 Дисклеймер: Этой статьёй я не хочу унизить или возвысить кого-либо из пользователей, разработчиков, веб-порталов, сервисов и прочих. Приведённые скриншоты в статье, а также комментарии к ним являются субъективным мнением автора и не призывают никого с ним считаться.
Дисклеймер: Этой статьёй я не хочу унизить или возвысить кого-либо из пользователей, разработчиков, веб-порталов, сервисов и прочих. Приведённые скриншоты в статье, а также комментарии к ним являются субъективным мнением автора и не призывают никого с ним считаться.
Теперь к делу. Идея написания этой статьи пришла мне крайне давно. С того самого момента я собирал тезисы, примеры и мысли в кучу, а теперь постараюсь изобразить их здесь таким образом, чтобы вы смогли развить эту мысль как развил её я в своей голове. Надеюсь, у нас получится. Заранее прошу прощения за эмоциональное повествование.
Для начала наблюдение. Интернет разрастается с огромной скоростью. Нет, давайте ближе к делу. В интернете огромное количество информации. Нет, давайте ещё ближе.
Внушительное количество материалов в интернете представлено в ужасном виде. Да, вот теперь это похоже на тезис.
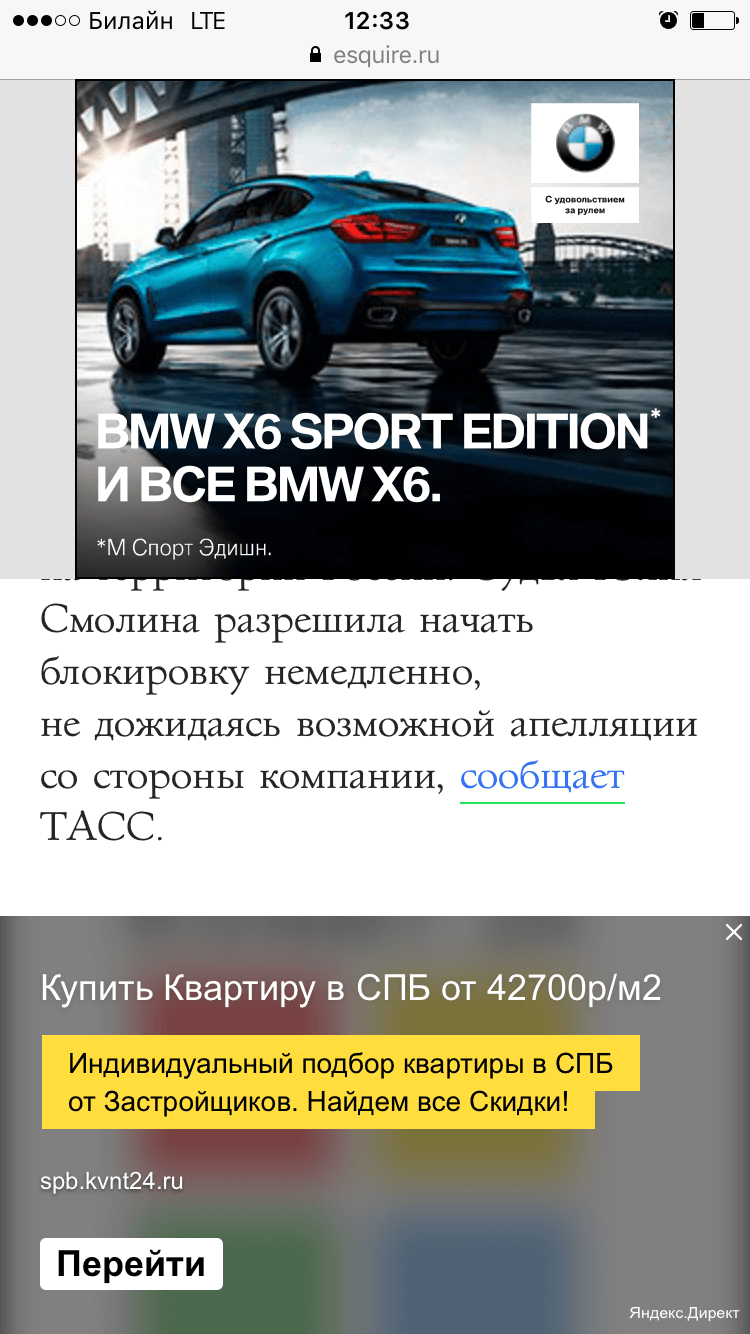
Под ужасным видом я подразумеваю то представление, с которым подаётся материал. Возьмём, к примеру, “захватывающую новость”, откроем на телефоне и попытаемся прочитать.
Читать полностью »