Придумывать интерфейс интересно. Похоже на головоломку. Вот что получается для Dgrm.net.
Dgrm.net это редактор блок-схем
-
работает на пк, планшетах и телефонах;
-
нет лишних кнопок;
-
быстрый;
-
бесплатный.
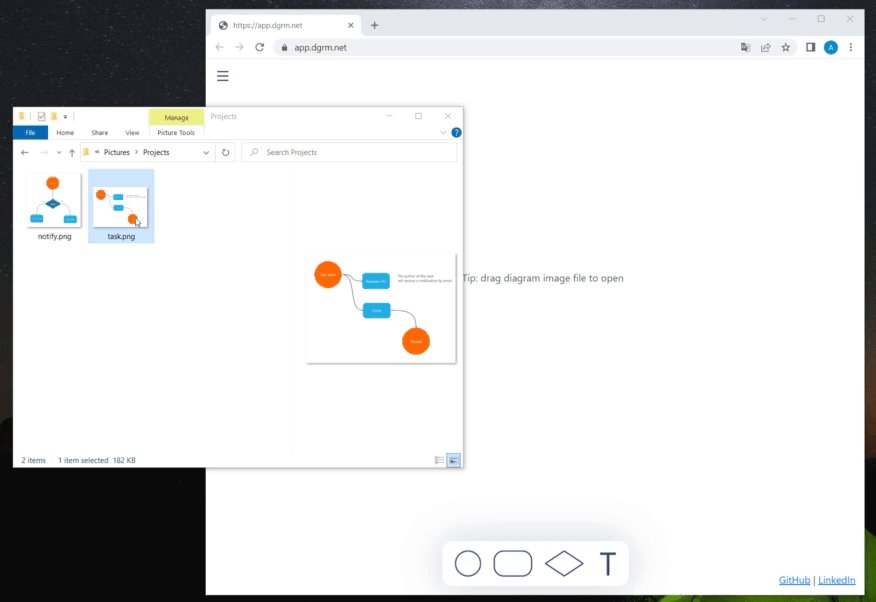
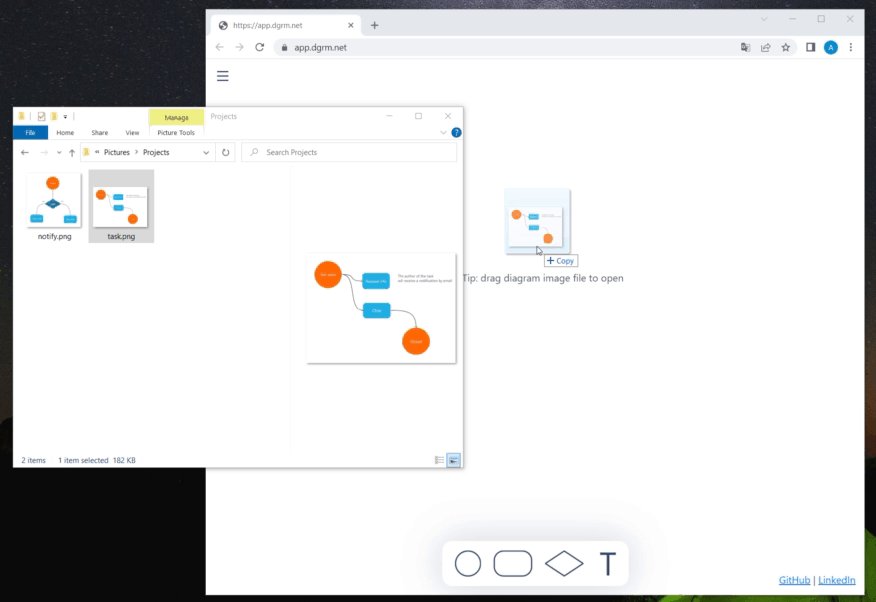
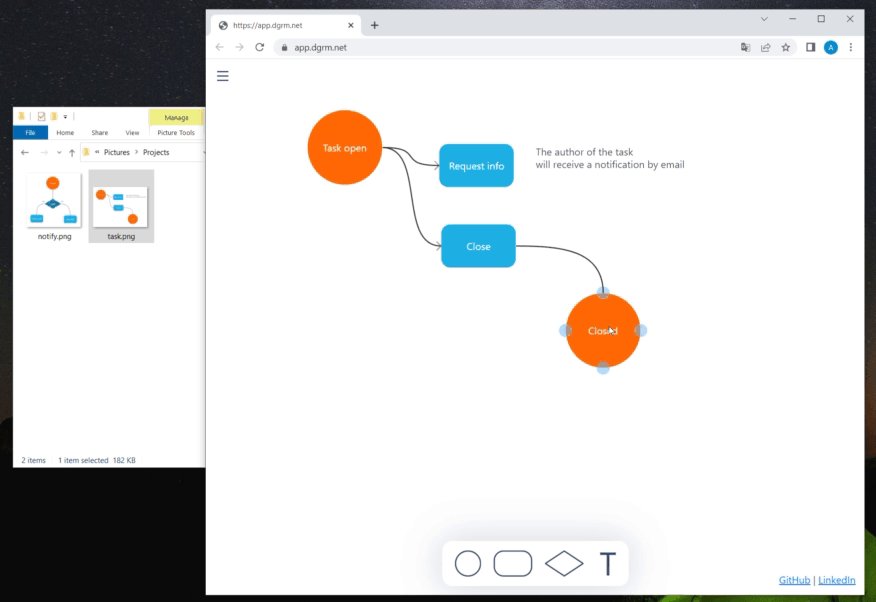
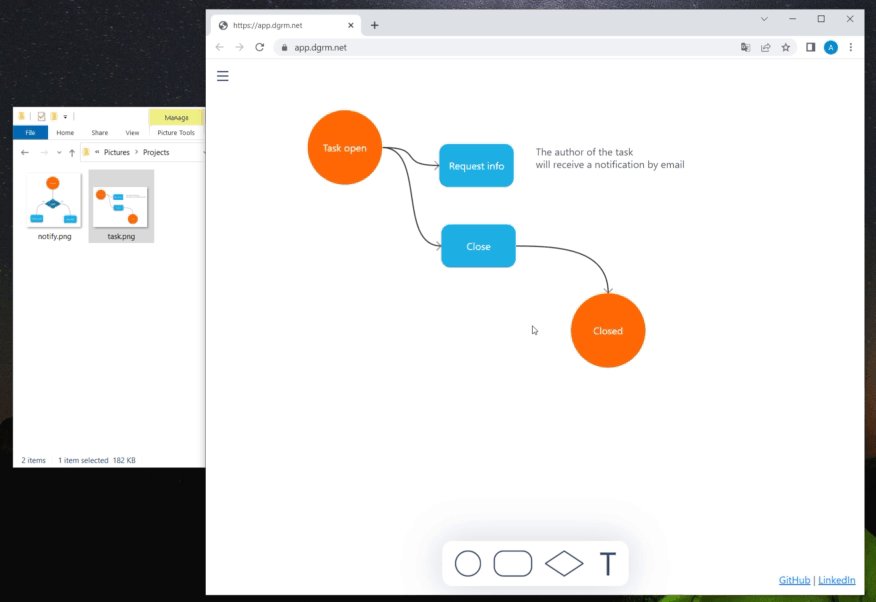
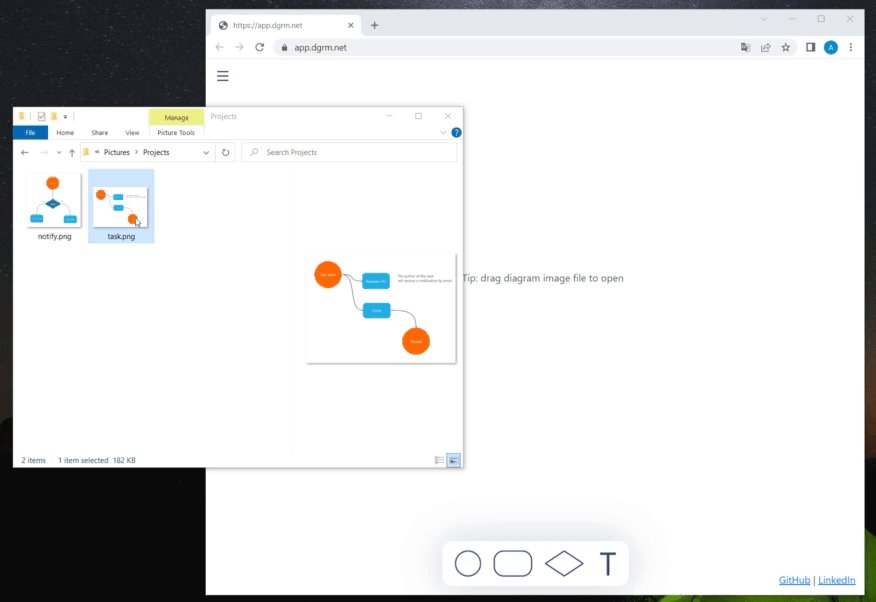
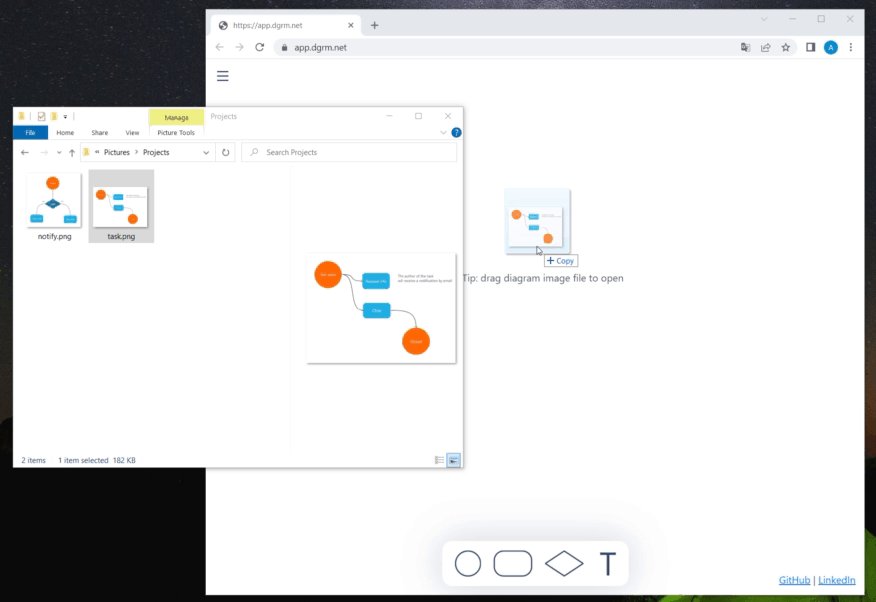
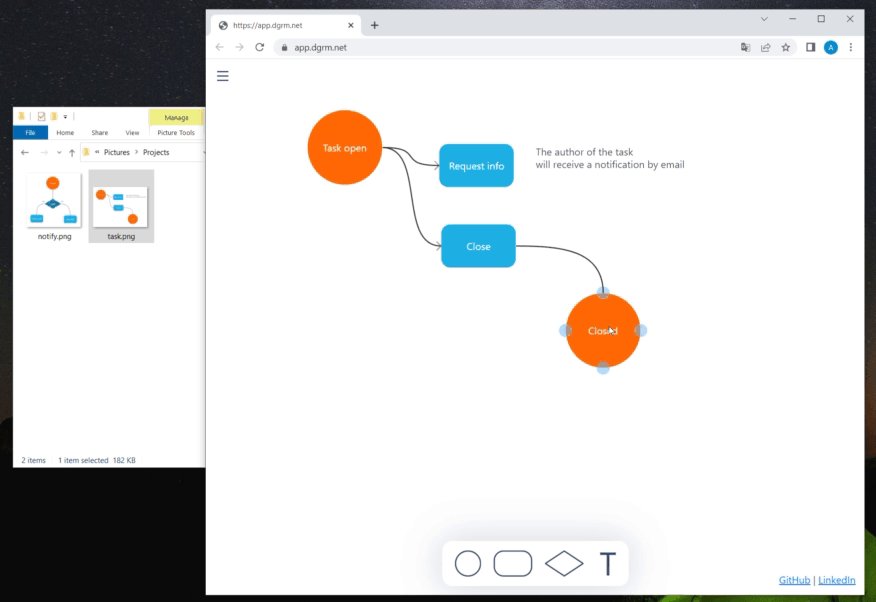
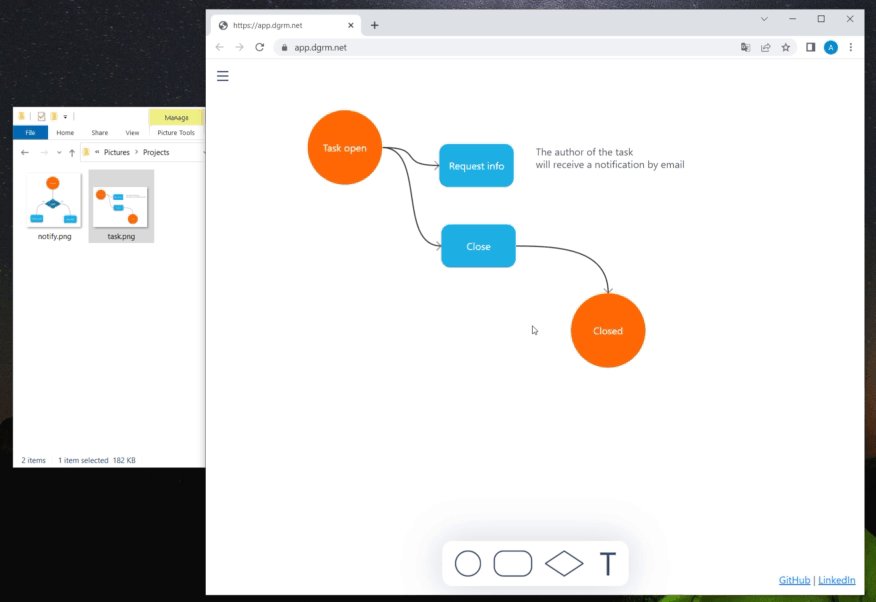
Редактор открывает схемы из картинок

Придумывать интерфейс интересно. Похоже на головоломку. Вот что получается для Dgrm.net.
Dgrm.net это редактор блок-схем
работает на пк, планшетах и телефонах;
нет лишних кнопок;
быстрый;
бесплатный.

Привет! Я Игорь, создатель проекта гражданского мониторинга Nebo и это моя первая статья на Хабре, в которой хочу поделиться опытом разработки гаджета.
Важное: наша команда состоит из дизайнера, программиста и инженера. Множество работ мы закрывали своим трудом, учились, реальные расходы могут вырасти X10. Мы сильно экономили, возможно это станет полезно кому-то.

Сколько раз говорили об ожирении софта и сайтов, а воз и ныне там. Ситуация совершенно не улучшается. В 1993 году Word открывался за секунду, а сейчас за пять. Простейшие странички обвешаны десятками скриптов и грузятся бесконечно долго даже на многоядерной рабочей станции.
Такая ситуация напрягает и самих веб-разработчиков. Приходится тратить кучу времени на оптимизацию, тестирование новомодных фич в разных браузерах, осваивать сложные CMS. Зачем? На самом деле HTML и CSS — исключительно мощные инструменты, если ими умело пользоваться.
Читать полностью »
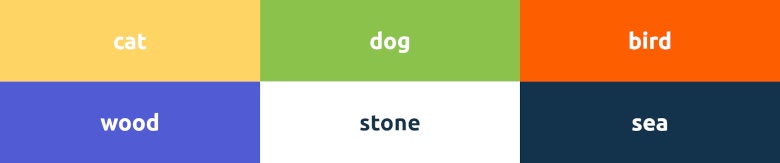
В своей практике я часто использую визуально похожие друг на друга компоненты с разной специализацией. Это помогает оптимизировать процесс верстки макетов и доступнее объяснить разработчикам, какие инструменты использовать. Ниже приведен пример с полем для выбора значений. Оно может иметь как один тип, так и множество. Множество помогает лучше передать специфику использования.

Это работа является логическим продолжением моего первого подробного текста для сообщества об актуальных подходах к верстке Как верстать веб-интерфейсы быстро, качественно и интересноЧитать полностью »
Это история о том, как я разочаровался в компании «Паратайп» и шрифтах, которые она производит.
Я делал PDF-презентацию, чтобы показать европейским иностранцам. И что-то меня пробило на гиперкачественную вёрстку с образцовым типографингом. Пускай, думаю, у иностранцев сорвёт шаблон: они-то привыкли, что все русские верстают по-колхозному, особенно если думают, что нет.
Пока я размечал сетку страницы, меня упорола ещё одна идея: использовать шрифт отечественного производства. Пусть европейцы дважды офигеют.

Интернет проник во все аспекты нашей жизни, но мы уверены, что один аспект цифрового мира вы считаете чем-то само собой разумеющимся. Замечали ли вы, что множество ссылок, в частности, гипессылок, имеет синий цвет? Когда коллега спросил меня, почему ссылки синие, я была поражена. Я UX-дизайнер и создаю веб-сайты с 2001 года, и я всегда делала ссылки синими. Да, я отстаивала выбор конкретного оттенка синего и согласованное применение синего цвета, но никогда не задумывалась: почему же ссылки синие? Это просто был факт из жизни. Трава зелёная, гиперссылки синие. В нашей культуре настолько принято ассоциировать ссылки с синим цветом, что когда в 2016 году Google изменила цвет ссылок на чёрный, это вызвало разногласия.
Но теперь меня поглотил вопрос: ПОЧЕМУ же ссылки синие? КТО решил сделать их синими? КОГДА было принято это решение и КАК это решение оказалось таким влиятельным?
Читать полностью »

В августе этого года Microsoft прекращает поддержку Internet Explorer 11, тем самым заканчивает эпоху браузеров, которые несли в себе одну очень важную миссию… скачивали нормальный браузер знакомили людей с когда-то прекрасным местом как интернет.
Сидя одним вечером дома и читая об этом статью, ко мне в голову пришла мысль — «А не сделать ли мне современный сайт так, как делали их тогда?». Отличный повод вспомнить как начиналась моя дорога в разработку и поностальгировать за теми годами. Вечер свободный, каких-то сложностей с вёрсткой под Internet Explorer я уже не припомню. Так-то почти 15 лет прошло. Думаю, справлюсь за час сильно не напрягаясь…
Читать полностью »
Вы, наверное, уже знаете о том, что для хранения сведений об отдельных компонентах цвета можно применять пользовательские CSS-переменные. Это позволяет избавиться от необходимости повторения одних и тех же цветовых координат в стилях, описывающих цветовую тему сайта. Возможно, вы даже знаете о том, что одну и ту же переменную можно использовать для настройки нескольких компонентов цвета.

Хоумпейдж мой, домашняя страница готова. Сайт я свой доделал, бабуля!
Удивительно, но я совершенно не помню день своего знакомства с интернетом. Это определенно был 1996 или 97-й год, но сам момент отчего-то не отложился в памяти: интернет вошел в жизнь нашего поколения исподволь, вытеснив из нее и BBS, и эхоконференции Фидонета. Поначалу мы отчаянно потребляли контент: серфинг по сети в середине 90-х напоминал путешествия Колумба в поисках неизведанного, и ежедневно приносил новые увлекательные открытия. Затем у многих тяга к творчеству брала верх, и они начинали робкие эксперименты по созданию собственных «кошмарных домашних страничек». Меня тоже не минула чаша сия — воспоминания о том, как это было, сейчас вызывают лишь ностальгическую улыбку.
Читать полностью »