Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
Рубрика «веб-дизайн» - 68
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №146 (2 — 8 февраля 2015)
2015-02-08 в 19:38, admin, рубрики: api, css, css3, html, html5, javascript, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ресурсы, ссылки, ссылки на смиНесколько интересностей и полезностей для веб-разработчика #38
2015-02-08 в 17:56, admin, рубрики: css, html, javascript, веб-дизайн, Веб-разработка, интересности&полезности, метки: интересности&полезностиДоброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Awesome-react
Традиционная «awesome» коллекция полезных ресурсов для завоевавшего сердца миллионов фреймворка React.js.
CSS Reference

Вероятно самый подробный справочник по CSS от авторов Codrops с их удивительными HTML/CSS/SVG реализациями. Помимо того, что данный перечень CSS описывает все самые новые свойства, псевдо-классы, функции, типы, правила, он также содержит информация по последним концептам от W3C.
Избавляемся от JavaScript в социальных кнопках (Facebook, VK, Twitter и др.)
2015-02-08 в 0:38, admin, рубрики: bootstrap 3, css, Facebook, Facebook API, Font Awesome, fontawesome, google plus, Google Plus Api, html, javascript, linkedin, linkedin api, no-javascript, pinterest, pinterest api, rest, RESTful, restful api, surfingbird, surfingbird api, twitter, twitter api, twitter bootstrap 3, vkonakte, веб-дизайн, Веб-разработка, социальные сети 
Как мы избавились от JavaScript-библиотек социальных сетей, ускорили скорость загрузки страниц и использовали RESTful API для “шаринга” и “лайков”.
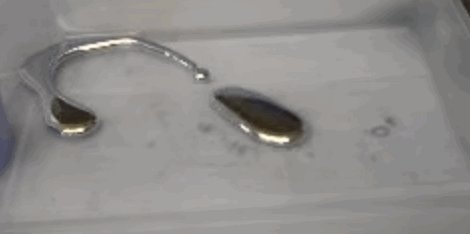
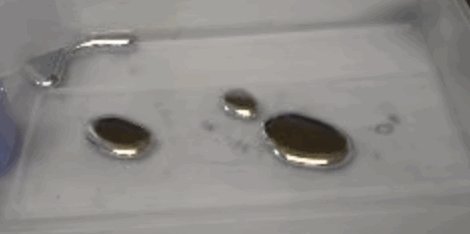
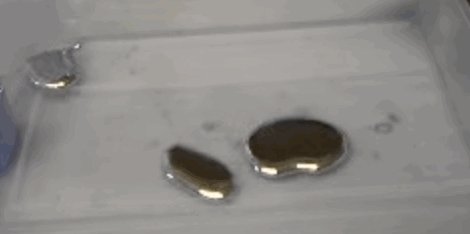
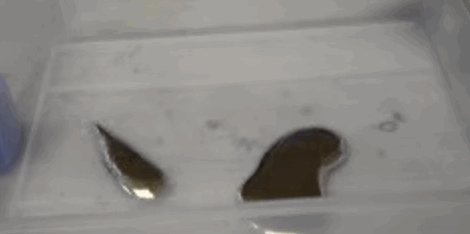
Эффект капельного преобразования в CSS
2015-02-07 в 14:24, admin, рубрики: css, Gooey Effect, html, Shape Blobbing, веб-дизайн, Веб-разработка, Липкий эффект, метки: Gooey Effect, Shape Blobbing, Липкий эффектНедавно мы рассказывали про морфинг форм в SVG, когда одна форма преобразуется в другую. А теперь давайте взглянем как формы могут перетекать друг в друга. Этот липкий тянучий амебный эффект многим знаком из видео c каплями ртути на поверхности.

Своя браузерка — путь мыши: ЗАЧЕМ?
2015-02-04 в 10:33, admin, рубрики: game development, ogame, php, браузерка, браузеры, веб-дизайн, Веб-разработка, игра, суперноваНачало: habrahabr.ru/post/249625/
Откровенно говоря, я планировал ограничиться одной коротенькой статьей, в которой собирался кратко перечислить сложности на пути любого желающего завести в хозяйстве собственный сервер с браузерной игрой на OpenSource-движке. Однако неожиданно оказалось, что всё, что я хотел сказать, просто не вмешается в одну статью разумного размера. Что ж, значит это будет несколько статей. Теперь можно не пытаться впихнуть всё в один пост и подробно разобрать все грабли на пути будущего администратора браузерки.
Первая статья цикла неожиданно даже для меня вылилась в общие рекомендации о поведении Администратора сервера. Но уже сейчас очевидно, что это — бег впереди паровоза. Перед тем, как некто решает установить браузерку и заделаться админом, он должен ответить себе на главный Вопрос. И звучит этот вопрос так: «ЗАЧЕМ?!»
BemPHP: реализация методологии БЭМ средствами PHP
2015-02-03 в 15:34, admin, рубрики: framework, php, БЭМ, веб-дизайн, велосипедостроение, верстка, ооп, яндекс Пришла мне тут как-то мысль освоить PHP, а, как известно, лучший способ изучить язык – это создать на нем велосипед фреймворк. При ковырянии в различных форумах и топиках заинтересовала меня одна методология, которую пропагандируют в уважаемой компании «Яндекс» — БЭМ. Кто ещё не в курсе этой методологии, почитайте на официальной страничке. Так же на Хабре есть публикация «Верстка для самых маленьких. Верстаем страницу по БЭМу» от читателя xnim, в котором все объяснятся на конкретном примере. «Яндекс» написали свои модули и скрипты сборки проектов, однако выполнены они все на Node.js, а вот на PHP обнаружить что-то подобное мне не удалось (хотя, признаюсь честно, я особо и не искал). К тому же, PHP, как объектно-ориентированный язык, дает интересные возможности.
Своя браузерка — путь мыши: начало
2015-02-03 в 15:07, admin, рубрики: game development, ogame, php, браузерка, браузеры, веб-дизайн, Веб-разработка, игра, супернова Эта история началась пять с половиной лет назад — когда к простому непростому работнику всехххххххххх регионального провайдера «Тхххххх» «Схххххх» обратился один из пользователей, предлагая поднять в локальной сети клон игры Ogame на движке «xNova 0.8b RageRepack». Как раз в то время «Схххххх» активно занималась созданием собственных ресурсов — собственный DCHub, свои сервера Counter-Strike (по лицензии Valve!), свой WSUS и даже свой репозиторий для основных Linux-дистрибутивов — не упоминая тех ресурсов, которые могут вызывать вопросы у компетентных органов. Ибо зачем упоминать того, чего не было и быть не могло?
Работнику мысль показалась весьма интересной. Любопытный ресурс на интересную тематику, да еще и вполне уникальный в пределах региона. Почему бы и нет? Были выделены соответствующие мощности, настроены аккаунты, развернуты пакеты… Ну, вы должны себе представлять сопутствующую мутотень да еще и пять лет назад.
Вскорости выяснилось пара неприятных подробностей. Вышеозначенный пользователь разбирался в движке чуть менее, чем никак, поэтому вся тяжесть ТП легла на вышеупомянутого работника. А когда выяснилось, что… мнэ… «монетизировать траффик» от пользователей в то время не представлялось возможным, то и интерес у означенного пользователя угас очень быстро. Но — ущерб уже был нанесен. Вышеупомянутый работник распробовал яд PHP и втянулся…
Читать полностью »
Как создать веб-сайт, используя видео с YouTube в качестве фона?
2015-02-02 в 20:02, admin, рубрики: веб-дизайн, веб-сайт, видео, Мобильный веб, Работа с видео, фон 
Большие видео на заднем плане веб-сайтов — довольно популярный тренд в веб-дизайне. Умело примененные видео могут сделать веб-сайт более драматичным и привлекательным для пользователей.
Кроме того видео-фоны могут воспроизводиться плавно и без «тормозов» в отличие от фонов, созданны с помощью JavaScript, которые требуют загрузить определенный код и изображения прежде чем пользователь увидит результат анимации.
Существуют компании, как, например, Powerhouse или Adidas, которые используют видео в качестве заднего плана сайта, чтобы донести до пользователя определенное сообщение или историю о продукте или услуге.
Хотя и наиболее популярным способом создания видео-фона является использование HTML5 видео тега вместе с некоторыми параметрами CSS, стоит также обратить внимание на альтернативные источники видео, например, YouTube. В этом случае, вам не придется переживать о медленном ответе сервера, потому что запрос будет отправляться напрямик в YouTube.
В этой статье, я покажу вам, как можно построить клевый сайт, использующий видео с YouTube в качестве фона. Мы будем использовать jQuery.mb.YTPlayer.js для редактирования и управления внешним видом нашего видео. Итак, приступим!
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №145 (26 января — 1 февраля 2015)
2015-02-01 в 20:24, admin, рубрики: api, css, css3, html, html5, javascript, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
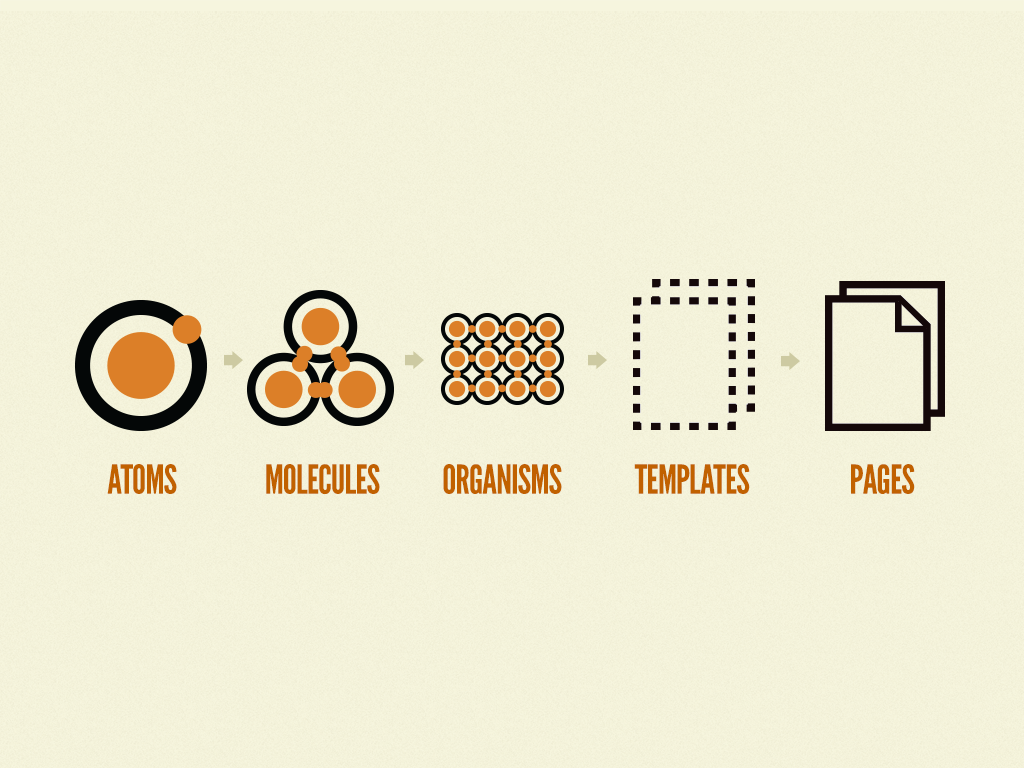
Атомарный веб-дизайн
2015-01-29 в 14:01, admin, рубрики: atomic design, атомарный дизайн, веб-дизайн, Веб-разработка, верстка, методологияПредлагаю читателям «Хабрахабра» перевод статьи Брэда Фроста (Brad Frost) «Atomic Web Design».

Мы не проектируем страницы, мы проектируем системы компонент. — Stephen Hay
По мере того, как ремесло веб-дизайна продолжает развиваться, мы всe больше ощущаем нужду в продуманной, системной разработке, в отличие от создания простых наборов веб страничек.
Многое было сказано насчeт создания систем дизайна, и наибольший акцент делается, в основном, на установление цветов, типографии, сеток, текстур и т.п. Такой тип мышления, несомненно, важен, но я чуть меньше заинтересован в этих аспектах дизайна, потому что, по большому счeту, они всегда субъективны. В последнее время меня больше озадачил вопрос о том, из чего состоят наши интерфейсы, и как мы можем проектировать их более систематично.
Читать полностью »