Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Рубрика «веб-дизайн» - 94
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 76 (22—28 сентября 2013)
2013-09-28 в 19:32, admin, рубрики: css, css3, css4, html, html5, jquery, JS, Steam, steam os, wordpress, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, css4, html, html5, jquery, Steam, steam os, wordpress, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиКолористика в интерфейсе
2013-09-28 в 11:21, admin, рубрики: веб-дизайн, Дизайн в IT, интерфейс, интерфейсы, цвет, цветовая схема, метки: интерфейс, цвет, цветовая схемаХочу рассмотреть интересную для меня тему создания пользовательского интерфейса. Вероятно, это будет серия статей.
Итак: пользовательский интерфейс…. Что же это такое? Думаю, немаловажная составляющая успешного продукта. Именно то, насколько пользователям будет комфортно работать с тем или иным приложением, определяет дальнейшую судьбу, собственно, приложения и, вероятно, финансового (или не финансового) состояния разработчика. Читать полностью »
Интернет для людей с нарушенным цветовосприятием и не только. Идея решения проблемы на глобальном уровне
2013-09-27 в 12:47, admin, рубрики: accessibility, браузеры, веб-дизайн, дальтонизм, люди с ограниченными возможнoстями, метки: браузеры, дальтонизм, люди с ограниченными возможнoстямиЗдравствуй, дорогое хабросообщество! Пару дней назад ночью меня посетила одна очень интересная мысль, а именно: как сделать интернет доступнее для слабовидящих и людей, страдающих нарушением цветовосприятия (дальтоников). О том, как можем помочь им Мы (разработчики, дизайнеры, UI/UX специалисты) и создатели браузеров, можно узнать под катом. Так, возможно, выглядит Хабрахабр для некоторых из нас.

А как видишь Хабрахабр ты, {userName}?
Читать полностью »
Behance – сообщество креативных профессионалов со всего мира
2013-09-26 в 13:52, admin, рубрики: Behance, веб-дизайн, векторная графика, дизайн, Дизайн в IT, дизайнеру, сервисы, социальные сети, метки: Behance, дизайн, дизайнеру, сервисы, социальные сетиСреди российских дизайнеров, иллюстраторов и фотографов очень много действительно талантливых ребят. Возможно, многие из них знают о существовании Behance. Я написал этот пост с целью привлечь на ресурс больше наших соотечественников, чтобы на мировой арене дизайна и креатива Россия была представлена в ярком свете.
Запуск Behance состоялся в 2006 году, проект является крупнейшим сообществом и источником вдохновения для людей творческих профессий. В 2012 году компания Adobe купила Behance и произвела тесную интеграцию платформы со своим сервисом Creative Cloud.

Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 75 (15—22 сентября 2013)
2013-09-22 в 17:24, admin, рубрики: css, css3, CyanogenMod, html, html5, ios7, iPhone 5S, jquery, JS, responsive, rwd, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, CyanogenMod, html, html5, ios7, iphone 5s, jquery, responsive, rwd, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
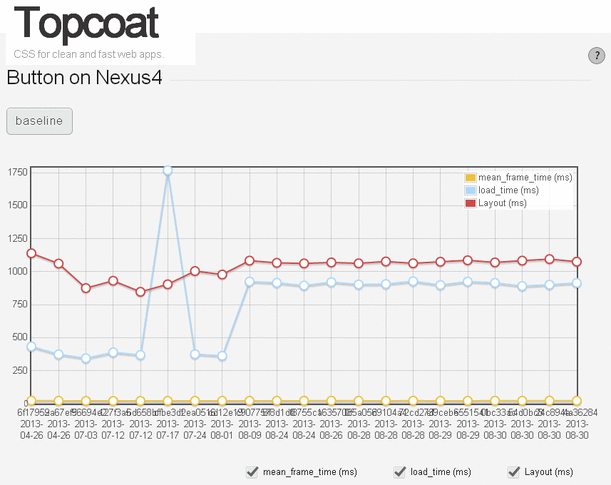
OpenSource от Adobe — CSS библиотека Topcoat
2013-09-16 в 3:58, admin, рубрики: adobe, css, веб-дизайн, Веб-разработка, метки: adobe, css Topcoat — это открытая CSS библиотека от Adobe HTML. Её исходники доступны на GitHub.
Как говорят разработчики, они «создали эту библиотеку, чтобы вывести скорость веб-разработки на новый уровень».
Основное
Раздел Benchmarks демонстрирует ситуацию со скоростью обработки элементов, созданных с помощью библиотеки.
Semantic UI — почти альтернатива Bootstrap
2013-09-14 в 8:34, admin, рубрики: Bootstrap, semantic, веб-дизайн, Веб-разработка, метки: bootstrap, semantic 
Наткнулся сегодня на одну интересную штуку.
Semantic UI — это фреймворк для создания переносимых интерфейсов, который поможет повторно использовать элементы UI в своих проектах. Такая себе альтернатива Bootstrap.
Небольшой пример — если вы хотите добавить в свой проект что-то похожее на кнопку

просто воспользуйтесь следующими элементами:
semantic add button
semantic add icon
Semantic UI — словарь веба
2013-09-14 в 3:57, admin, рубрики: Bootstrap, semantic, веб-дизайн, Веб-разработка, разработка, метки: bootstrap, semantic 
Semantic UI — это фреймворк для создания переносимых интерфейсов, который поможет повторно использовать элементы UI в своих проектах. Такая себе альтернатива Bootstrap.
Небольшой пример — если вы хотите добавить в свой проект что-то похожее на кнопку

просто воспользуйтесь следующими элементами:
semantic add button
semantic add icon
8 причин, по которым пользователи отказываются регистрироваться
2013-09-13 в 13:43, admin, рубрики: веб-дизайн, веб-формы, Дизайн в IT, интерфейсы, переводы, форма регистрации, метки: веб-дизайн, веб-формы, интерфейсы, форма регистрацииРегистрация на сайте — это большая ответственность для большинства людей. Пользователи, которые регистрируются на вашем сайте, дают свою персональную информацию, доверяя ее вашему ресурсу. Большинство сегодняшних пользователей более обеспокоены тем, кому они передают свою личную информацию. Виртуальный мир кишит хакерами и спамерами, но кто может обвинить их? Если вы не видели много форм регистраций, то ваша форма — препятствие для пользователя. Ниже изложено 8 основных причин, по которым пользователи не заполняют формы регистрации.
7 способов улучшения процесса разработки адаптивного дизайна
2013-09-11 в 13:29, admin, рубрики: mobile first, адаптивный дизайн, Блог компании UIDG, веб-дизайн, контентная стратегия, машстабируемые изображения, минификация, мокапы, прототипирование, разработка, точки прерывания, фреймворкиАдаптивный дизайн стремительно становится индустриальным стандартом, что влечет за собой целую карусель передового опыта, платформ и инструментов. В результате происходит сдвиг в мышлении специалистов и, в частности, в понимании того, как адаптировать рабочий процесс для повышения его эффективности.
Конечно, из-за того, что процесс работы над адаптивным проектом очень индивидуален и итеративен, проанализировать его и дать решения на все случаи жизни довольно трудно. Тем не менее, некоторые общие способы и техники можно применять практически всегда.
Мы рассмотрим семь техник по улучшению адаптивного дизайна начиная со структуры контента и заканчивая масштабируемыми изображениями. Читать полностью »

.png)
.png)