Тем, кто часто заглядывает на англоязычные площадки, наверняка слышал о загадочном UX-писателе — не то копирайтере, не то проектировщике, не то чем-то среднем. Мода на эту профессию началась в прошлом году, когда сразу несколько крупных компаний, от Amazon до Paypal опубликовали соответствующие вакансии, чем вызвали бурный резонанс в сообществе. До отечественного IT сектора это поветрие не дошло, но вот отголоски дискуссий периодически доносятся и вызывают недоумение — что это все-таки за зверь? В этой статье я хочу обобщить все, что понял о сути и содержании профессии UX-писателя из штудирования зарубежных источников: зачем они нужны, что входит в круг их обязанностей и что отличает их от обычных людей (то есть дизайнеров с копирайтерами).

С чего все началось?
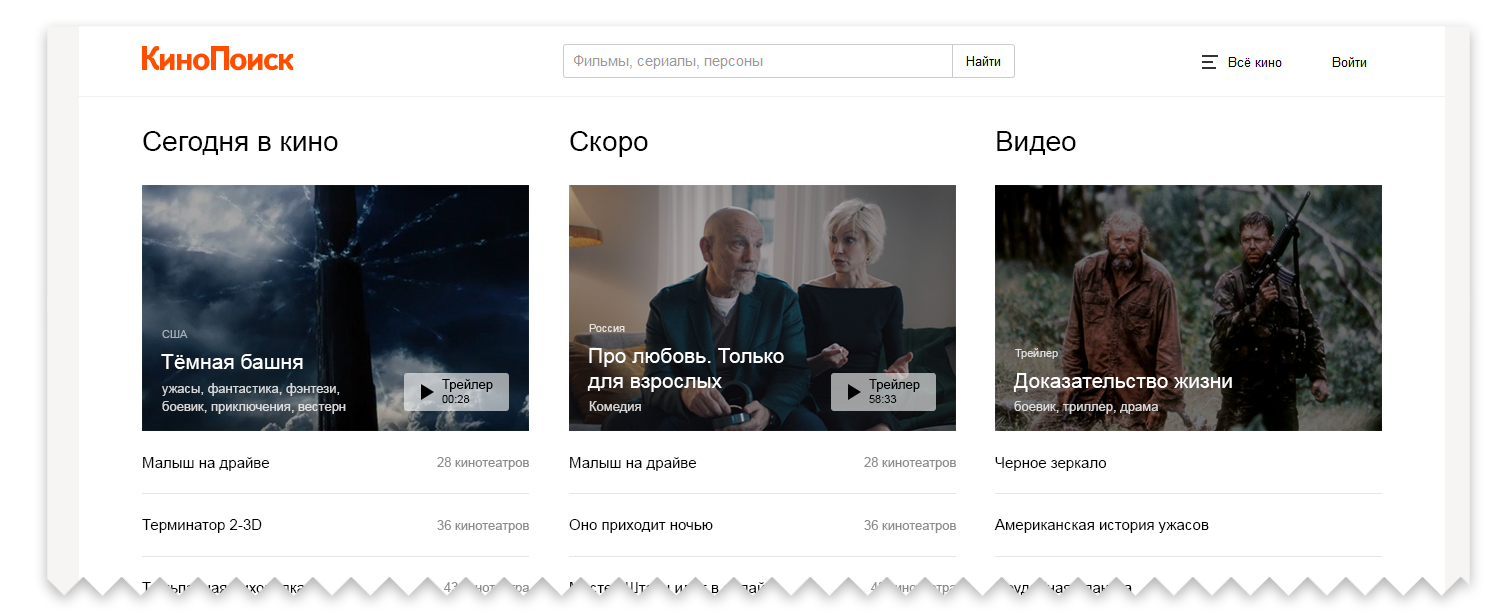
Интерес к проблеме отношений текста с дизайном не ослабевает уже несколько лет. Тут можно вспомнить и сакраментальное высказывание «Копирайтинг мертв» от Тони Бригнулла, и множащихся сторонников нового подхода «сначала контент» (content first), и, в качестве завершающего аккорда, недавнее выступление Джона Маэды, в котором он заявил, что «дизайнеры не понимают важность слов» и назвал писательство «навыком-единорогом». Во всем этом прослеживается одна мысль: текст играет серьезную роль не только в продвижении продукта, но и в самом продукте; это критически важная составляющая, которая требует внимания и осмысления, а не набор штампованных вспомогательных элементов.
Читать полностью »