Уже завтра, 3 декабря, пройдет Design Meetup в офисе Райффайзенбанка.
Приглашаем вас присоединиться к трансляции в 19:00!
Уже завтра, 3 декабря, пройдет Design Meetup в офисе Райффайзенбанка.
Приглашаем вас присоединиться к трансляции в 19:00!
Хочу рассказать про dap — интересный и необычный язык реактивных правил для написания, в частности, веб-фронтендов.
Для затравки простая задачка: взять список неких пользователей (воспользуемся тестовыми данными, любезно предоставляемыми сервисом jsonplaceholder.typicode.com) и вывести их имена обычным html-списком; при нажатии на имя пользователя — показать алерт с его id.
Это, конечно, легко делается и на React, и на Angular, и на Vue. Вопрос: насколько легко? В dap это делается так:
'UL.users'.d("* :query`https://jsonplaceholder.typicode.com/users"
,'LI'.d("! .name").ui("? .id:alert")
)
(*Этот и последующие dap-примеры можно интерактивно потестить в песочнице dap.js.org/test.html)
Это первая пришедшая в голову тривиальная задачка и тривиальный же способ ее решения. На dap удобно писать «в лоб», не городя огород из классов, компонентов и прочего ритуального реквизита. Что вижу, то пою. Но «пою» не на javascript или его производных, а на языке dap-правил, специально заточенном на простое и лаконичное описание реактивных зависимостей между элементами.
Читать полностью »
Привет! Представляю вашему вниманию перевод статьи «10 Things You Should Know As a Web Developer» автора Anuupadhyay.
Написание тысячи строк кода и превращение в веб-сайт — одна из творческих и сложных вещей для веб-разработчиков. Если вы в этом деле новичок, увидели множество красивых веб-сайтов и подумали попробовать силы в этом, нам необходимо открыть глаза и рассказать о некоторых вещах, нужных веб-разработчику. Создание веб-сайта, который привлекает внимание пользователей, — это не только изучение различных языков программирования, это также изучение других концепций, таких как DevTools, форматы данных, тестирование, API-интерфейсы, аутентификация и многое другое. Здесь рассказывается о некоторых вещах, которыми должен овладеть веб-разработчик.
Важным навыком, который каждый разработчик должен изучить в первую очередь, является знание этих трех основных строительных блоков, то есть HTML, CSS и JavaScript. Вы будете использовать HTML и CSS во «фронтенде» для интерфейсов. Щелкните правой кнопкой мыши на веб-браузере и выберите вариант просмотра источника страницы. Вы найдете структуру вашего сайта, где много HTML-тегов используются для различных целей.
CSS также используется в веб-интерфейсе, который определяет стиль, дизайн, макет и то, как элементы HTML должны отображаться на экране.
Читать полностью »
Привет! Представляю вашему вниманию перевод статьи «Learn responsive web design in 5 minutes» автора Per.
В этой статье я научу вас многим приёмам отзывчивого дизайна за 5 минут. Этого, очевидно, недостаточно для правильного изучения, но здесь вы найдёте обзор на следующие наиболее важные методы:
Привет! представляю вашему вниманию перевод статьи «How To Build A Great Technical Portfolio» автора Emma Wedekind.
Портфолио — это отображение вашей личности, обычно первое впечатление о вас и вашей работе складывается именно благодаря портфолио. Таким образом, крайне важно, чтобы вы создавали такое портфолио, которое раскрывает вас и вашу работу с лучшей стороны.
Предлагаю вам взглянуть на несколько моих советов по созданию идеального технического портфолио.
Заметьте: эти советы построены на моем личном опыте. Существует множество способов составить отличное портфолио, так что используйте их как рекомендации, а не как жесткие правила.
Читать полностью »
Предлагаем вашему вниманию перевод истории о создании дизайн системы, рассказанной дизайнером из Societe Generale.
Нынешний всплеск статей о дизайн системах вдохновил нас больше говорить о том, над чем мы работаем в Societe Generale. Мы давно экспериментируем с нашей дизайн системой, и как дизайнер, который глубоко заботится о технических деталях, я лично считаю это огромным достижением в моей карьере.
Поскольку дизайн система — это язык, который позволяет дизайнерам и разработчикам работать в гармонии, я собрал этот материал вместе со своим коллегой Фабьеном Зиби, нашим ведущим разработчиком. Мы поговорим о жизненном цикле нашей дизайн системы и поделимся опытом плодотворного сотрудничества, надеясь, что оно поможет и вдохновит людей, только отправляющихся в этот путь.

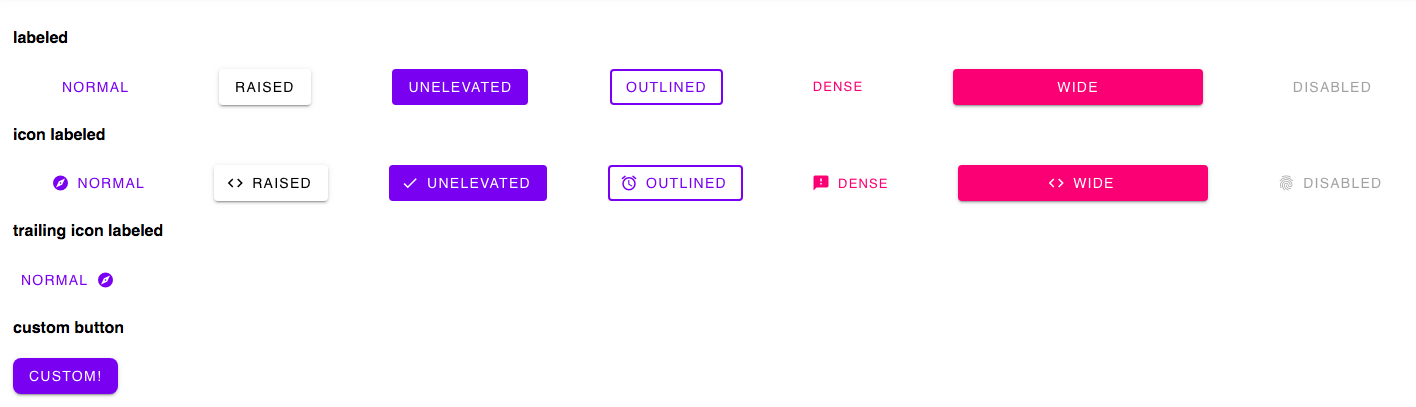
Обычно заголовок «Material» размещает библиотеку компонентов пользовательского интерфейса прямо наверху рейтингов по количеству звездочек и загрузок. Веб-библиотека Google Material-components — это версия веб-компонента библиотеки Material-UI. Пока эти веб-компоненты еще находятся в стадии разработки, они могут быть включены в широкий спектр контекстов и сред.

Давным-давно мудрый старый разработчик дал мне совет, который до недавнего времени я не очень ценил.
Во время код ревью мы рассматривали некоторую функцию, которая требовала, чтобы программа выводила список букв A-Z (например, список контактов с набором кнопок, которые позволяют переходить к именам, начинающимся с определенной буквы).
Итак, появился молодой преуспевающий программист. (Хорошо, это был я.) Я решил, что вместо хардкода массива всех букв будет проще написать цикл for, который проходит от 65 до 90, а затем генерировал буквы по полученному коду символа.
В варианте JavaScript это будет выглядеть примерно так:
for (let i = 65; i <= 90; i++) {
letters.push(String.fromCharCode(i))
}Мудрый старый разработчик посмотрел на меня и спросил, почему я просто не захардкодил этот массив. Это не выглядит так, как будто алфавит будет отличаться от одного сеанса к другому. Так зачем каждый раз вычислять его?Читать полностью »
Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-сентябрь 2019.


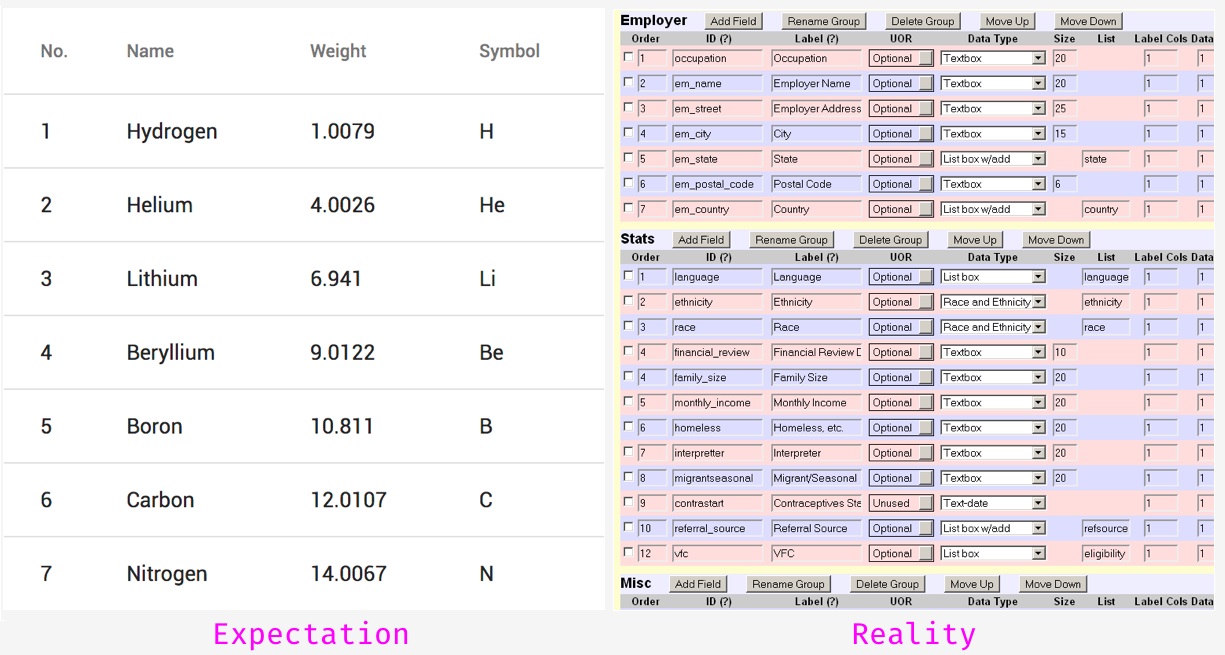
Представьте, что вы разрабатываете систему для исследования данных. Или приложение для управления энергией. Или дашборд для продавцов кукурузой. Может быть, вы разрабатываете что-то подобное прямо сейчас. Во всех упомянутых случаях люди будут ожидать таблиц. Не те модные из вдохновляющих сайтов, а выглядящие как Excel монстры с сотнями ячеек и сложным взаимодействием.
В этом случае дизайнер сталкивается со многими проблемами. Например, сопоставление дизайна с существующими фронт-енд фреймворками или борьба с «неудобными» данными, которые разрушают макет. Мы преодолеем эти проблемы с помощью следующих шагов: систематизируем потребности, станем атомарными и определим взаимодействие.
Читать полностью »