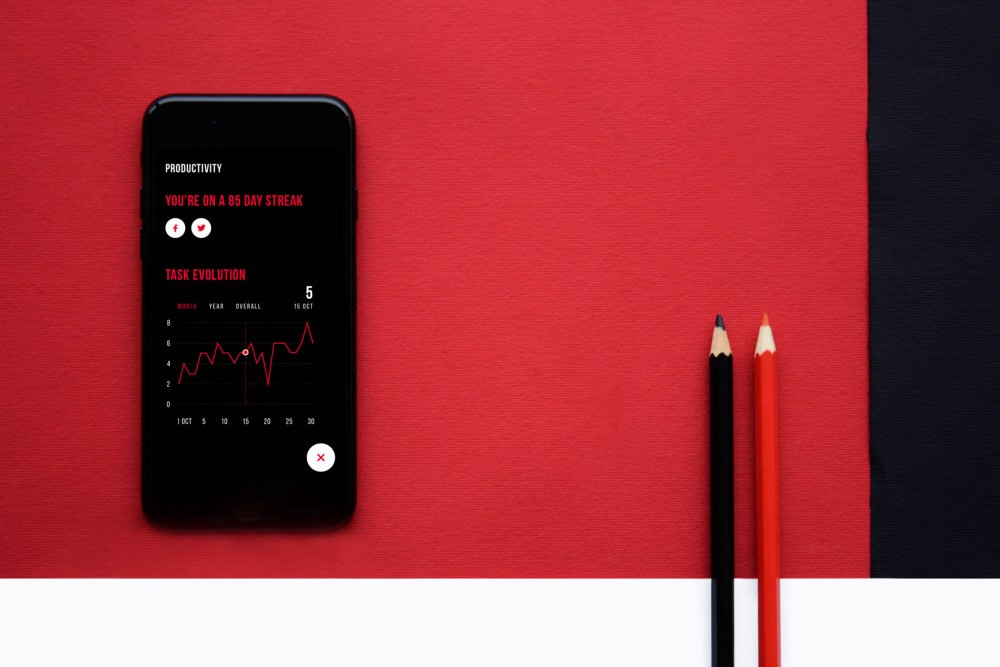
Просто — не значит примитивно. Мало — не значит непонятно. Вкратце можно выразить многое. Свободное пространство — не то же самое, что пустота. Сегодня мы поговорим о минимализме.
Как сказал в своей книге «The More of Less» Джошуа Бекер:
«Вам нужно не больше пустого пространства, а меньше всего остального».
Сейчас ведутся активные обсуждения минималистичного подхода к разным сторонам жизни и рабочего процесса, и разнообразные направления дизайна — не исключение. Давайте рассмотрим его преимущества и те нюансы, которые необходимо иметь в виду.
Что такое минимализм?
Вообще, минимализм — это широкое понятие, которое употребляется в разных сферах человеческой деятельности. В словаре Merriam-Webster оно определяется как «стиль или техника (в музыке, литературе или дизайне), которые характеризуются крайне малым количеством элементов и простотой». К каким бы областям ни применялось понятие, оно сохраняет свои базовые отличительные свойства: простота и смысловая насыщенность.
Читать полностью »