На этой неделе мы постарались системно рассмотреть, кто, зачем и как проектирует UX. Сегодня мы решили продолжить эту тему в свете редизайна нашего сервиса Печкин-mail.
Рубрика «веб-дизайн» - 46
«Поговорим об этом»: Работа проектировщика
2016-08-19 в 7:57, admin, рубрики: pechkin-mail.ru, Блог компании Pechkin.com, веб-дизайн, проектированиеЧто думают эксперты и пользователи про новый дизайн «ВКонтакте»
2016-08-18 в 16:16, admin, рубрики: usability, веб-дизайн, Вконтакте, графический дизайн, дизайн мобильных приложений, критика, мнения, новый дизайн, отзывы пользователей, петиция, редизайн, социальные сети
1 апреля 2016 года социальная сеть «ВКонтакте» представила редизайн своего сайта. Новый дизайн был тогда запущен в тестовом режиме. Работа над ним велась полтора года. 17 августа произошел окончательный переход. Все пользователи социальной сети были принудительно переведены на новый дизайн.
По словам ведущего разработчика, Вадима Дорохова, соцсеть стала работать значительно быстрее. Сайт визуально стал шире и проще для восприятия. Разработчики переписали каждый элемент, упростили навигацию и сделали многие функции доступнее. Кроме того, соцсеть стала доступнее для людей с дефектами зрения.
Мнения, как всегда, разделились. Пока эксперты и пользователи в волю высказываются. Какие выводы из этого сделают разработчики нового дизайна?Читать полностью »
10 главных редизайнов новостных медиа в 2016 году
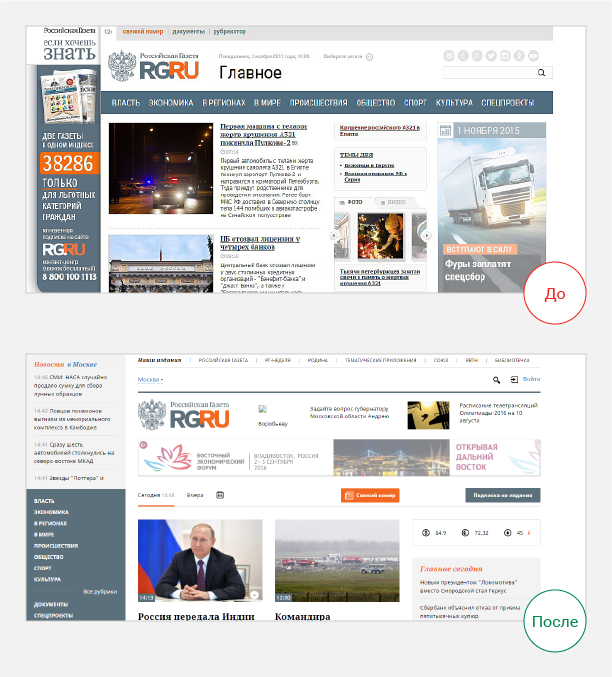
2016-08-17 в 16:49, admin, рубрики: Блог компании Surfingbird, веб-дизайн, дизайн сайтов, Медиа, редизайн, редизайн сайта, СМИ, сми в интернетеВ этом году дизайн поменял РБК, Риа Новости, перезапустился Life.ru. Мы собрали в одном материале главные редизайны российских и западных новостных площадок. С картинками «До» и «После» и комментариями команд о том, зачем они изменили сайт.
Российская газета
Dribbble Meetup 2016 в Москве
2016-08-16 в 13:18, admin, рубрики: Dribbble Meetup, mail.ru, Блог компании Mail.Ru Group, веб-дизайн, дизайн мобильных приложений, интерфейсы 21 мая в Москве прошел Dribbble Meetup 2016. На этой неформальной конференции для дизайнеров выступили полтора десятка сильных и интересных специалистов, представленных в одной из главных тематических социальных сетей Dribbble. Команда Framer, Денис Шумов (M18), Андрей Гаргуль (Shopify), Глеб Кузнецов (Fantasy Interactive), Александр Лагута (m—2—h), Николай Березовский (Альфа-Лаборатория), Рустем Мусабеков (Raindrop), Евгений Долгов (Mail.Ru Group), Миша Петрик и Женя Юдин, Сергей Андронов (Hungry Boys), Олег Андрианов (ВКонтакте), Михаил Пономаренко и Андрей Сундиев (Mail.Ru Group) и Олег Чулаков.
21 мая в Москве прошел Dribbble Meetup 2016. На этой неформальной конференции для дизайнеров выступили полтора десятка сильных и интересных специалистов, представленных в одной из главных тематических социальных сетей Dribbble. Команда Framer, Денис Шумов (M18), Андрей Гаргуль (Shopify), Глеб Кузнецов (Fantasy Interactive), Александр Лагута (m—2—h), Николай Березовский (Альфа-Лаборатория), Рустем Мусабеков (Raindrop), Евгений Долгов (Mail.Ru Group), Миша Петрик и Женя Юдин, Сергей Андронов (Hungry Boys), Олег Андрианов (ВКонтакте), Михаил Пономаренко и Андрей Сундиев (Mail.Ru Group) и Олег Чулаков.
Было много практически полезных рассказов и историй из жизни дизайнеров и компаний с живым и веселым диалогом со слушателями.
Читать полностью »
UX и юзабилити: кто, зачем и как проектирует UX
2016-08-16 в 7:44, admin, рубрики: pechkin-mail.ru, usability, UX, Блог компании Pechkin.com, веб-дизайн, метки: pechkin-mail.ruСовсем недавно мы рассказывали о том, каким будет новый Печкин-mail. Переход на новый движок, который произойдет уже совсем скоро, затрагивает и улучшения пользовательского опыта.
Аарон Уолтер, директор по UX в сервисе email-рассылок MailChimp, однажды сформулировал ключевой принцип его команды:
«Наша цель – сделать ПО функциональным, надежным и готовым к использованию, чтобы люди могли решать с его помощью свои задачи. Но мы считаем, что разработка ПО, которое просто готово к использованию – все равно, что приготовление шеф-поваром еды, которая «просто съедобна». Чтобы привлечь людей, надо выйти за рамки базовой практичности. Мы хотим, чтобы вещи, с которыми мы взаимодействуем, пробуждали в нас эмоции».
Сегодня мы поговорим о предназначении UX, его целях и задачах, а также расскажем о том, как выйти за вышеупомянутые «рамки» и какими качествами и навыками нужно обладать проектировщику интерфейсов.
Новый пользователь Вашего продукта — как ему помочь?
2016-08-13 в 9:20, admin, рубрики: onclick, onfocus, onhover, tooltip, usability, веб-дизайн, Дизайн игр, дизайн мобильных приложений, инструкции, интерфейсы, обучение, подсказки, пользовательские исследования, пользовательские сценарии, пользовательский опыт, помощь, продукт, продуктовый дизайн, события, тултип, юзабилитиТак ли понятен пользователю интерфейс Вашего продукта, как Вам кажется?
Сможет ли пользователь быстро оценить его достоинства и остаться с Вами надолго?
В статье ниже я рассмотрю концепцию “обучения во взаимодействии” на примере абстрактной web-системы. Данный подход хорошо можно объяснить примером из современного игрового мира. Сначала вы проходите tutorial. Вам на плечи не вешают сразу килотонны обучающего материала. Вас ведут по ранней стадии игры, в нужное время выдавая подсказки. Например, при первом взаимодействии с новым объектом игры. Накапливается положительный опыт. Вы обучаетесь взаимодействовать. Рискну предположить, что скорее всего Вы считаете себя продвинутым пользователем, когда речь касается приложений. Как и большинство из них вы мгновенно жмёте на кнопку “Пропустить” / “Приступить к работе” …
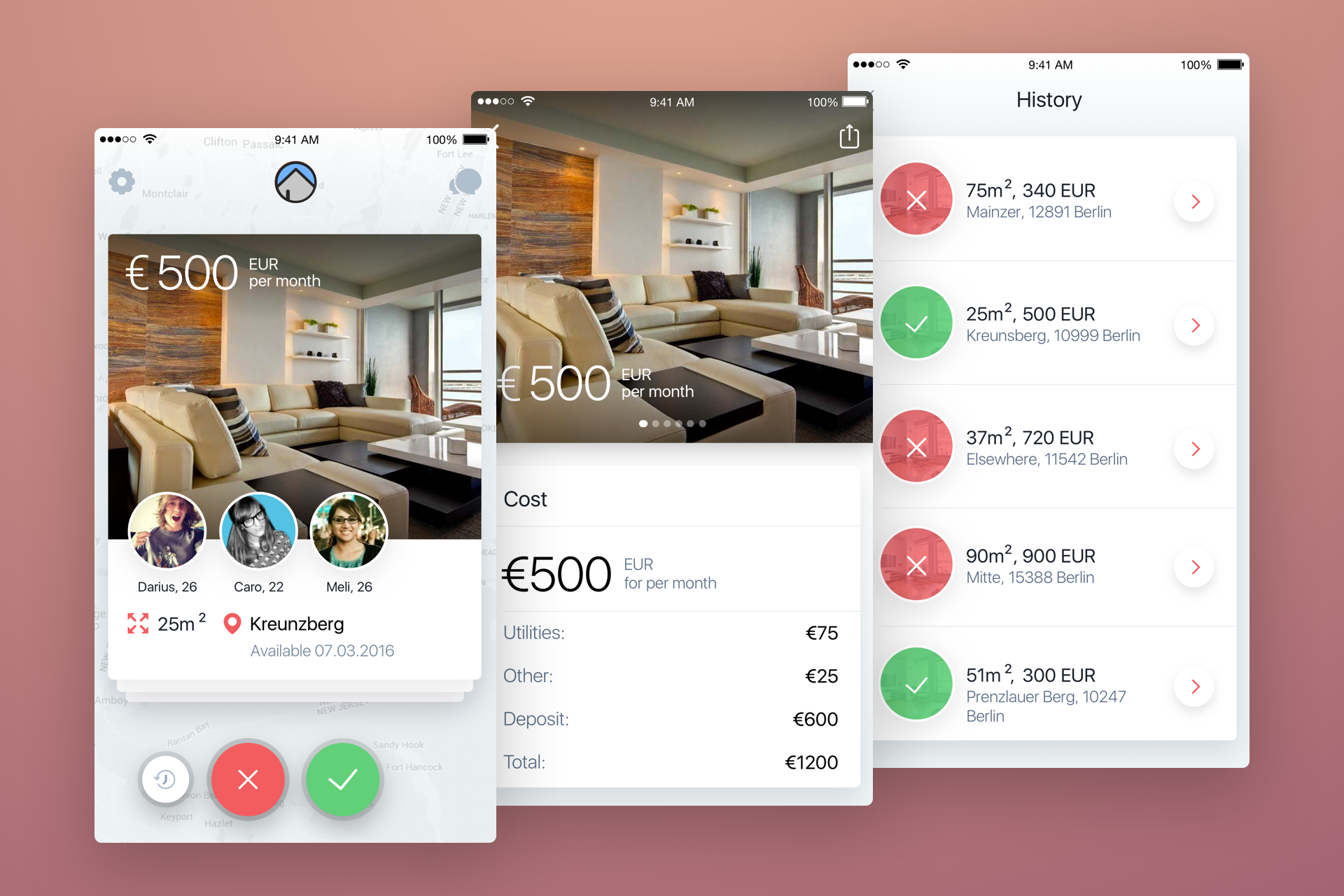
HelloHome Case Study
2016-08-12 в 12:46, admin, рубрики: web-разработка, веб-дизайн, дизайн интерфейсов, дизайн приложений, кейсHelloHome – приложение для поиска соседей созданное по модели Tinder.

HelloHome Case Study
На рынке давно существует нерешенный вопрос качественного поиска соседей, но его до сих пор не удавалось решить должным образом.
Дайджест продуктового дизайна, июль 2016
2016-08-10 в 9:47, admin, рубрики: usability, Блог компании Mail.Ru Group, веб-дизайн, дизайн мобильных приложений, интерфейсы, пользовательские интерфейсы, продуктовый дизайнУже шесть лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-июнь 2016.

Инструменты для создания прототипов: от макета, собранного на скорую руку, до полнофункциональных прототипов
2016-07-29 в 11:58, admin, рубрики: mobile design, mockups, prototype, UI, usability, UX, web, webdesign, веб-дизайн, дизайн мобильных приложений, интерфейсы, прототипированиеКаждый дизайнер и разработчик знают, что детализированные макеты – это основа для любого цифрового проекта. Неважно, берете ли вы карандаш, чтобы быстро набросать эскиз на бумаге или же используете свои высокоточные наработки макета и начинаете писать код для первого интерактивного прототипа, инструменты по созданию прототипов помогут вам избежать бесчисленных проблем, бессонных ночей и превышения бюджета.
Каждый проект по-своему уникален. Особое значение имеет то, что инструменты для создания прототипов могут помочь вам в решении любой задачи.
Сегодня я перечислил несколько лучших инструментов, существующих в индустрии.
Эти инструменты используют все многообразие различных методов по созданию прототипов. Они помогут вам сэкономить время и создать наилучший полнофункциональный прототип.
Графический интерфейс пользователя как отражение реального мира: тени и подъем элементов
2016-07-28 в 11:23, admin, рубрики: Designer, flat design, Flat UI, usability, user experience, UX, web, веб-дизайн, графический дизайн, Компьютерная анимация
При разработке графических интерфейсов сейчас стараются постепенно избавляться от всего лишнего и сосредотачиваться на функциональности. Но хотя функционал и является одним из ключевых факторов успеха продукта, визуальная составляющая не менее важна – особенно потому, что она может улучшить функциональность.