
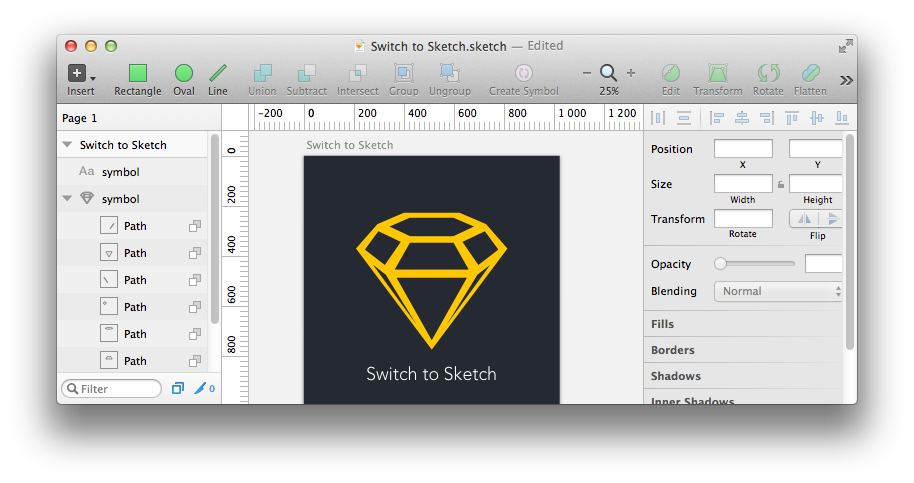
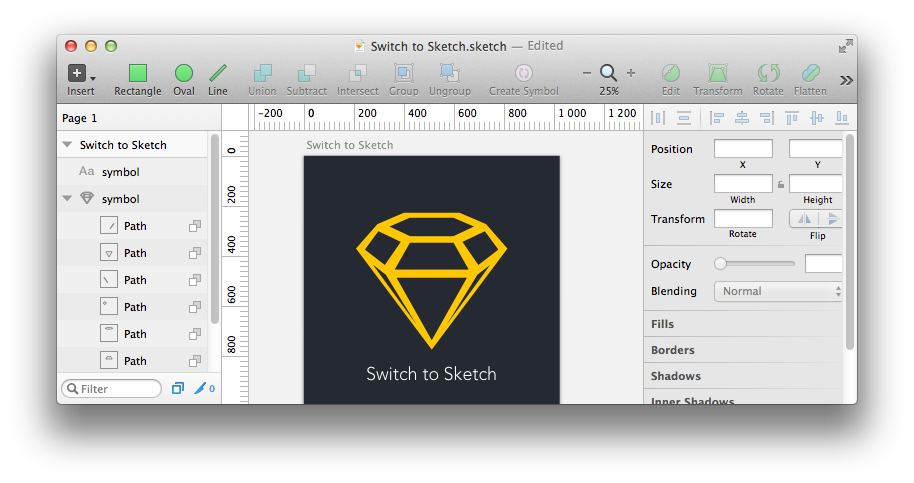
Итак, продолжим исследовать программу Sketch 3 с целью последующего свитчинга в нее из Фотошопа. Первую часть можно почитать здесь.

Итак, продолжим исследовать программу Sketch 3 с целью последующего свитчинга в нее из Фотошопа. Первую часть можно почитать здесь.

О программе Sketch я узнал еще год назад. Скачал демо тогда еще 2-й версии. Признаться, она меня совершенно не впечатлила. Какой-то слишком простой показалась. Я привык к навороченным интерфейсам софта от Adobe, а расположение панелей в стиле Apple iWork (Pages, Numbers, Keynote) мне по какой-то причине не нравится. К тому же мне оказалось комфортнее работать с темным интерфейсом, каковой нынче есть в Photoshop CC. Плюс Sketch 2 был достаточно кривоватый, содержал немало досадных багов, да и вообще впечатления не оказывал скоростью работы. В общем, поигрался с демкой и благополучно забыл. Впрочем, оказалось, что зря…
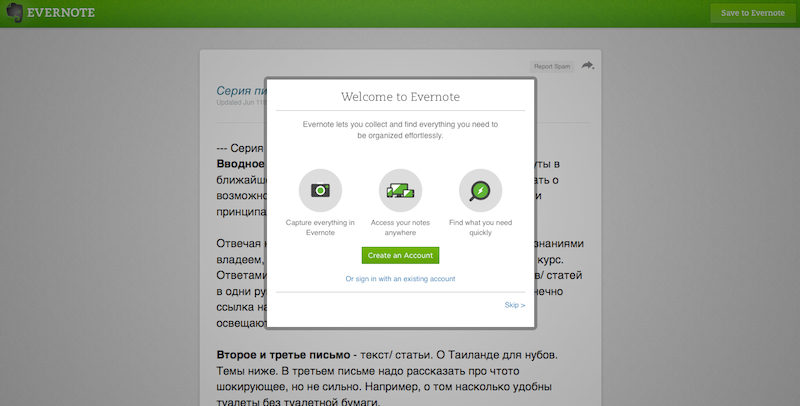
Вот уже несколько недель, как некоторые мои коллеги, партнёры и друзья, не обладающие достаточным скиллом в технологиях, говорят мне: «мы не можем открыть твою страницу, нас просят создать аккаунт!»
Страница, о которой идёт речь — расшаренная заметка в Evernote. С недавних пор в расшаренных в вебе заметках сервис стал показывать вот такое вот «ненавязчивое» приглашение создать аккаунт:

*Перевод статьи Криса Койера «Ideas Behind Responsive Emails»
Скажем, вы создали 3-х колоночный email макет. Из-за ограниченной и странной поддержки CSS почтовыми клиентами, электронные письма верстаются с помощью таблиц. Трехколоночный макет смотрится здорово на больших экранах, но неуклюже сплющивается на маленьких. Теоретически @media query могут спасти нас, но так как мы не можем использовать float, мы, конечно, не можем рассчитывать и на них. Хотя есть еще способ.
В этой статье я просто хочу показать некоторые идеи относительно отзывчивых email. Они не являются надежными, готовыми к продакшену идеями. Я просто считаю, что было весело подумать об этом. Меня вдохновило на это недавно прослушанная речь Фабио Карнейро. Фабио, работая для MailChimp сделал крутой email макет и поделился некоторыми идеями, лежащими в основе отзывчивых email писем в этой беседе. У него также есть Treehouse курс по электронным письмам.
Джейсон Родригес также немного писал по этой теме недавно.
Читать полностью »
Товарищи, буквально недавно пришло в рассылке.
Онлайн платформа обучения Udemy предлагает возможность купить практически любой из её онлайн-курсов по программированию, аналитике, бизнесу, технологиям (которые обычно стоят 100-500$) всего за 10$ для первых 10000 купивших, 20$ для еще 10000 и 30$ для остальных до 23 мая.

Промокод: PREMIUM10
Что за курсы, например, доступны:
Читать полностью »

17 мая 2014 г. компания MobiDev организовывает встречу для UI дизайнеров из Харькова.
Наши специалисты расскажут о многих интересных вещах, касающихся жизни дизайнера в среде аутсорса.
Встреча пройдет в формате «делимся опытом и отвечаем на вопросы», интересно будет как опытным дизайнерам и менеджерам по проектам, так и тем, кто только смотрит в этом направлении.
Количество мест ограничено, предварительная регистрация обязательна.
Подробная информация по ссылке.

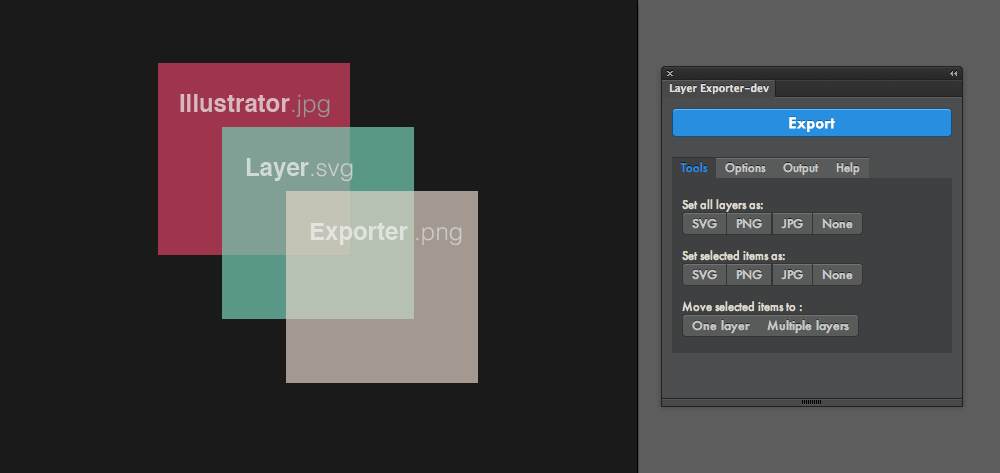
Панель для Adobe Illustrator, которая дает возможность автоматически экспортировать каждый слой в SVG, PNG или JPG файлы и генерирует HTML и CSS код.

Плагин для Photoshop, который поможет распознать шрифты из любого изображение через службу WhatTheFont сайта www.myfonts.com/. Все, что вам нужно сделать, это создать область выделения на изображении, и данная панель сделает все остальное. Вы будете перенаправлены на сайт www.myfonts.com/, чтобы просмотреть результаты поиска.
Читать полностью »

Принято считать, что для того, чтобы получить значительную отдачу от изменений на сайте, нужно провести глубокий редизайн, изменить концепцию, сделать ребрендинг и т.д. Но на самом деле иногда даже небольшие изменения могут привести к огромному эффекту. Иногда вы можете добиться конверсии благодаря изменению или перемещению элементов вашего сайта. Когда мы писали статью про А/В анализ, мы наткнулись на огромную подборку примеров, которая демонстрировала результаты тех или иных тестов. Мы выбрали несколько из них, опираясь на два основных параметра: простота и эффективность.
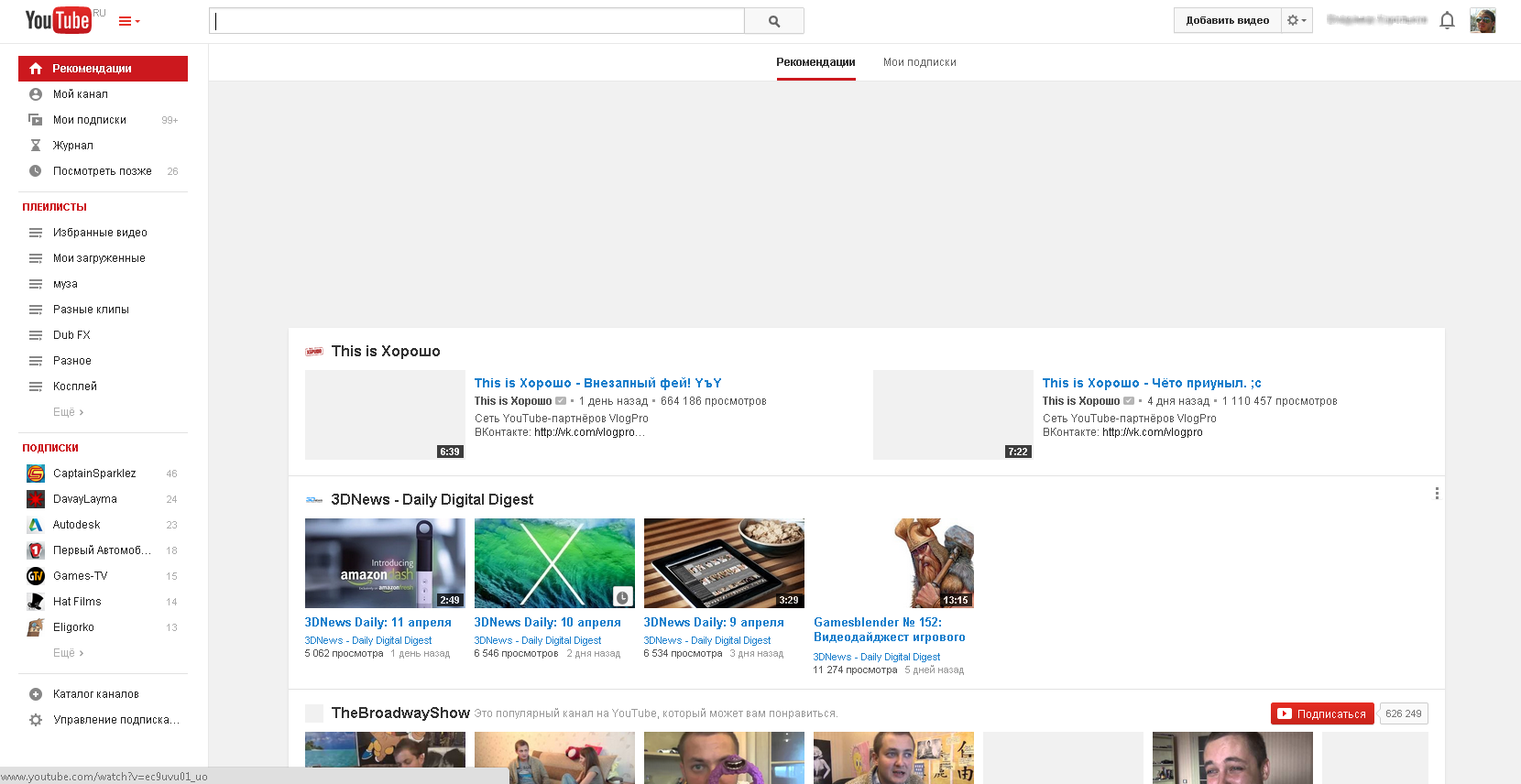
В очередной раз Youtube меня свою обложку.

Может быть это хорошо, а может быть и плохо. Пока что я только заметил положительные стороны данных изменений.
Первое что я хочу сказать, это то что упростился в каком — то роде дизайн. Хотя многие могут сказать, Куда еще проще. Видно есть еще проще.
Во вторых большая часть контента теперь центрируется. И это лично меня радует, так как мне не было удобно когда все располагалось по левому краю.
Появились какой то странно плейлисты, которыми мало кто наверное пользуется.
Ну и много чего еще.
Привет!
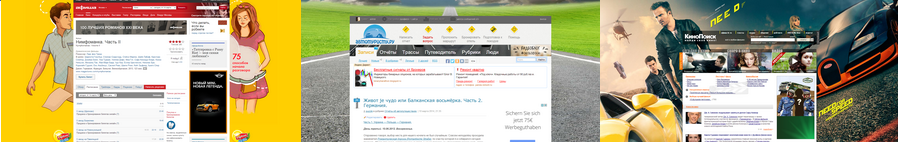
Сейчас в интернет-рекламе очень моднО так называемое П-брендирование (это название я не нашёл ни погуглив, ни поиском на хабре, но мне его озвучил коллега — специалист одного крупного рекламного агентства в интернете). «П» — потому, что контент сайта находится как бы внутри воображаемой буквы «П», а по бокам и сверху — графическая подложка.
За примерами далеко ходить не надо. Это и КиноПоиск, и Афиша, и прочие другие.
И вот, один потенциальный рекламодатель захотел оный формат рекламы и на моём АвтоТуристу.Ру.

Друг-программист создал демо-стенд, на котором путём ввода в качестве префикса к доменному имени демо-стенда значения в пикселях по горизонтали (например, 1024 или 1280) контент сайта (то есть внутренность «П») динамически изменялся по ширине. Нашёл оптимальное решение для моего сайта — 1024 пикселя по ширине; при этом ничто из контента не нахлёстывается друг на друга (ну, были, конечно мелочи, которые пофиксил, но не критичные). Далее этот параметр зафиксировали в конфиге. При этом сделали настройку, с помощью которой можно сделать подложку как зафиксированной по вертикали (то есть контент сайта скролится вниз, а боковины подложки стоят на месте), так и не фиксированной (уезжает вверх при скроле). Пример с нефиксированной подложкой вот тут.Читать полностью »