Совсем недавно ко мне обратился знакомый программист с вопросом о том, какое резюме порадует IT-рекрутера. Я, естественно, отшутился, мол, главное, не то, что в резюме, а то что в коде написано и в голове. Но вопросом озадачился и начал мониторить многочисленные сайты для поиска идеальных резюме для IT-специалистов. Ресурсов масса, как и рекомендаций-скриншотов.
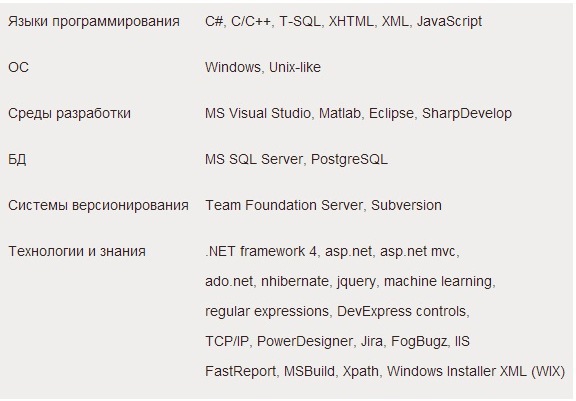
Например, описание профессиональных компетенций в «идеальном резюме» для позиции Senior C# Developer может выглядеть так: