Редизайн или немного больше?
Осенью 2016 года ко мне по рекомендации обратился заказчик с просьбой разработать iOS приложение для киноманов с достаточно обширным функционалом. На тот момент уже существовал готовый прототип с, мягко говоря, примитивным UI. Задача стояла следующим образом: сделать редизайн с доработкой “кое-какого” функционала. Уже тогда у меня закралась идея, что редизайном дело не обойдется, но на сколько объемный это проект я не осознавал. Но тем интереснее…

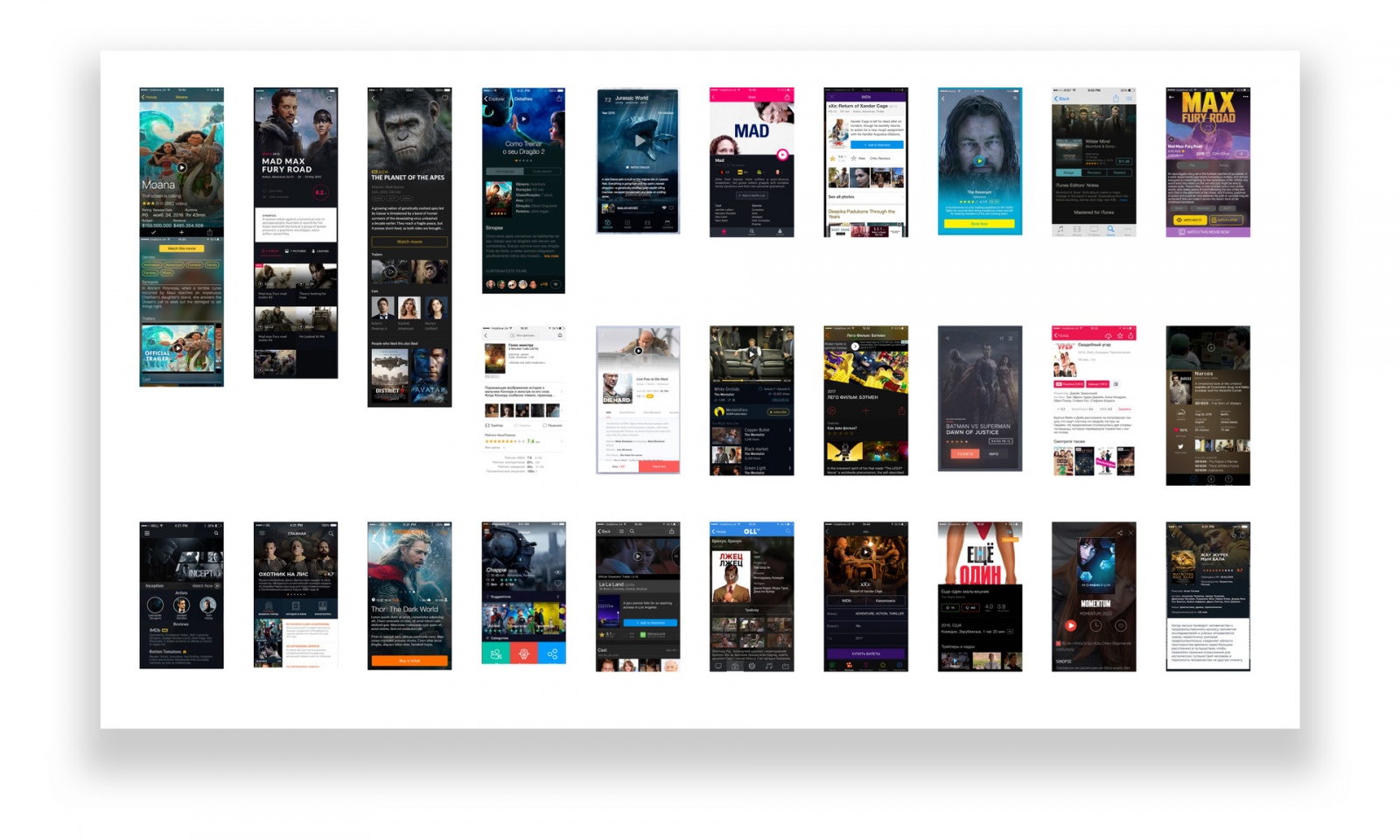
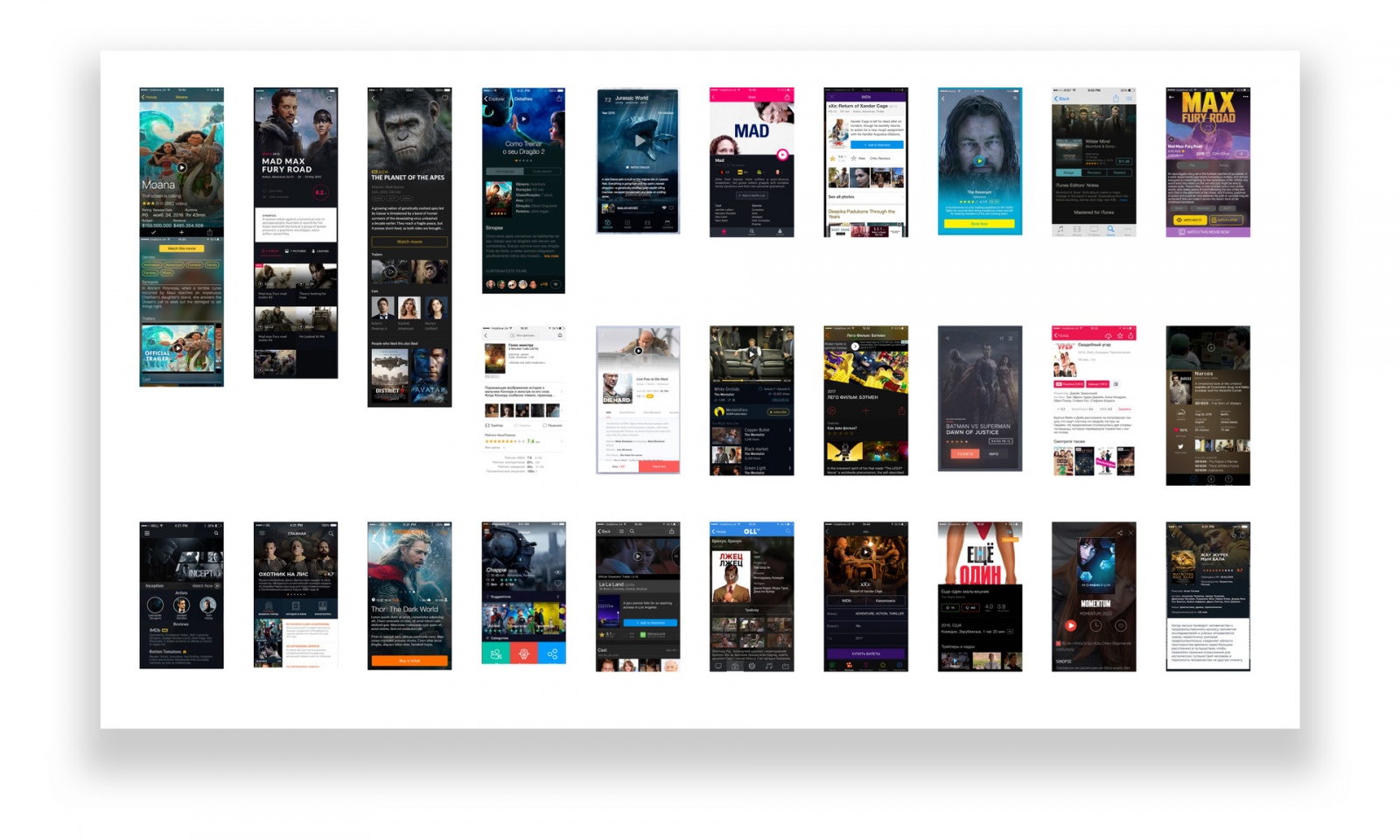
Приступив к работе, я начал поиск подходящих решений для UI. Конечно же, сначала был проведен обширный ресерча существующих приложений на рынке. Были пересмотрены десятки рекомендательных сервисов о кино, начиная от всем известных IMDb и Rotten Tomatoes и заканчивая новыми сервисами, которые в маркете появились совсем недавно.

Социальная сеть или рекомендательный сервис?
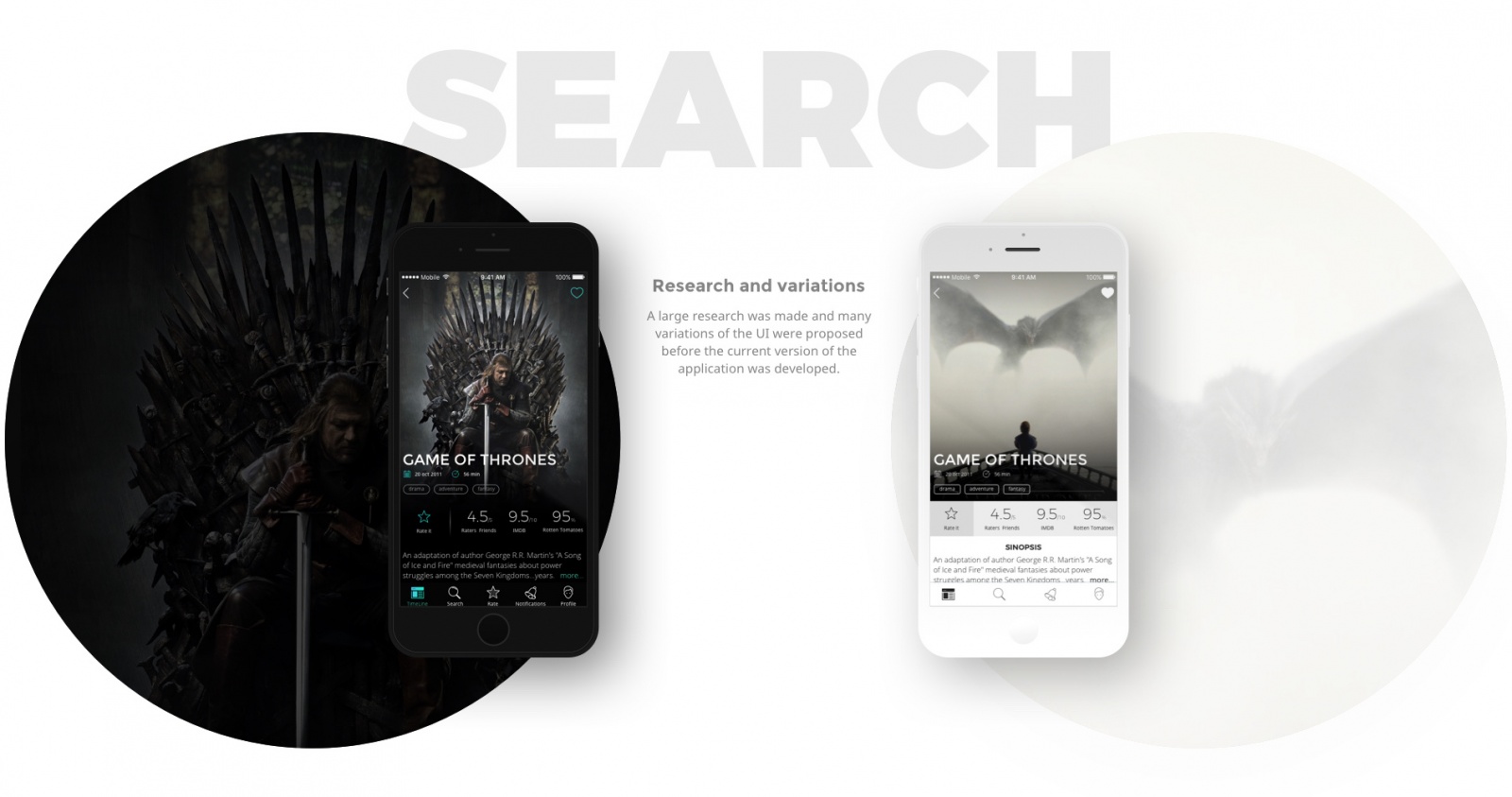
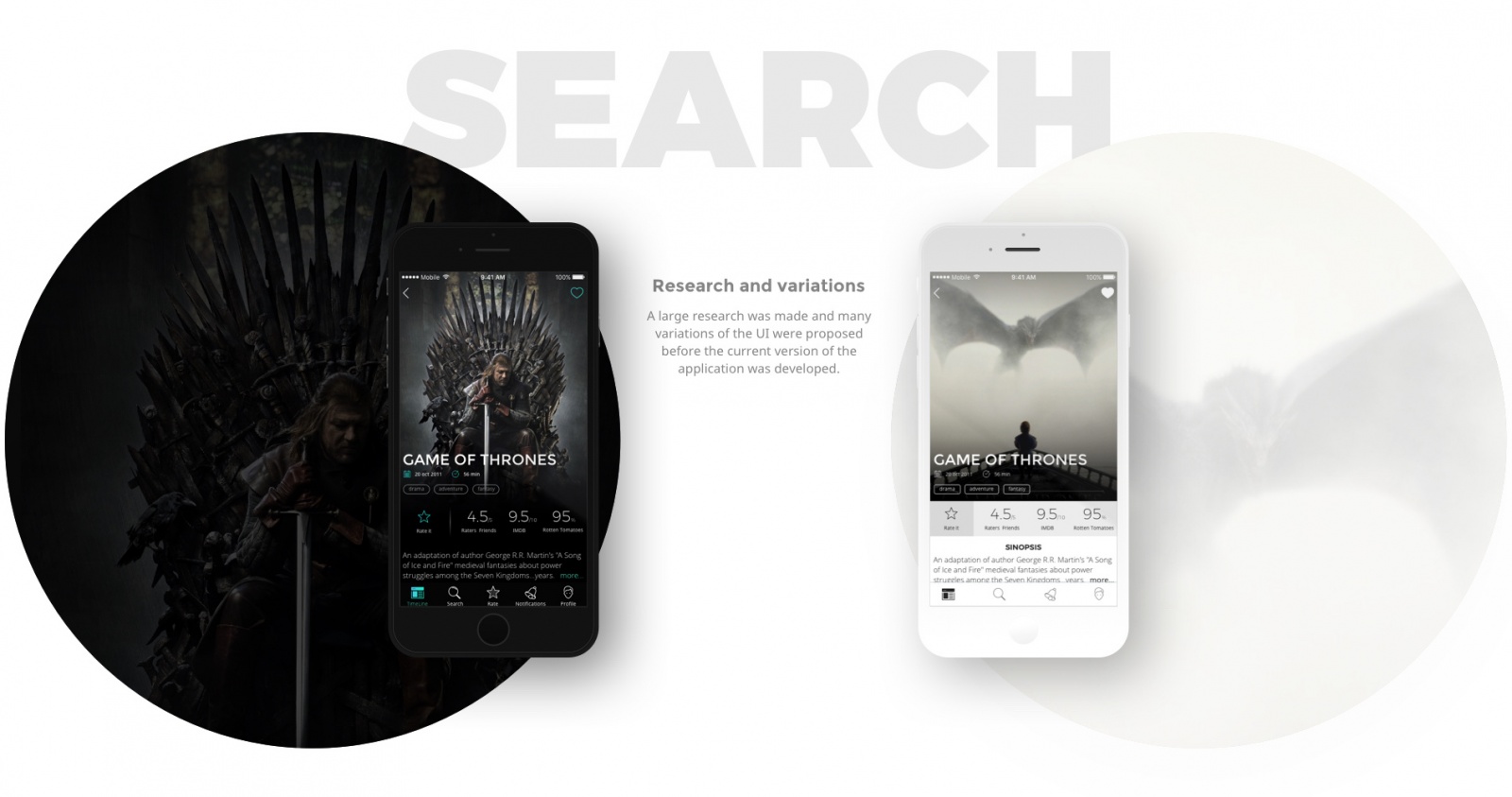
Итогом процесса ресерча стало два варианта UI, которые значительно разнились между собой как внешне, так и по смысловому предназначению.
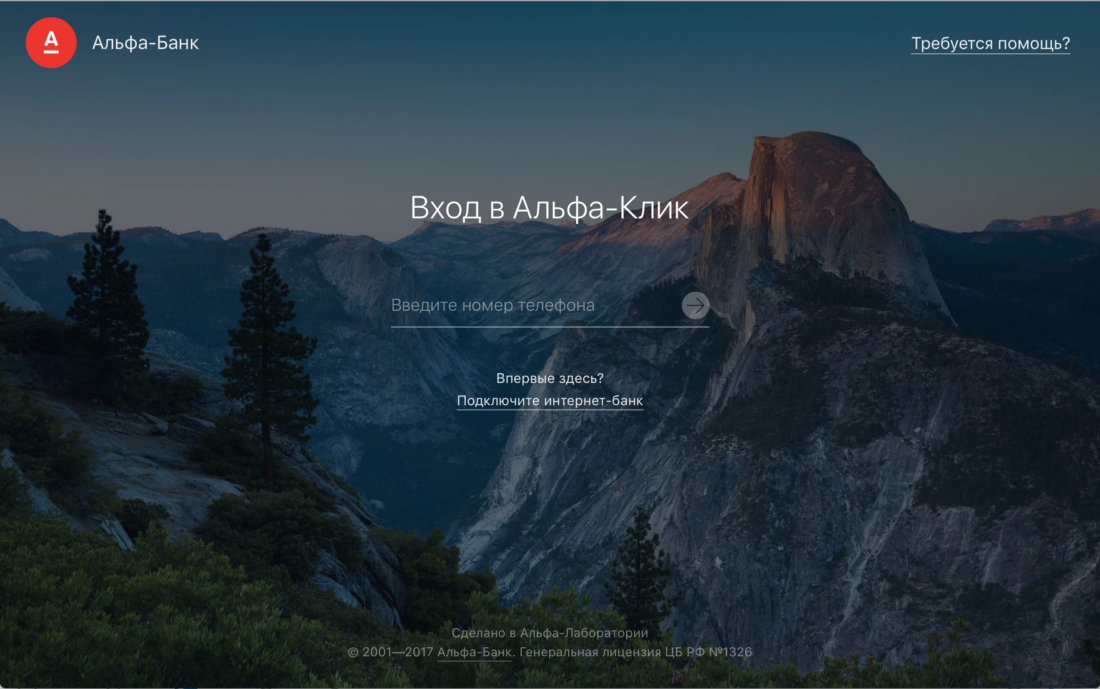
Первая «юайка» представляла собой темный интерфейс проводящий аналогию с кинотеатром. Яркие управляющие элементы, напоминающие светящиеся в темноте зеленые вывески «Выход” в кинозалах, которые однозначно дают понять свое предназначение.
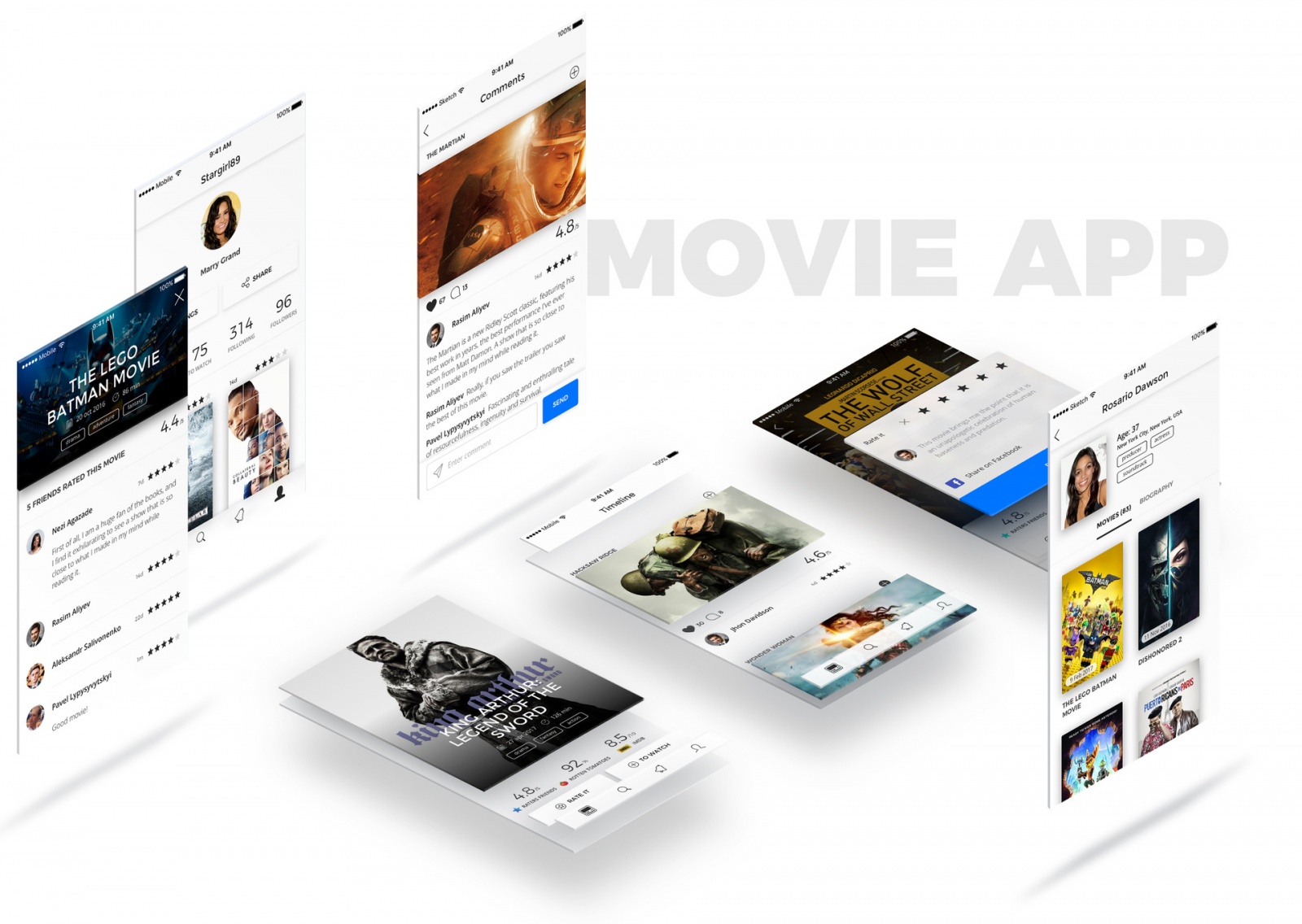
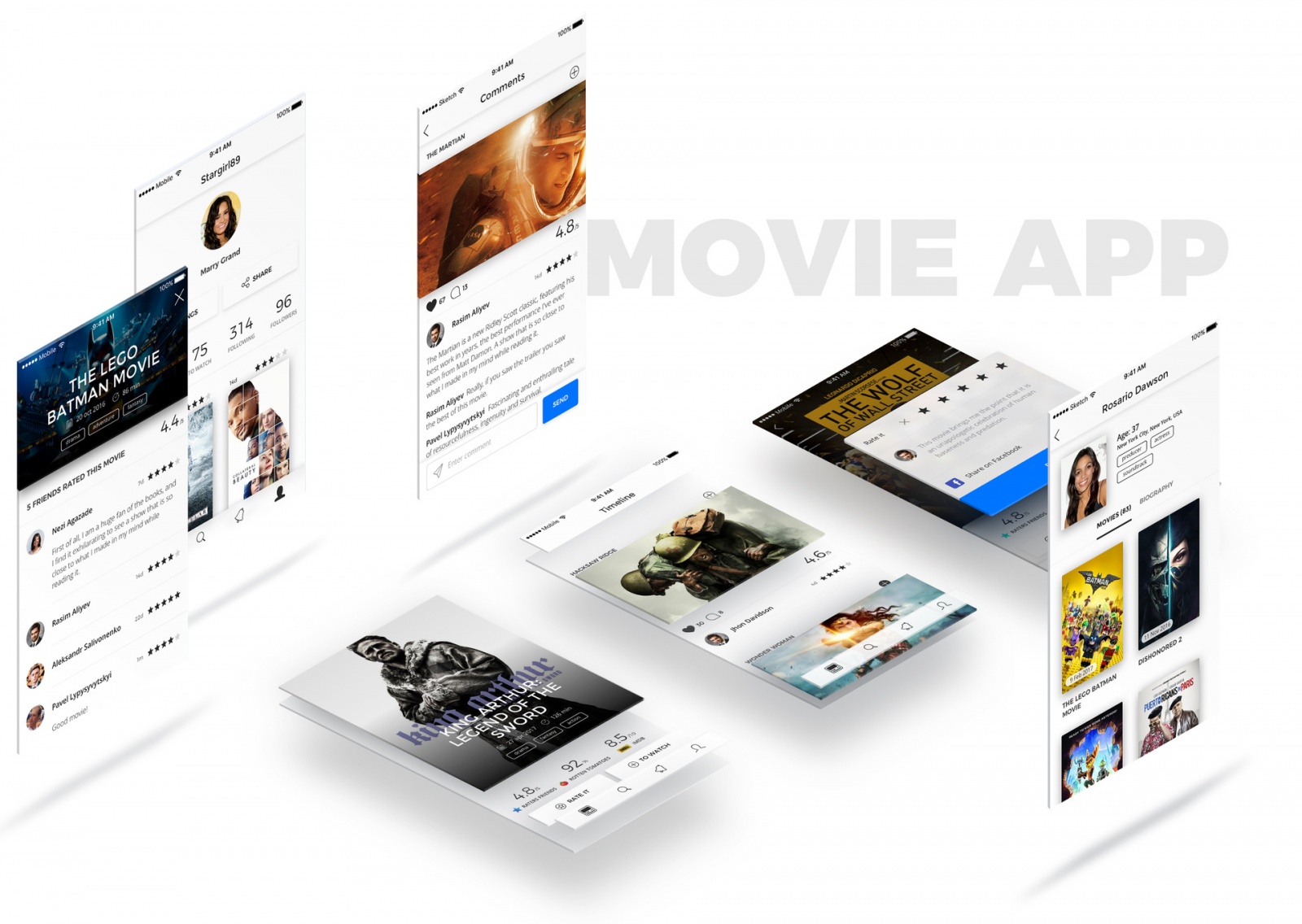
Второй вариант UI был кардинальным по цветовому решению: в качестве бекграундного цвета был выбран белый цвет, а светлые оттенки серого предназначались для отделения функциональных блоков друг от друга. Эта комбинация больше напоминала социальную сеть, с качественным контентом.

В этот момент стал вопрос “какое основное предназначение приложения: рекомендательный сервис или же полноценная социальная сеть для киноманов?”. Решение было принято в пользу социальной сети. В этот момент я однозначно понял, что ввязался в нешуточную историю. Но почему-то меня это не остановило, а наоборот подзадорило. Такую задачу я еще не решал.
Читать полностью »