Я люблю начинать разные сторонние проекты, считаю, что это один из лучших способов узнавать что-то новое и по-настоящему стоящее. И у меня есть один серьезный недостаток — я почти никогда не довожу дела до конца. Речь, конечно же, не идет о проектах по учебе, за которые мне поставят оценку или задачам, поставленным работодателем. Я про собственные идеи, которыми загораюсь вне постоянной работы или учебы. Каждый раз, когда я осваиваю какой-нибудь совершенно новый навык, который считаю востребованным и не вижу перспективы еще что-нибудь такое изучить — я забиваю на проект совсем. Но в этот раз решил исправиться — начать проект, завершить его и поведать о пути, который я прошел.
Рубрика «веб-дизайн» - 5
Один в поле не воин или как бэкендер фулстеком попытался стать
2020-07-26 в 11:53, admin, рубрики: AWS, django, React, веб-дизайн, Разработка веб-сайтовРисовать сайты я учился по старинке: глядя на исходный код и пытаясь воспроизвести увиденное. Плюс взял странную книгу для невидимых вещей (типа PHP/MySQL) — и вперёд.
Это ещё в 1999 году, когда мы писали <font size="4" color="#000000"> и т. д., а DHTML был модным.
Когда появился CSS, мой подход к обучению не отличался. Но я действительно жалею, что не потратил время, чтобы изучить CSS должным образом — и пропустил много фундаментальных понятий.
Вот некоторые вещи, которых я не знал, но хотел бы узнать раньше.
Читать полностью »
Крутые URI не изменяются
2020-07-18 в 5:58, admin, рубрики: uri, url, Администрирование доменных имен, веб-дизайн, крутость, Разработка веб-сайтов, Серверное администрированиеАвтор — сэр Тим Бернерс-Ли, изобретатель URI, URL, HTTP, HTML и Всемирной паутины, действующий глава W3C. Статья написана в 1998 году
Какой URI можно считать «крутым»?
Такой, который не изменяется.
Как изменяются URI?
URI не изменяются: их изменяют люди.
По идее, у людей нет никаких причин изменять URI (или прекращать поддерживать документы), но на практике их миллионы.
Теоретически, номинальный владелец пространства доменных имён действительно владеет пространством доменных имен и, следовательно, всеми URI в нём. Кроме неплатёжеспособности, ничто не мешает владельцу доменного имени сохранить это имя. И теоретически, пространство URI под вашим доменным именем полностью находится под вашим контролем, так что вы можете сделать его таким стабильным, как вам нравится. В значительной степени единственная веская причина для исчезновения документа из интернета заключается в том, что компания, которой принадлежало доменное имя, вышла из бизнеса или больше не может позволить себе поддерживать работу сервера. Тогда почему в мире так много пропавших ссылок? Отчасти это просто недостаток предусмотрительности. Вот некоторые причины, которые можно услышать:
Читать полностью »
Возвращение веба 90-х годов
2020-07-17 в 13:16, admin, рубрики: web-разработка, Блог компании RUVDS.com, веб-дизайн, Разработка веб-сайтовВ масштабных культурных концепциях, в таких, как музыка или мода, можно наблюдать явления цикличности. Я почти уверен в том, что когда-нибудь вернётся гранж. Тогда записи в этом стиле станут новыми горячими хитами. Когда-нибудь наши дети вполне могут счесть совершенно улётными причёски в стиле «Frosted tips».
Когда я смотрю на некоторые современные тренды веба, я думаю о том, что, возможно, цикличность проявляется и здесь. Я задаюсь вопросом о том, готовы ли мы снова воспринять идеи раннего веба.
Пожалуй, стоит уточнить, что я говорю тут не о дизайне. Боюсь, что феномен dancing-baby.gif ушёл навсегда. Я, скорее, имею в виду более широкие идеи из прошлого, которые недавно обрели вторую жизнь. И мне, кстати, это нравится.
Читать полностью »
Как найти иллюстратора, если вы ничего не понимаете в иллюстрации
2020-07-15 в 14:11, admin, рубрики: Блог компании Leader-ID, веб-дизайн, графический дизайн, иллюстраторы, иллюстрации, Работа с векторной графикой, управление персоналомМеня зовут Полина, я работаю веб-дизайнером и иллюстратором. Работы много, поэтому со временем возник вопрос о поиске «запасного игрока», который в случае моего большого загруза мог бы подхватить задачу по созданию иллюстраций для статей на Хабр и Яндекс Дзен.
До этого момента мне не приходилось заниматься поиском фрилансеров, я была по другую сторону баррикад, что мне очень помогло, поэтому решила написать небольшой гайд для людей, которые оказались в той же ситуации впервые или имели неудачный опыт. Мой рассказ будет не только теоретическим: под катом реальные кейсы с комментариями и выводами.

Эта статья для тех, кто ищет иллюстраторов на фриланс, при этом «не умеет рисовать», мало взаимодействует с «творческими людьми» и имеет слабое представление об иллюстрации в целом. Слово «иллюстрация» можно заменить на «логотип», «лендинг», «сайт», «анимированное видео».
Читать полностью »
Тёмная тема vs Светлая тема: что лучше?
2020-06-16 в 8:01, admin, рубрики: dark mode, DarkMode, interface, UI, UX, близорукость, Блог компании FunCorp, веб-дизайн, дизайн, зрение, интерфейсы, исследование, катаракта, миопия, разработка мобильных приложений, тёмная тема, юзабилити
Примечание переводчика: тёмная тема в дизайне интерфейсов к 2020 году стала чуть ли не обязательной. Вслед за Apple и Android на поезд Dark Mode «впрыгнули» и другие крупнейшие игроки рынка (например, Google, What’s App, Instagram). Тёмную тему любят по нескольким причинам:
- Она экономит расход батареи;
- Считается, что она снижает напряжение глаз, и с ней легче работать при слабом освещении;
- Некоторым она просто больше нравится.
Но, оставив в стороне рассуждения об эстетике тёмной темы, так ли уж она полезна для глаз? На самом ли деле тёмная тема повышает продуктивность работы с текстом? Ралука Будиу (Raluca Budiu) из Nielsen Norman Group даёт исчерпывающие ответы.
Читать полностью »
Умная хрущёвка на максималках. Продолжение
2020-06-15 в 2:45, admin, рубрики: DIY, electrodragon, esp8266, home assistant, MegaD, open source, openhab, Sonoff, wiren board, веб-дизайн, гаджеты, Настройка Linux, ПЛК ОВЕН, умный домВ первой часть статьи я рассказал о том, как оснастить двухкомнатную хрущевку различными датчиками и с их помощью собирать информацию о текущем состоянии квартиры. Во второй части речь пойдет о том, как начать активно управлять всеми доступными системами. Для этого я выполнил:
- Полную беспроводную автоматизацию всего освещения.
- Установил кнопку «выключить всё».
- Сделал возможным полное удаленное обесточивание квартиры (включая и сам сервер управления вместе с контроллером) и обратное удаленное включение.
- Применил электронакладки (устройства поворота) для кранов на воду.

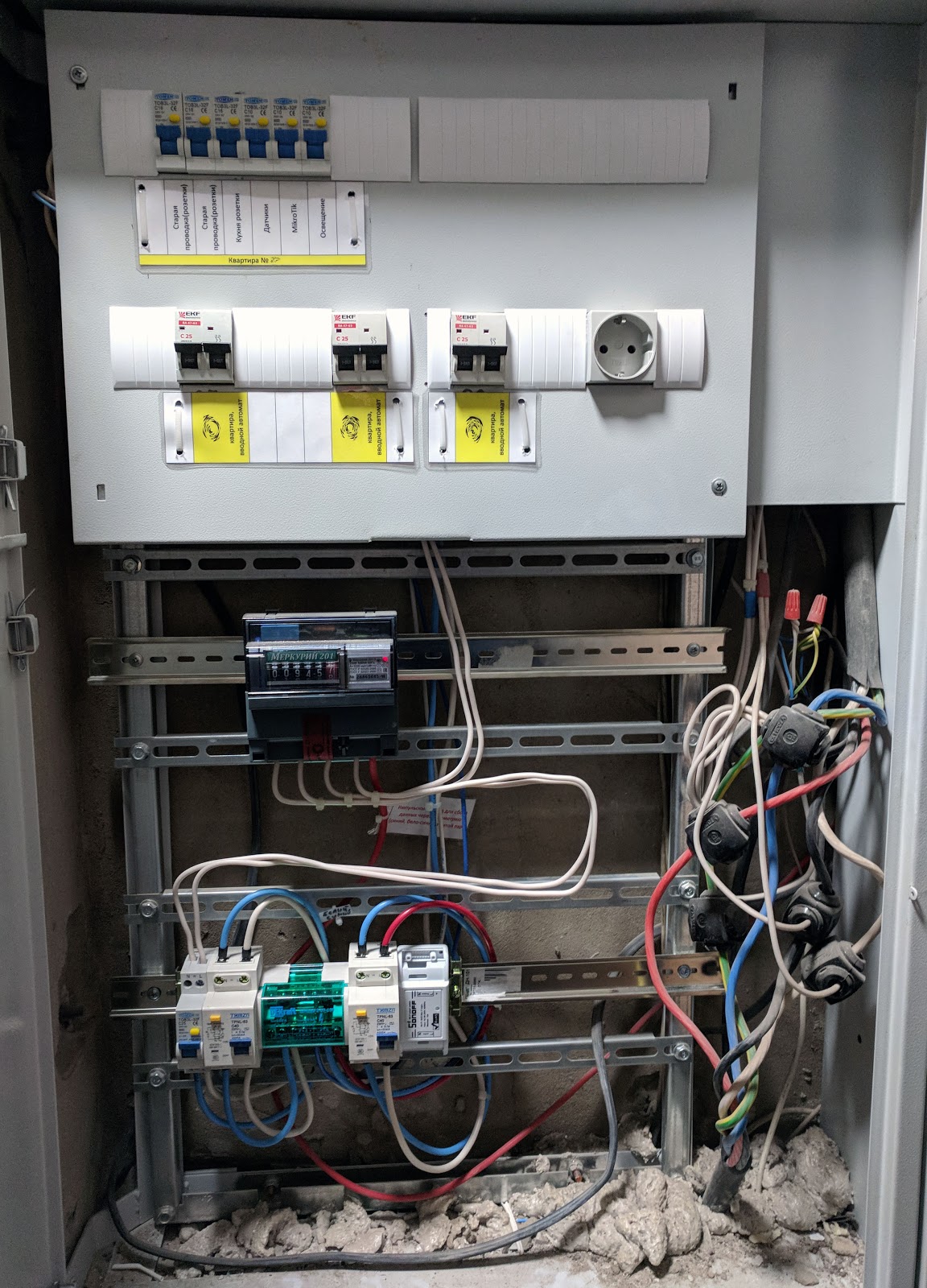
Подъездный щит жилого дома с оборудованием для удаленного обесточивания квартиры
Читать полностью »
#nodesigndev: дизайн руками разработчиков
2020-06-10 в 11:03, admin, рубрики: nodesigndev, Блог компании VDSina.ru — хостинг серверов, веб-дизайн, дизайн, дизайн интерфейсов, интерфейсы
Недавно запустился сервис nodesign.dev, который собирает инструменты и материалы по дизайну (в основном UI). Идея заключается в том, что многим разработчикам приходится время от времени дизайнить какие-то элементы своих проектов, и у большинства нет релевантного дизайнерского опыта или художественного образования. Создатели сервиса решили помочь им и запустили одноимённое движение, призывающее разработчиков делиться друг с другом опытом, наработками и знаниями в области дизайна. Конечная цель — чтобы как можно больше небольших проектов без штатного дизайнера могли позволить себе хороший внешний вид и UX.Читать полностью »
Кнопки «Закрыть»: паттерны и антипаттерны
2020-06-09 в 15:18, admin, рубрики: Блог компании RUVDS.com, веб-дизайн, дизайн, разработка, Разработка веб-сайтовНа модальных окнах, на рекламных объявлениях, на других подобных всплывающих элементах веб-страниц часто можно найти кнопку «Закрыть» с соответствующим символом. Эти кнопки позволяют пользователям (по крайней мере — некоторым из них) закрывать окна. Возможность щёлкнуть по кнопке «Закрыть» часто доступна только тем посетителям веб-страниц, у которых есть мышь. Дело в том, что большинство реализаций подобных кнопок далеко не идеально. В материале, перевод которого мы сегодня публикуем, будет рассмотрено 11 проблемных паттернов, которые используются при создании кнопок «Закрыть», а также — способы решения проблем этих паттернов. Здесь же речь пойдёт и об удачных способах создания кнопок «Закрыть».
Умная хрущёвка на максималках
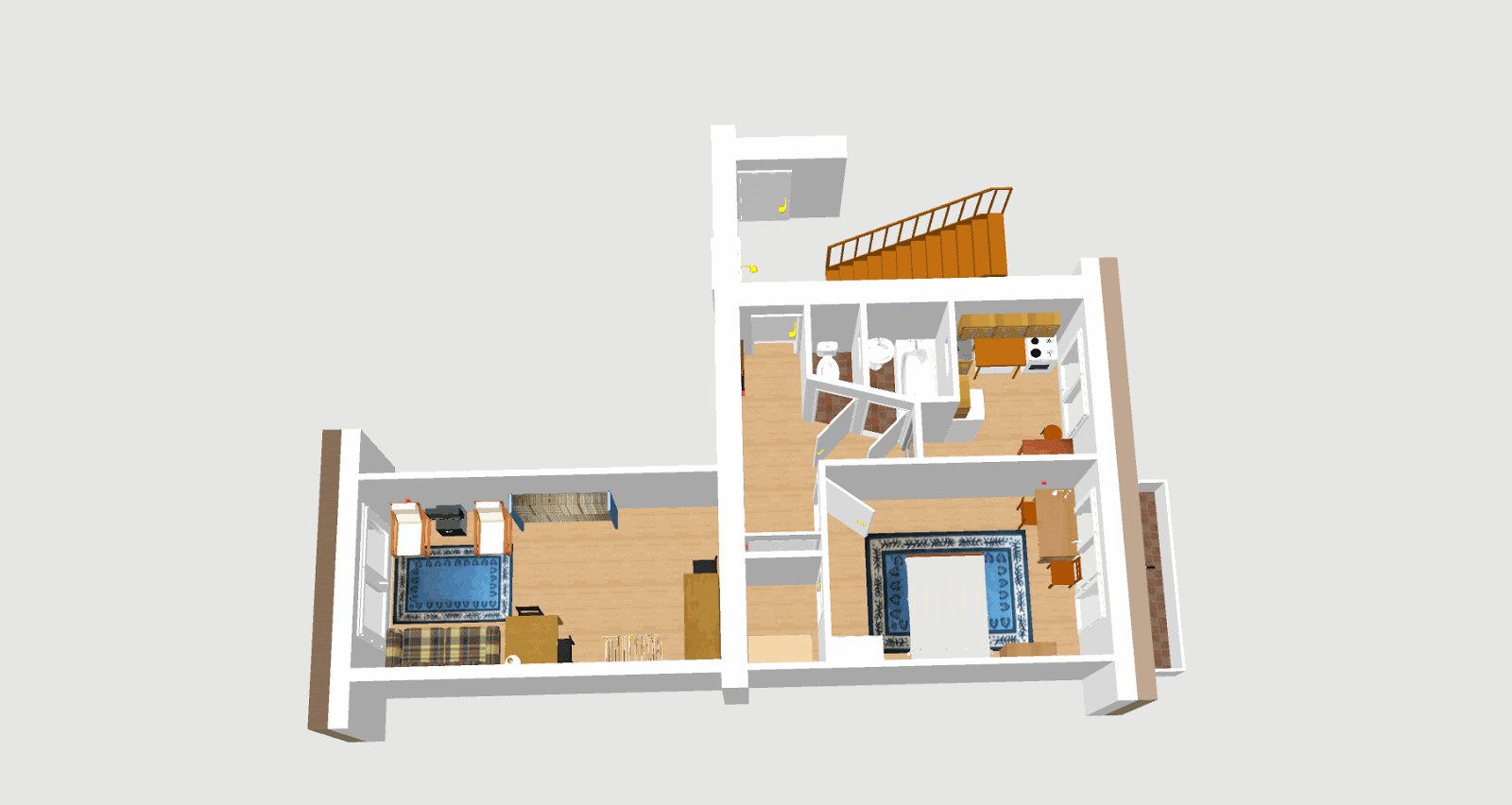
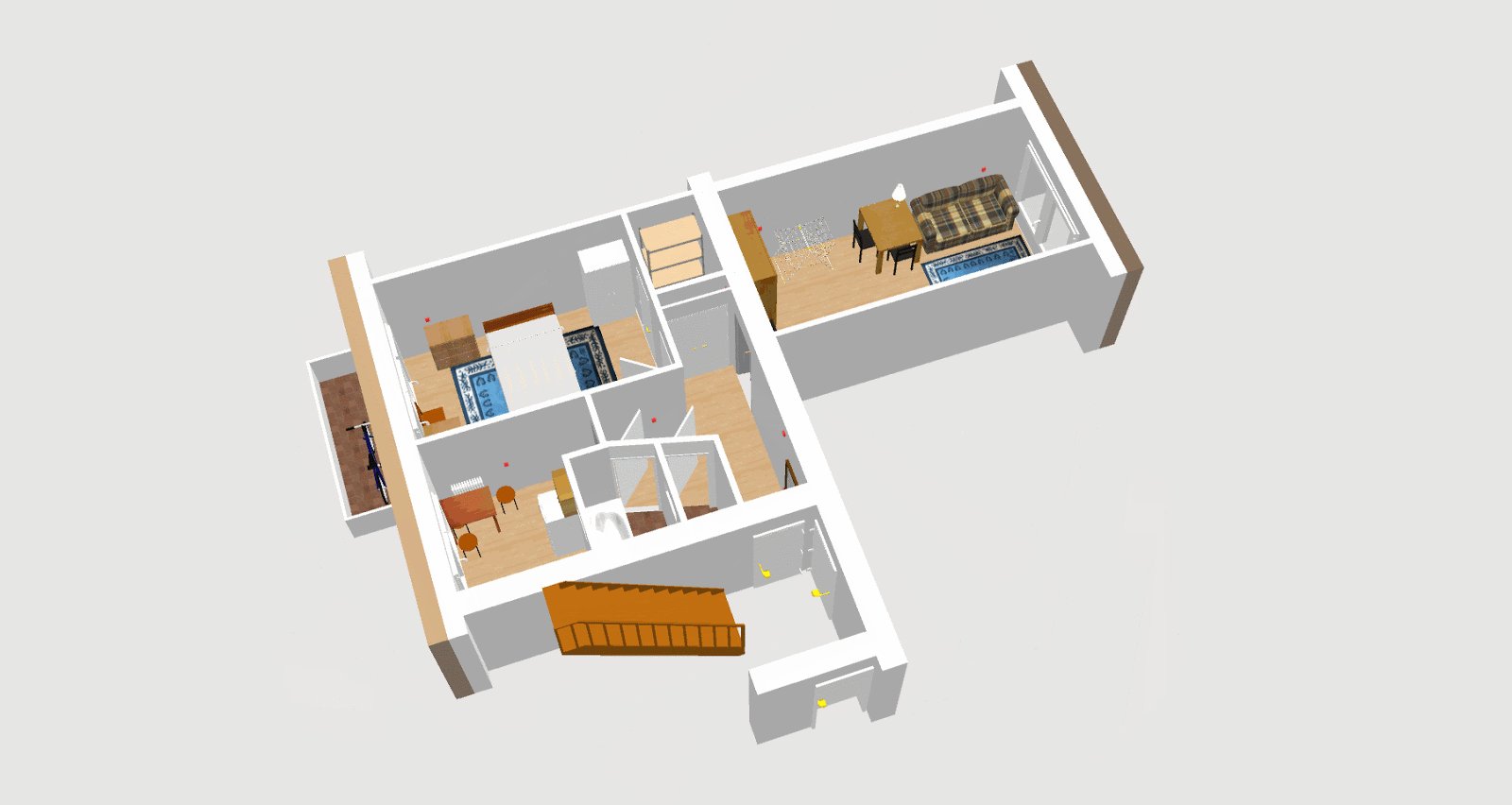
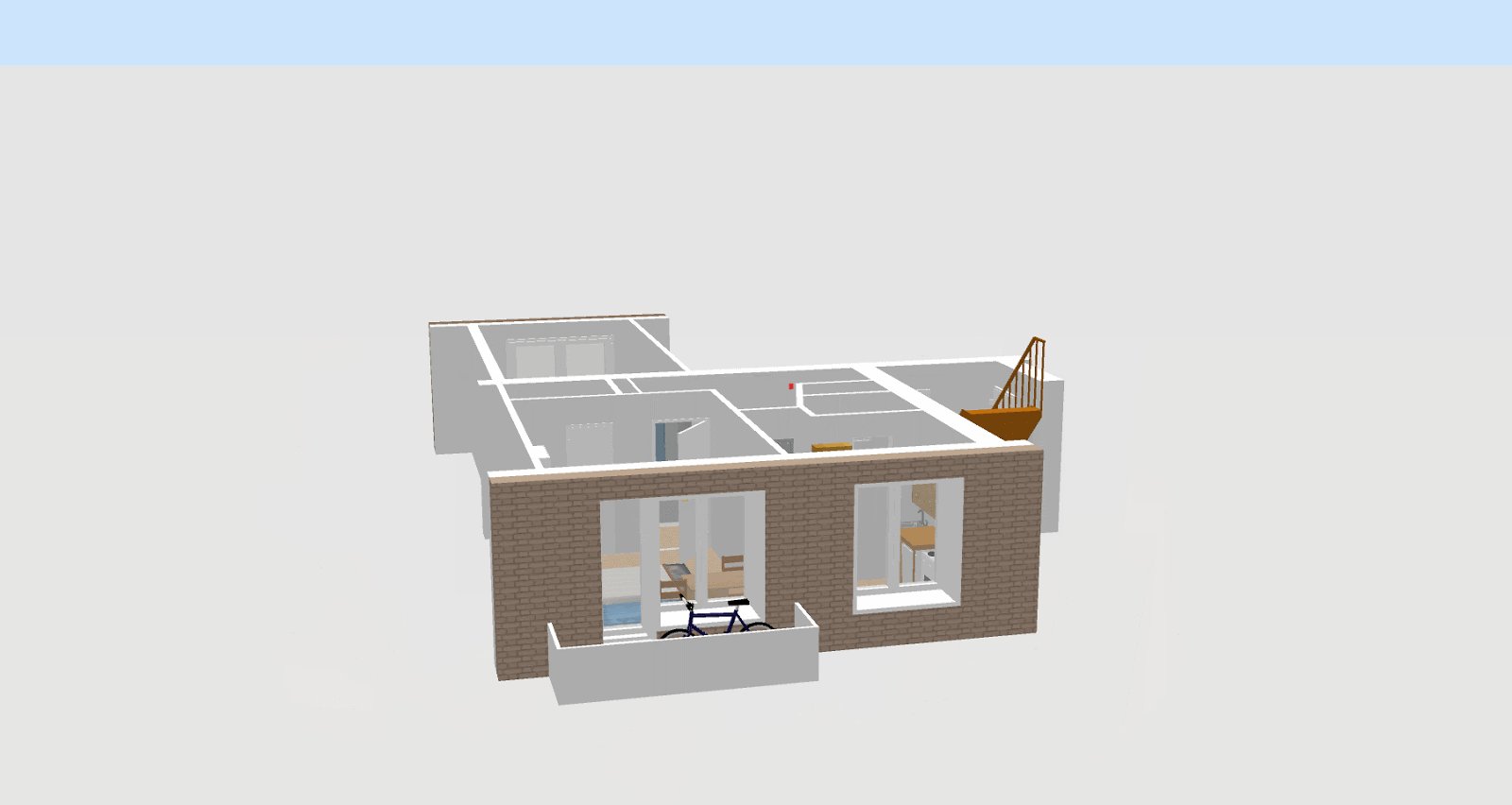
2020-06-01 в 2:23, admin, рубрики: DIY, electrodragon, esp8266, home assistant, MegaD, open source, openhab, Sonoff, веб-дизайн, гаджеты, Настройка Linux, ПЛК ОВЕН, умный домМоя статья про проводной умный дом была популярной на Хабре (159 тысяч просмотров) — в ней я описал положительный опыт от идеи до реализации умного дома в новостройке.
Вместе с тем, у меня есть опыт интеграции и со старыми домами — квартира в типовом советском пятиэтажном кирпичном доме семидесятых годов постройки уже 5 лет автоматизирована. Она имеет единую панель управления для разных подсистем и не зависит от облачных сервисов. В отличии от новостройки, эта квартира в пятиэтажке была автоматизирована не сразу, а поэтапно за несколько лет, по мере возникновения интереса к разным элементам управления и контроля, таким как:
- мониторинг приборов учета;
- датчики контроля: домофона, температуры, шума, открытия дверей, ...;
- единая панель управления умным домом;
- подъездное видеонаблюдение;
- настенный дисплей для текущего времени и температуры за окном;
- освещение в квартире, включая кнопку «выключить всё»;
- удаленное обесточивание квартиры;
- удаленное перекрытие воды.

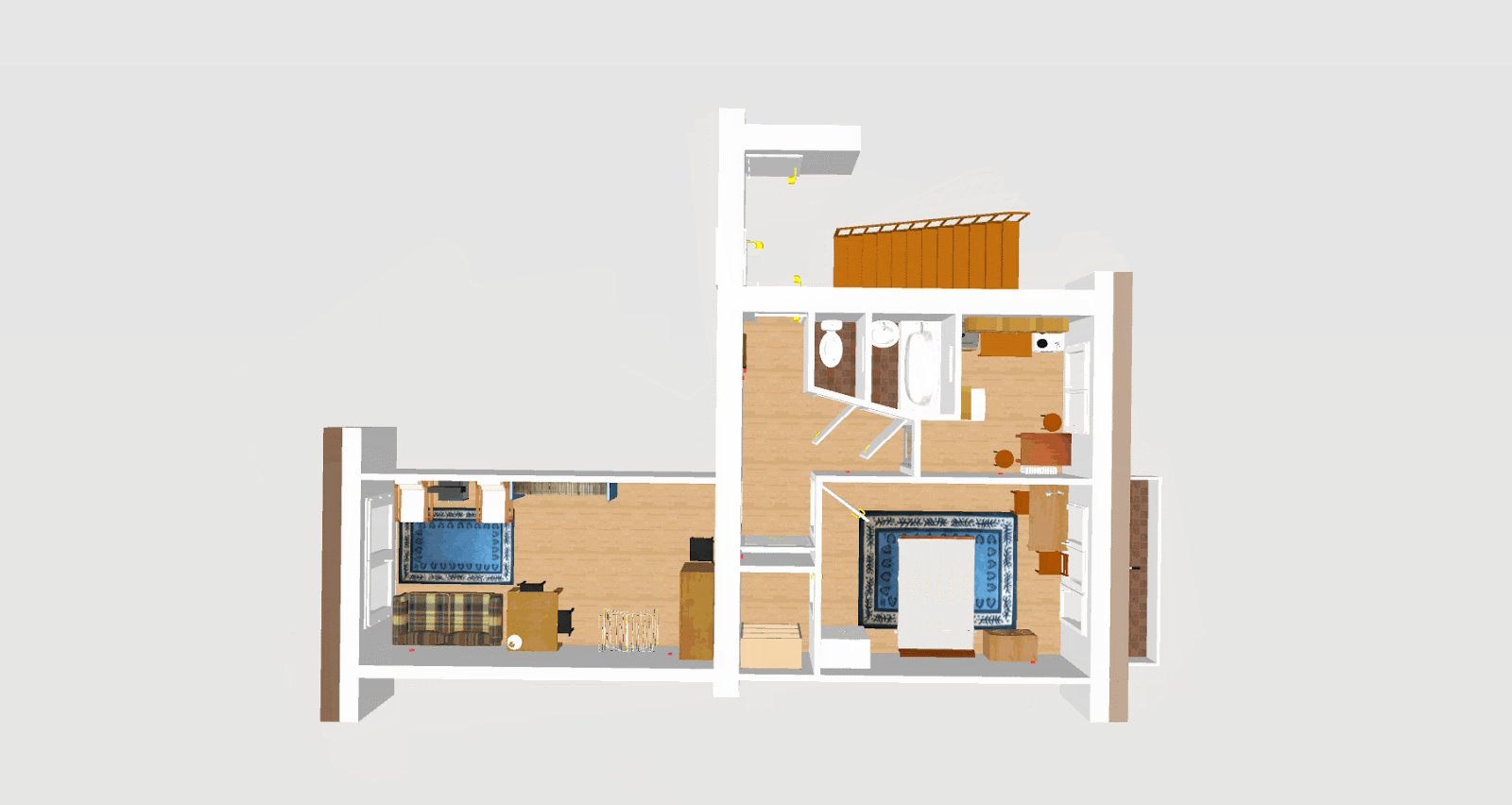
3D модель этой двухкомнатной квартиры 47 кв.м, которая была автоматизирована, нарисованная в Sweet Home 3D
Читать полностью »