
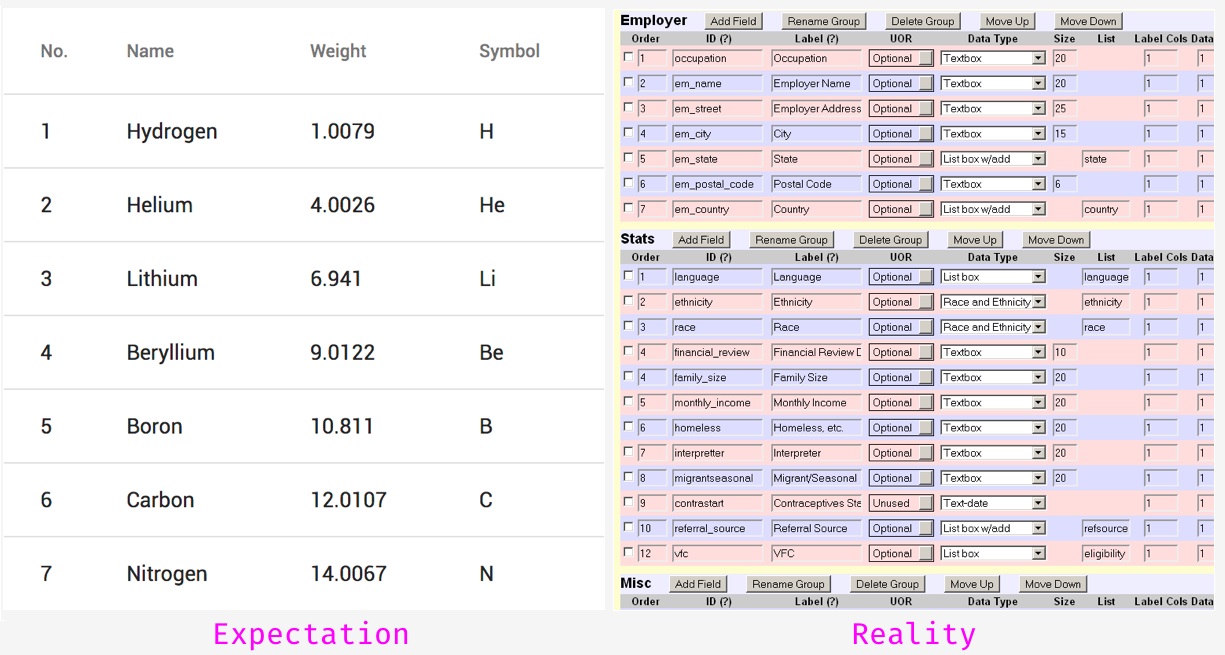
Представьте, что вы разрабатываете систему для исследования данных. Или приложение для управления энергией. Или дашборд для продавцов кукурузой. Может быть, вы разрабатываете что-то подобное прямо сейчас. Во всех упомянутых случаях люди будут ожидать таблиц. Не те модные из вдохновляющих сайтов, а выглядящие как Excel монстры с сотнями ячеек и сложным взаимодействием.
В этом случае дизайнер сталкивается со многими проблемами. Например, сопоставление дизайна с существующими фронт-енд фреймворками или борьба с «неудобными» данными, которые разрушают макет. Мы преодолеем эти проблемы с помощью следующих шагов: систематизируем потребности, станем атомарными и определим взаимодействие.
Читать полностью »