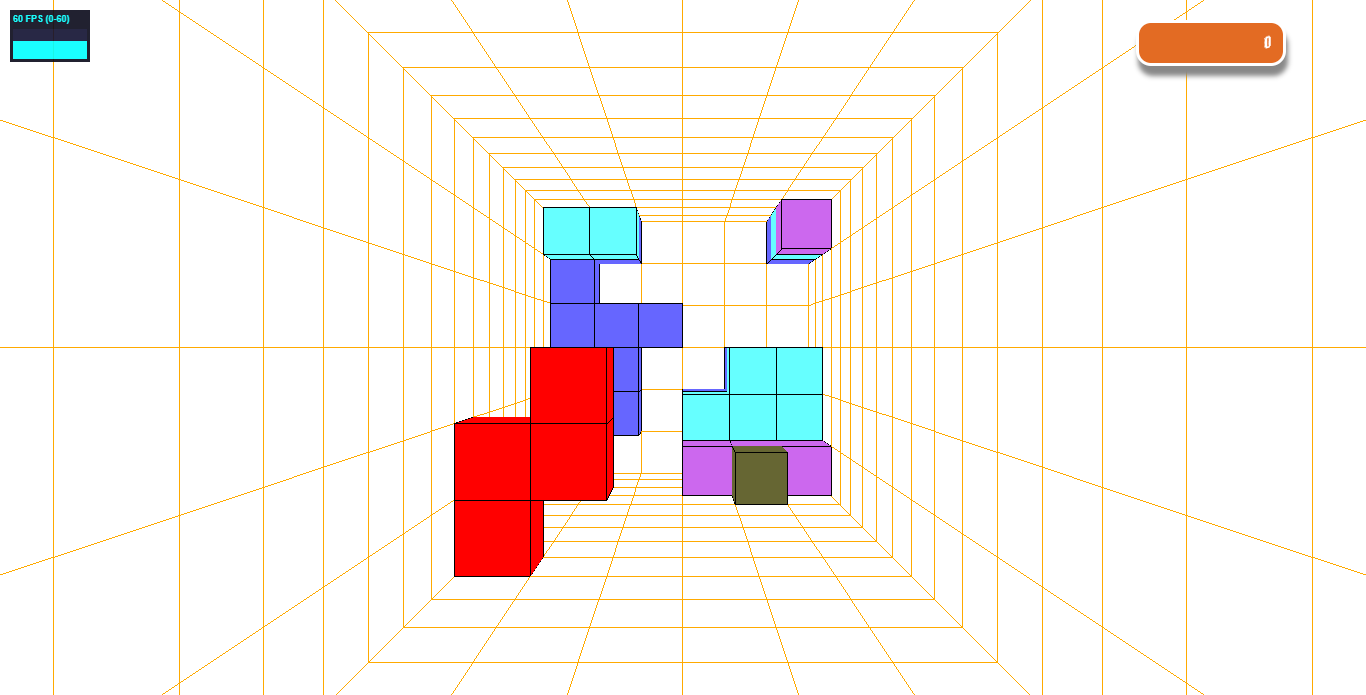
Как создать игру Tetris с помощью Three.js
2022-08-14 в 10:00, admin, рубрики: javascript, ruvds_перевод, tetris, three.js, Блог компании RUVDS.com, веб-приложения, Работа с 3D-графикой, разработка игр, трёхмерная графика
Вспомните, как мы играем в «Тетрис». При движении блока мы свободно перемещаем и вращаем его. Кубы, из которых состоят блоки, соединены, поэтому должно быть соединено и их описание в коде. С другой стороны, когда мы завершаем горизонтальный срез (в 2D это строка), кубы удаляются и блок, к которым они принадлежали, на этом этапе уже не важны. На самом деле, они и не должны быть важны, ведь некоторые кубы из блока могут удалиться, а другие остаться на поле.
Для отслеживания начальной точки куба пришлось бы постоянно разделять и объединять геометрию, и поверьте мне, это был бы сущий хаос. В оригинальном двухмерном «Тетрисе» показателем исходного блока был цвет квадрата. Однако в 3D нам нужен удобный способ демонстрации оси Z, и лучше всего для этого подходит цвет.
В нашей игре кубы будут соединены, когда они динамичны и разделены, когда они статичны.
Читать полностью »
Обработка окон и вкладок браузера в Selenium PHP
2022-08-01 в 9:00, admin, рубрики: php, ruvds_перевод, selenium, Блог компании RUVDS.com, веб-приложения, вкладки браузера, всплывающие окна, Разработка веб-сайтов, Тестирование веб-сервисов
Один из распространённых сценариев работы с веб-приложениями заключается в открывании нового окна (или вкладки) браузера после выполнения пользователем определённого действия. Многие веб-разработчики используют HTML-тэг
__blank, приказывающий браузеру при нажатии на ссылку открыть новое окно (или вкладку, это зависит от выбранных пользователем настроек). Работа с окнами в Selenium при помощи PHP может использоваться для автоматизации взаимодействия с окнами, вкладками и даже всплывающими окнами браузера.
Всплывающие окна могут иногда раздражать посетителей веб-сайта, однако зачастую у разработчика нет иного выхода, кроме как использовать их. Как Selenium различает окна и вкладки? Как можно использовать автоматизацию для беспроблемного переключения между окнами или вкладками браузера? Как реализовать работу с окнами в Selenium?
В этой статье мы подробно рассмотрим применение Selenium для автоматизации взаимодействия с браузерами, вкладками и всплывающими окнами. Для демонстрации работы с окнами в Selenium PHP мы воспользуемся PHPUnit — фреймворком юнит-тестирования для PHP.
Читать полностью »
8 важных веб-приложений для разработчиков
2020-02-06 в 12:24, admin, рубрики: Блог компании Plarium, валидаторы, веб-приложения, веб-сервисы, директории, инструментарий, инструменты разработки, инструменты разработчика, Компиляторы, Лайфхаки для гиков, музыка для разработчиков, новичкам, новичкам на заметку, Программирование, Регулярные выраженияПредлагаем вам познакомиться с переводом статьи Jamie Bullock, опубликованной на сайте medium.com. Автор рассказывает, какие веб-приложения он обычно использует в работе.
Нововведения JavaScript ES2020 с простыми примерами
2020-01-24 в 11:56, admin, рубрики: ECMAScript, es2020, javascript, web, web-разработка, Блог компании Plarium, веб-приложения, ПрограммированиеПредставляем вам перевод статьи из блога Carlos Caballero на сайте Medium.com. Ранее мы публиковали материал этого автора о функциях ES10, появившихся в 2019 году.
Чистая архитектура решения, тесты без моков и как я к этому пришел
2019-07-09 в 16:50, admin, рубрики: .net, api, ASP, asp.net core, C#, архитектура приложений, веб-приложения, Совершенный код, хороший кодЗдравствуйте, дорогие читатели! В этой статье я хочу рассказать об архитектуре своего проекта, который я рефакторил 4 раза на его старте, так как не был удовлетворен результатом. Расскажу о минусах популярных подходов и покажу свой.
Чем искать уязвимости веб-приложений: сравниваем восемь популярных сканеров
2019-06-20 в 12:46, admin, рубрики: безопасность, Блог компании T.Hunter, веб-приложения, информационная безопасность, сканер уязвимостей, Тестирование веб-сервисовСканеры веб-приложений — довольно популярная сегодня категория софта. Есть платные сканеры, есть бесплатные. У каждого из них свой набор параметров и уязвимостей, возможных для обнаружения. Некоторые ограничиваются только теми, что публикуются в OWASP Top Ten (Open Web Application Security Project), некоторые идут в своем black-box тестировании гораздо дальше.

В этом посте мы собрали восемь популярных сканеров, рассмотрели их подробнее и попробовали в деле. В качестве тренировочных мишеней выбрали независимые точки на двух платформах (.NET и php): premium.pgabank.com и php.testsparker.com.
Читать полностью »