25 февраля 2018 года вышел релиз webpack 4.0.0 (и на сегодняшний день 4.0.1). Одна из полезных и сравнительно новых фич webpack — code splitting, перенесена в новой версии из плагинов в основную конфигурацию. При практически полном отсутствии документации, как теперь нужно конфигурировать code splitting в версии 4 — я немного испытал шок, но все же попытался собрать информацию, чтобы по минимуму начать работать с новой версией. Я надеюсь, что через некоторое время появятся и обстоятельные tutorials, и статьи. Пока же спешу сделать заметки по найденной информации, чтобы не потерять ее на просторах интернета.
Читать полностью »
Рубрика «веб-дизайн» - 27
Webpack 4 и code splitting
2018-03-03 в 1:57, admin, рубрики: es2017, javascript, node.js, webpack, webpack 4, веб-дизайн, системы сборкиЭкспорт векторов из Sketch App в SVG, проблемы с кодом SVG и отображением иконок в IcoMoon
2018-02-16 в 20:04, admin, рубрики: веб-дизайн, интерфейсы, Работа с векторной графикой, Работа с иконкамиПередо мной стояла задача сделать иконочный шрифт из векторов, сделанных в Sketch App, и сгенерировать шрифт на IcoMoon.
Для этого нужно экспортировать векторные иконки из Sketch App в SVG и добавить их в Iconmoon. Но что-то пошло не так, некоторые иконки имели неожиданный вид.
 Это то, как отобразил мой SVG IcoMoon.
Это то, как отобразил мой SVG IcoMoon.
 А это то, на что я рассчитывала, глядя в Sketch.
А это то, на что я рассчитывала, глядя в Sketch.
Как мы Raiffeisen.ru редизайнили
2017-12-21 в 11:47, admin, рубрики: Raiffeisen, Raiffeisenbank, usability, usability веб-дизайн, ux/ui, Блог компании Райффайзенбанк, веб-дизайн, дизайн мобильных приложений, редизайн сайта, управление проектамиСлушай, я не помню, как так вышло, но решили запустить новый сайт Райффайзенбанка. Прошлый был с вертикальным меню слева, ты, возможно, даже помнишь его. И кстати, он неплохой в целом получился, для своего времени. Его все нежно любили, как старого подслеповатого пса, привыкли, понимаешь? Но мышей он уже не ловил, не пес в смысле, а сайт, конечно. Я про бизнес-задачи. Навигация какая-то кривая, обилие тупиковых страниц. Ладно бы они рассказывали про представительство банка в Сьерра-Леоне, так нет же, про продукт страницы. И сложилось понимание, нельзя так жить больше, у бизнеса сложилось, мы-то давно на низком старте. С пользователями посложнее: они изменения не любят, как известно. Тут мы, в некотором смысле, выступаем миссионерами, несем благую весть, так сказать. В общем, принялись за дело.
Как ускорить процесс выбора
2017-12-19 в 7:29, admin, рубрики: 100 главных принципов дизайна, веб-дизайнВ процессе стремительного развития веб-технологий, нормы дизайна интернет сайтов всегда изменяются, принимая всё более усовершенствованный вид. Результаты новых исследований и тестирование пользователей дают возможность дизайнерам встраивать в свои проекты инновационные идеи, обеспечивая своим роботам лидирующие позиции в веб-пространстве.
В этой статье, я хочу рассказать об относительно новом способе дизайна, который позволит увеличить производительность Ваших проектов.

Метод позволяющий ускорить решение
Если Вы хотите подтолкнуть пользователя к определённым действиям, например, нажать на сайте кнопку купить, то этот приём отлично подойдёт Вам.
Давайте рассмотрим ситуацию:
Например, на сайте по продаже мобильных телефонов Артём пытается сделать выбор между моделями, которые ему понравились. Какие факторы могут ускорить этот процесс?
Для начала давайте разберёмся почему некоторые люди принимают решения быстро, а другие в процессе длительного обдумывания.
Можно сказать, что это зависит от характера каждого человека. Некоторые из нас склонны к спонтанным решениям, другие же предпочитают обдумывание каждой ситуации.
Также можно предположить, что на принятия важных решений требуется больше времени, чем на выбор между менее значительными вещами.
Но, на самом деле, ни характер отдельного человека, ни последствия выбора на скорость решения не влияет.
Polymer, драка за производительность
2017-12-18 в 18:27, admin, рубрики: devops, polymer, polymer.js, web-разработка, webcomponents, веб-дизайн, высокая производительностьНи для кого не секрет, хотя не каждый в курсе, что вебкомпоненты — наше будущее. Это будущее ещё не наступило, но уже вот-вот. Один из способов приблизить это будущее — библиотека Polymer от одной малоизвестной корпорации Google. Одна из причин, по которой будущее не наступает — это совместимость с браузерами и вызванное отсутствием этой совместимости падение производительности. Иногда оно незначительное, а иногда критическое.
Библиотека Polymer, скажу с предубеждением, хорошая, код получается красивый и чистый, а вот падение производительности во всё ещё популярном браузере Firefox — то что не сделает её популярной в ближней перспективе по моему мнению. Ибо кому оно надо возится, если есть другие, более работающие вещи, а поиски в этих ваших в интернетах решения не дают.
Однако может всё же можно что сделать? Так точно. Можно!
Читать полностью »
Модульная сетка макета с нуля: анализ, расчет и построение
2017-12-17 в 16:46, admin, рубрики: веб-дизайн, графический дизайн, модульная сетка, типографикаКраткая предыстория
Привет. Я читаю тебя без малого 10 лет, но ни разу не писал статей. Сначала сказать было нечего, потом — некогда. Но сегодня звёзды сошлись и подвернулась подходящая тема. Модульная сетка.
Казалось бы, набросать сетку — дело пяти минут. Всё разжёвано до нас, и бутстрапы есть на любой вкус, и «Аннушка уже пролила своё масло...». Но на практике у дизайнеров частенько возникают вопросы. Многих вводят в ступор даже небольшие отступления от привычных 12-колоночных сеток, потому что им не до конца понятны принципы построения.
Когда-то эту тему хорошо раскрывал цикл статей Алексея Черенкевича, но тексты пропали из открытого доступа. И хотя их ещё можно найти в архивах, сами тексты за прошедшие годы несколько устарели.
Словом, в очередной раз отвечая на вопрос по модульной сетке и не найдя ни одной подходящей ссылки, решил как-то обобщить в заметке всё, что размазывалось по десяткам комментариев на разных сайтах.
Как работает сетка
Любой макет содержит элементы. И порой их очень много. Между элементами возникают оптические связи и притяжения, которые подчиняются теории близости и, в частности, правилу внешнего и внутреннего.
Сетка помогает соблюдать это правило, не вычисляя каждое расстояние и размер в отдельности. Вы закладываете ключевые закономерности один раз, при построении сетки, а затем просто придерживаетесь их.
В отличие от колоночной, модульная сетка задает вертикальный ритм и основные пропорции элементов, поддерживая их во всем макете. Это удобная, гибкая и довольно простая система. При условии, что вы достаточно вникли в ее принципы.
Полезное дизайнеру: бесплатные новинки для оптимизации дизайн-процессов. Выпуск 2-й
2017-12-17 в 14:26, admin, рубрики: animation, Bootstrap, canvas, color, design, design principles, development, font, Git, iOS, JS, mockup, plugin, React, sketch, tools, ui kit, usability, веб-дизайн, интерфейсы, разработка, Разработка веб-сайтов, разработка мобильных приложений
За последнее время мне удалось найти множество интересных мини-продуктов и небольших инструментов / утилит, которые призваны ускорить ваш дизайн-процесс. В этом выпуске вы найдете 14 ссылок на разные релизы, авторы которых вносят значительный вклад в развитие профессионального сообщества дизайнеров и разработчиков.
Читать полностью »
Делаем адаптивный HTML, добавляя одну строку в CSS
2017-12-16 в 19:48, admin, рубрики: css, css grid, edisonsoftware, Блог компании Edison, веб-дизайн, Разработка веб-сайтов, Учебный процесс в IT
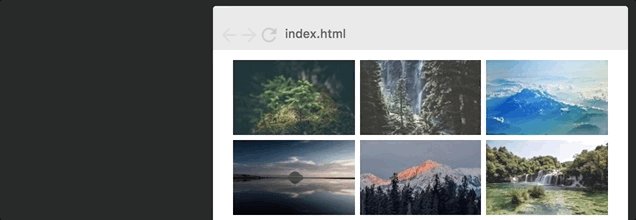
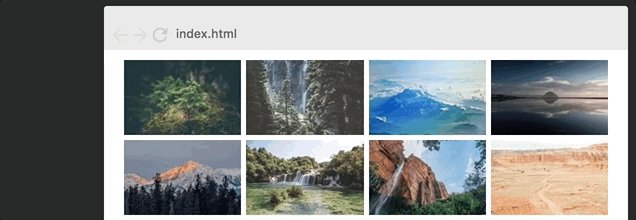
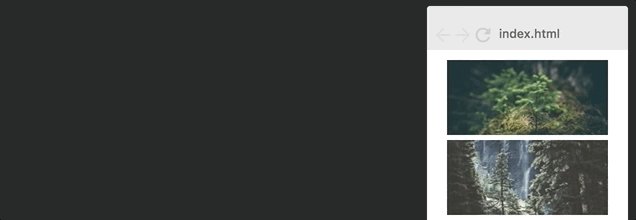
В этой статье я расскажу вам, как использовать CSS Grid для создания супер классной сетки изображений, которая варьирует количество столбцов в зависимости от ширины экрана.
И самое классное: адаптивность будет добавлена с помощью одной строки CSS.
Это означает, что нам не нужно загромождать HTML лишними классами (Col-sm-4, col-md-8) или создавать медиа-запросы для каждого размера экрана.
Рассмотрим все подробнее.
Читать полностью »
Фэйковый дизайн
2017-12-13 в 19:49, admin, рубрики: edisonsoftware, Блог компании Edison, веб-дизайн, графический дизайн, дизайн, Карьера в IT-индустрии, разработка, Управление продуктом
Двадцать лет назад, когда я начал свою карьеру в дизайне, я делал множество фэйковый вещей.
Я еще отчетливо помню, когда я разрабатывал свои собственные обложки для CD известных групп, создавал фейковый сайт для электронной торговли со своими друзьями, воссоздавал известные логотипы в графическом редакторе «Corel Draw», переделывал популярный вебсайт просто для того, чтобы посмотреть, что бы я сделал иначе, и создавал фэйковый логотипы для несуществующих продуктов, которые ещё не существовали.
Вы можете сказать: «Какая пустая трата времени на неоплачиваемую работу».
Я бы ответил: «Боже, вы не понимаете тонкостей проектирования для реального мира».
Но все эти фейковые работы оказались чрезвычайно важны для моей карьеры.
Читать полностью »