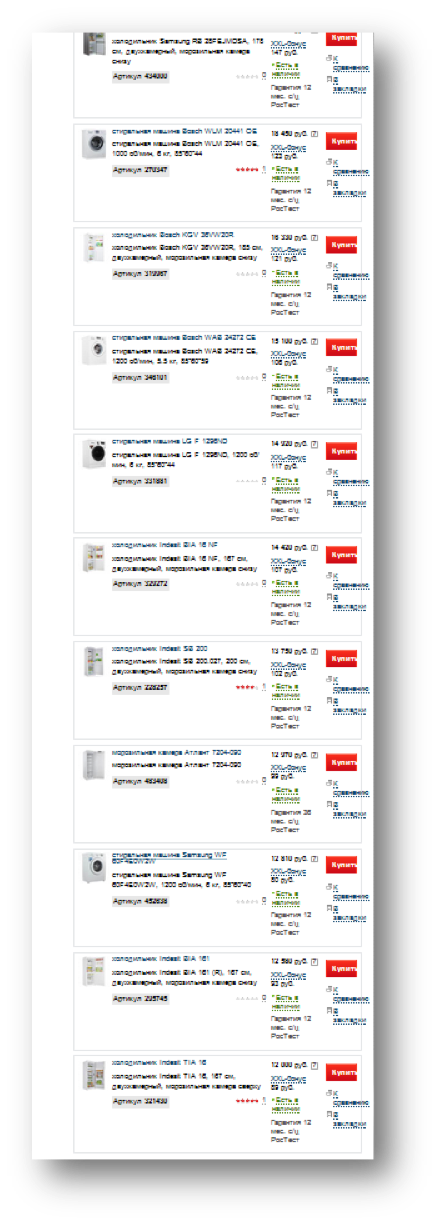
Большинство интернет-магазинов, новостные порталы, да и многие информационные сайты содержат большой объем элементов контента в одной категории. Одним структурированием каталога здесь не обойтись. Придется либо строить иерархию меню уровней в 5-7 (хотя и это может не решить проблемы), либо вываливать на пользователя десятки страниц выдачи в надежде, что он сам разберется, что ему нужно.
Выглядит это обычно как на картинке (плюс еще 10 экранов вниз). Деление на страницы (пейджинация), естественно, никак не улучшает опыт взаимодействия, это лишь способ снизить нагрузку на систему.

Рубрика «веб-дизайн» - 91
Борьба с изобилием: usability форм фильтрации
2013-11-04 в 18:24, admin, рубрики: usability, веб-дизайн, Проектирование и рефакторинг, проектирование сайтов, метки: проектирование сайтовПишем single-page web application framework в 60 строках кода
2013-11-04 в 4:54, admin, рубрики: application, framework, web, веб-дизайн, Веб-разработка, Мобильный веб, метки: application, framework, webВ качестве предисловия
Веб-дизайнерский народ в последнее время распробовал single page web applications. Что оправдано во многих случаях.
Но яыно ошибочно считать что single page web application не сделать без чего-то типа AngularJS, Ember и прочих Knockouts.
Во всяком случае если вам нужно сделать нечто простое типа To-do списка совершенно не обязательно тащить на клиент килобайты мега-фреймворка. На самом деле килобайты трафика это пол беды. Основная цена, скажем AngularJS, в том что он, как любой универсальный data binding механизм, создает значительную run-time нагрузку.
Эта статья про то как в 60 строках кода + jQuery/Zepto сделать простой app framework котрый можно расширять под свои нужды и без лишних сущностей в нагрузку.
Постановка задачи
Наш framework должен ...:
- … поддерживать routing, т.е. должна быть возможность сказать в деклартивной модели: «этот вот url hash должен быть показан в этом view».
- Должна быть возможность динамической загрузки разных view. Какие-то части нашего прилжения могут быть либо тяжелы для начальной загрузки либо не нужны например для незалогиненного пользователя.
- Должна быть возможность динамической загрузки скриптов. По причинам изложенным в п. 2
- Наше приложение будет поддерживать browsing history — кнопка «назад» в браузере должна показывать предыдущую страницу и т.д.
- Ну и все это должно быть компактным и расширяемым как того будет требовать логика нашего приложения.
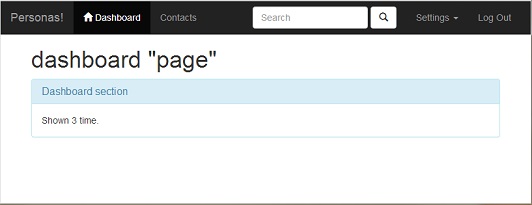
Пример того что мы хотим получить
Приложение Bootstrap'нутый список контактов — содержит сам список, карточку — детали контакта и некую панель управления (dashboard). Что будет на той панели нам не важно — знаем что что-то будет и ладно.

Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 81 (27 октября — 2 ноября 2013)
2013-11-02 в 18:46, admin, рубрики: api, css, css3, Firefox, grunt, html, html5, ie11, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: api, css, css3, firefox, grunt, html, html5, ie11, jquery, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на сми03 Collector: пятничный контент и подборка таск-менеджеров
2013-11-01 в 15:56, admin, рубрики: Блог компании Uprock, вдохновение, веб-дизайн, Веб-разработка, Интересное, интерфейсы, пятничный пост, ресурсы, сайты, таск-менеджеры, метки: вдохновение, веб-дизайн, Веб-разработка, интересное, интерфейсы, пятничный пост, ресурсы, сайты, таск-менеджеры 
Снова делюсь с вами подборкой интересных сайтов и ресурсов, чтобы к концу недели отвлечься от рабочего процесса. В этот раз помимо всего прочего будет подборка разных таск-менеджеров.
Читать полностью »
03 Collector: ссылки для веб-дизайнеров и разработчиков
2013-11-01 в 15:56, admin, рубрики: Блог компании Uprock, вдохновение, веб-дизайн, Веб-разработка, Интересное, интерфейсы, пятничный пост, ресурсы, сайты, таск-менеджеры, метки: вдохновение, веб-дизайн, Веб-разработка, интересное, интерфейсы, пятничный пост, ресурсы, сайты, таск-менеджеры 
Снова делюсь с вами подборкой интересных сайтов и ресурсов, чтобы к концу недели отвлечься от рабочего процесса. В этот раз помимо всего прочего будет подборка разных таск-менеджеров.
Читать полностью »
Code.Pack: набор социальных иконок
2013-10-30 в 12:21, admin, рубрики: web-разработка, веб-дизайн, Веб-разработка, Иконосказ, социальные иконки, метки: web-разработка, веб-дизайн, социальные иконки 
Доброго времени суток! Сегодня я хочу поделиться шестью оригинальными наборами социальных иконок CODE.PACK, которые отрисовал на днях, так как давно не видел подобных наборов на Хабре. Все иконки разбиты на 6 групп, отличающихся формами.
Выбор цвета / поиск цветовой ниши
2013-10-30 в 9:14, admin, рубрики: web-разработка, айдентика, анализ, веб-дизайн, Веб-разработка, метки: web-разработка, айдентика, анализВсем привет. Я думаю, этот топик прочтет достаточное количество людей занимающихся разработкой web-сайтов и айдентики. Кто-то отметит и сделает выводы, кто-то подтвердит свои догадки, а кто-то скажет, что ересь и по-прежнему будет рисовать зеленый логотип «потому что зеленый цвет доллара и вообще он экологичный» Читать полностью »
Сокращённый шрифт «Autonym» для самоназваний языков в Википедии
2013-10-28 в 18:35, admin, рубрики: web-fonts, wikipedia, веб-дизайн, Веб-разработка, Википедия, локализация, мультиязычность, шрифтыЕсли у статьи в Википедии есть версии на других языках, то этот список показывается в боковом меню (интервики-ссылки). Имя языка в этом списке записывается на самом этом языке (в англоязычной литературе используется термин «autonym»).
Это означает, что для правильного показа самоназваний языков нужны соответствующие шрифты. Например, статья о Нобелевской премии доступна на 125 языках и требует около 35 различных шрифтов для того, чтобы показать все их имена в боковом меню.

Первоначально эта проблема решалась с помощью системных шрифтов, доступных на устройстве читателя. Если шрифта не было, пользователь вместо названия языка видел набор квадратиков (▯▯▯▯▯▯▯▯▯, ▯▯▯ — ▯▯▯▯▯ ▯ ▯▯▯▯▯ ▯▯▯▯▯▯▯▯). Такие квадратики называют часто называют «тофу». Для решения этой проблемы (не только для списка языков, но и для показа в самих статьях) было создано расширение MediaWiki Universal Language Selector (ULS), которое предоставляло набор шрифтов для показа всех языков, использующихся на странице.
Это помогло гарантировать корректный показ языка, но взамен принесло другую проблему: резко увеличившийся размер страниц, которые начали грузиться много медленее, чем до начала использования ULS. В качестве полумеры, для обеспечения нормальной скорости загрузки, веб-шрифты перестали использоваться для показа интервики-ссылок.
Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 80 (20 — 26 октября 2013)
2013-10-26 в 19:17, admin, рубрики: css, css3, Google, html, html5, jquery, JS, nokia, Yandex, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, Google, html, html5, jquery, nokia, Yandex, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПравильный инструмент для создания прототипов в веб-дизайне
2013-10-24 в 7:28, admin, рубрики: веб-дизайн, прототипы, я пиарюсь, метки: веб-дизайн, прототипы 
Как известно, делать регулярные заметки на бумаге очень полезно — ни одна идея, даже мимолетная, не ускользнет от внимания, кроме того, так можно «разгрузить» свой мозг от лишней информации. Это касается и рабочего процесса. Прогресс шагает вперед, появляется множество прекрасных веб-сервисов для прототипирования, но что может заменить старый добрый блокнот, карандаш и наброски макетов от руки? Правильно, ничего. Читать полностью »

.png)
.jpg)