Михаил Дунаев ( war_hol )
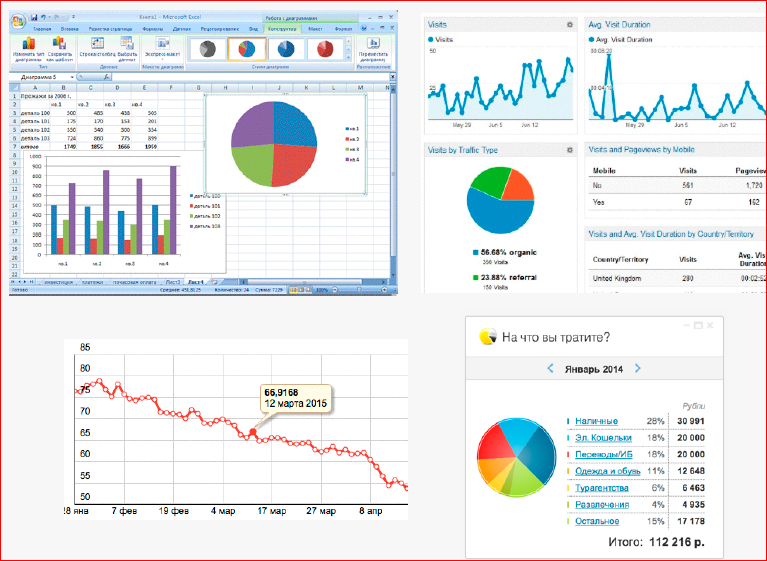
С визуализацией данных и с различными диаграммами мы сталкиваемся каждый день, это какие-то Google Analitics, Интернет-банки, это Excel и т.д.

На самом деле графики преследуют человечество всю нашу историю. Одна из первых визуализаций данных — это Х век н.э. Неизвестный астроном изобразил с помощью диаграмм движение небесных тел:
Читать полностью »