
Проблема
В июле 2018 года я заканчивал универ и готовился искать свою первую работу в IT. Казалось бы, спокойное и беззаботное время. Вся жизнь впереди, но... Тогда я весил целых 132 килограмма, а это много даже при моём росте 190+ см.

В июле 2018 года я заканчивал универ и готовился искать свою первую работу в IT. Казалось бы, спокойное и беззаботное время. Вся жизнь впереди, но... Тогда я весил целых 132 килограмма, а это много даже при моём росте 190+ см.
В один холодный ноябрьский день я осознал, что нормальные программисты из FAANG гребут бабло лопатой, а я получаю всего 300 тысяч. Я прошел определенный путь, побывал на тренингах по развитию банковского счета, но ничего не помогало. И вот я наткнулся на ютуб-канал дяди Скруджа. Дядя Скрудж открыл мне истину: чтобы зарабатывать не 300 тысяч, а 900 надо сделать 2 вещи
Устроиться на 3 работы
Чтобы успевать, нужно делать CRUD-бэкенды
Мой мир перевернулся с ног на голову! Также Дядя Скрудж сказал, что для любой доменной сущности достаточно 4 операции:
Create
Read
Update
Delete
Привет! Статья в первую очередь была прежде всего написана для самого себя с целью запоминания интересного опыта по реализации кастомных костылей авторизации с помощью JWT-токенов, находящихся в куки.
В качестве бекенда был выбран горячо любимый Django Rest Framework, в качестве фронтовой части в моем случае использовался React. Начну с реализации серверной стороны. Я пропущу шаги по настройке Django REST Framework в связке с React. В Django в моем случае в качестве приложения для аутентификации пользователей было создано приложение user.
В качестве базы JWT-токенов взял библиотеку Simple JWTЧитать полностью »
Около трёх месяцев назад я задумался о том, что в ближайшем будущем взаимодействие человека с техносферой (программно-аппаратно-сетевой инфраструктурой) будет происходить скорее через мессенджеры, такие как Telegram, чем через привычный браузер. Частое использование чатов на смартфоне быстро подтолкнуло меня к попытке снова попробовать голосовой ввод вместо привычных тапов по виртуальной клавиатуре или набора слов жестами. К моему приятному удивлению, распознавание голоса сейчас достигло очень высокого уровня как на Android, так и на iPhone. Причём настолько высокого, что STT (Читать полностью »

Современное оборудование невероятно быстрое. M1 Max, на котором я пишу эту статью, работает с частотой 3,2 ГГц. То есть 3,2 МИЛЛИАРДА тактов в секундуЧитать полностью »

Я написал много JS-кода, и мне нравится JavaScript. Самое же главное, я выработал необходимые навыки для понимания, оптимизации и отладки этого кода, от которых не хочу отказываться.
Поэтому у меня вполне естественно возникает беспокойство по поводу охватившей сферу разработки одержимости переписывать каждый инструмент Node.js на быстрых языках вроде Rust, Zig, Go и прочих. Причём ценность этих языков я нисколько не преуменьшаю. Я даже принимал некоторое участие в разработке Servo, да и на столе прямо сейчас передо мной лежит книга по Rust. Но в целом основную часть своей карьеры я вложил в освоение всех нюансов JavaScript, и на данный момент этот язык для меня самый удобный.
Так что я признаю свою предвзятость (и, возможно, чрезмерный акцент на одном наборе навыков). Но, чем больше я об этом думаю, тем больше понимаю, что у моего скептицизма есть также обоснованные причины, о которых и пойдёт речь в текущей статье.Читать полностью »
Всем привет!
Я – Дарья Касьяненко, эксперт и преподаватель курсов по Python в Центре непрерывного образования факультета компьютерных наук НИУ ВШЭ.
Фронтенд — это то, что видит и с чем взаимодействует каждый пользователь интернета, но как он работает на самом деле?
Не так давно мой коллега Андрей Сухов, Frontend-разработчик Evocargo и эксперт Центра непрерывного образования ФКН, провел вебинар «Как работает фронтенд: от загрузки сайта до современных инструментов».

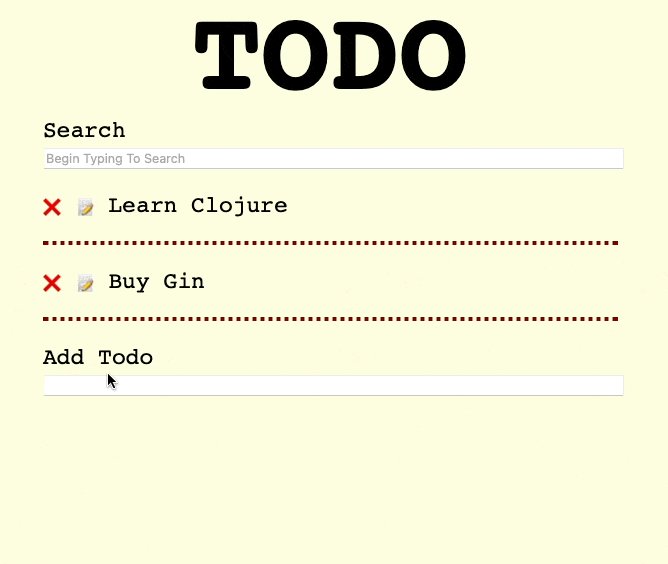
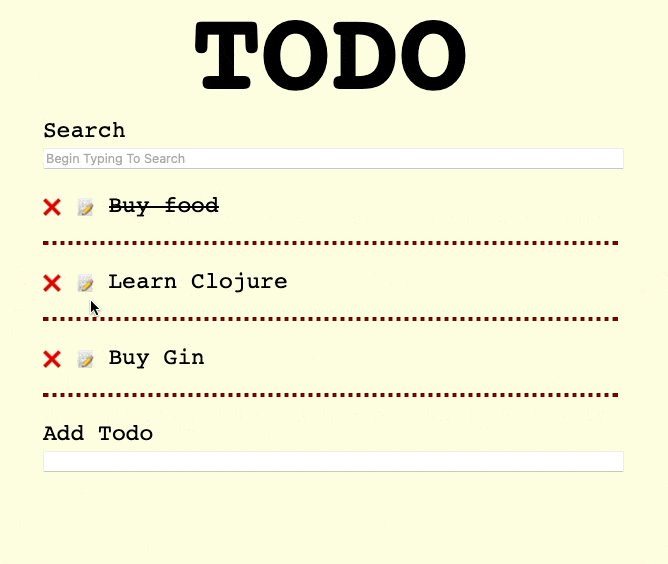
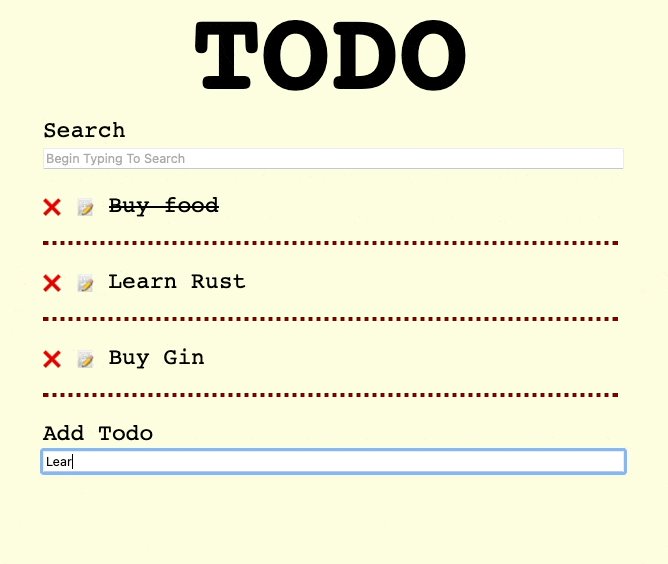
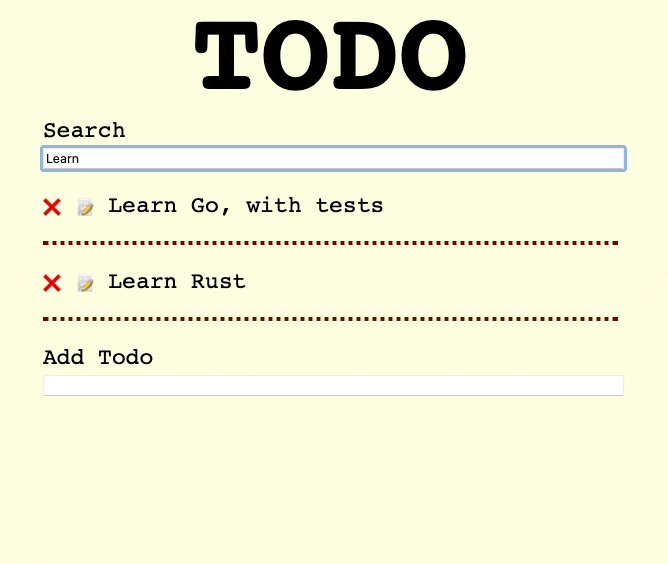
Сегодня пользователи ожидают от веб-приложений плавной работы без перезагрузок страниц. К сожалению, эти ожидания обычно реализуются в виде одностраничных приложений (single-page application, SPA), использующих библиотеки и фреймворки наподобие React и Angular. Эти фреймворки очень специализированы и с ними может быть трудно работать.
Новый подход заключается в том, чтобы вернуть возможность реализации этого UX в руки инженеров, разрабатывавших веб-сайты до возникновения безумия SPA, используя готовые наборы инструментов и знания. HTMX — лучший пример такого подхода из тех, что я видел.
Читать полностью »