Appodeal работает с непростым и стремительно растущим рынком монетизации мобильных приложений. Поэтому свободы в интерфейсных решениях у нашей дизайн-команды не так много, а функциональные требования — довольно жёсткие, и они постоянно меняются.

Appodeal работает с непростым и стремительно растущим рынком монетизации мобильных приложений. Поэтому свободы в интерфейсных решениях у нашей дизайн-команды не так много, а функциональные требования — довольно жёсткие, и они постоянно меняются.

Настало время (загрузки) офигительных картинок на Mail Design Cup. Вместе с нашими новыми дружочками-пирожочками из Skillbox мы запускаем седьмой сезон главного отечественного конкурса для дизайнеров интерфейсов (и тех, кто хочет ими быть, а не казаться).
![[ Психология дизайна ] — The Psychology of Design - 1 [ Психология дизайна ] — The Psychology of Design - 1](https://www.pvsm.ru/images/2018/10/13/psihologiya-dizaina--The-Psychology-of-Design.png)
Существует ряд дебатов о том, какие дополнительные навыки должны изучать дизайнеры. Должны ли дизайнеры кодироваться уметь писать код и понимать бизнес? Эти навыки невероятно ценны, но, возможно, не являются существенными. Тем не менее, я бы сказал, что каждый дизайнер должен изучить основы психологии. Как люди, у нас есть основной «план» того, как мы воспринимаем и обрабатываем окружающий мир, а изучение психологии помогает нам определить этот план. Как дизайнеры, мы можем использовать психологию для создания более интуитивных, ориентированных на человека продуктов и опыта. Вместо того, чтобы принуждать пользователей подстраиваться под дизайн продукта или опыта, мы можем использовать некоторые ключевые принципы из психологии в качестве руководства для проектирования дизайна по модели поведения людей.
Но проблема в том, с чего начать? Какие принципы из психологии полезны? Каковы примеры этих принципов в работе? В этой статье мы рассмотрим основы и обсудим этические последствия использования психологии в дизайне.
Читать полностью »
В эру нативных программ пользователи могли пользоваться ими только в рамках дозволенных разработчиком конфигурационных настроек. Нынче в эпоху интернет приложений пользователь вполне легко может менять по своему усмотрению не только внешнее представление программы, но и ее поведение.
В данной статье рассмотрены способы сделать веб приложения более удобными, красивыми, расширить их функциональность, настроить под себя.
Читать полностью »
Мы не можем представить нашу жизнь без трёхмерной анимации. С утра до глубокой ночи нам показывают всевозможные рекламные ролики, эксплейнеры, презентации продуктов и фильмы. Тысячи digital агентств и фрилансеров конкурируют друг с другом, стремясь создать наиболее привлекательный 3D-контент для своих клиентов, а те в свою очередь, пытаются продавать свои продукты миллионам потребителей.
Вот пример качественно сделанной трёхмерной анимации. Как все могли догадаться, это презентация нового iPhone XS.
Это второй пост о всевозможных трюках во фронтенд-разработке. В нем затронут вопрос оптимизации сайта, скорости его загрузки на устройствах с недостаточным объемом оперативной памяти и медленным CPU.
Отдельный разговор про инструменты, которые помогут ускорить и контролировать работу сайта и сторонних приложений, которые к нему подключены. Плюс рассказ об особенностях верстки email-рассылок, который вас немало удивит.

В основе материала — расшифровка доклада Виталия с конференции HolyJS 2018 Piter.
Читать полностью »
Это перевод статьи Rachel Andrew, являющейся одним из разработчиков спецификаций CSS.
В короткой серии статей я собираюсь потратить некоторое время на детальную распаковку Flexbox — точно так же, как я делала в прошлом с grid. Мы рассмотрим, для чего был разработан Flexbox, что он действительно делает хорошо, а когда мы не можем выбрать его в качестве способа компоновки.
В этой статье мы подробно рассмотрим, что на самом деле происходит при добавлении display: flex в вашу таблицу стилей.
Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-август 2018.
Читать полностью »
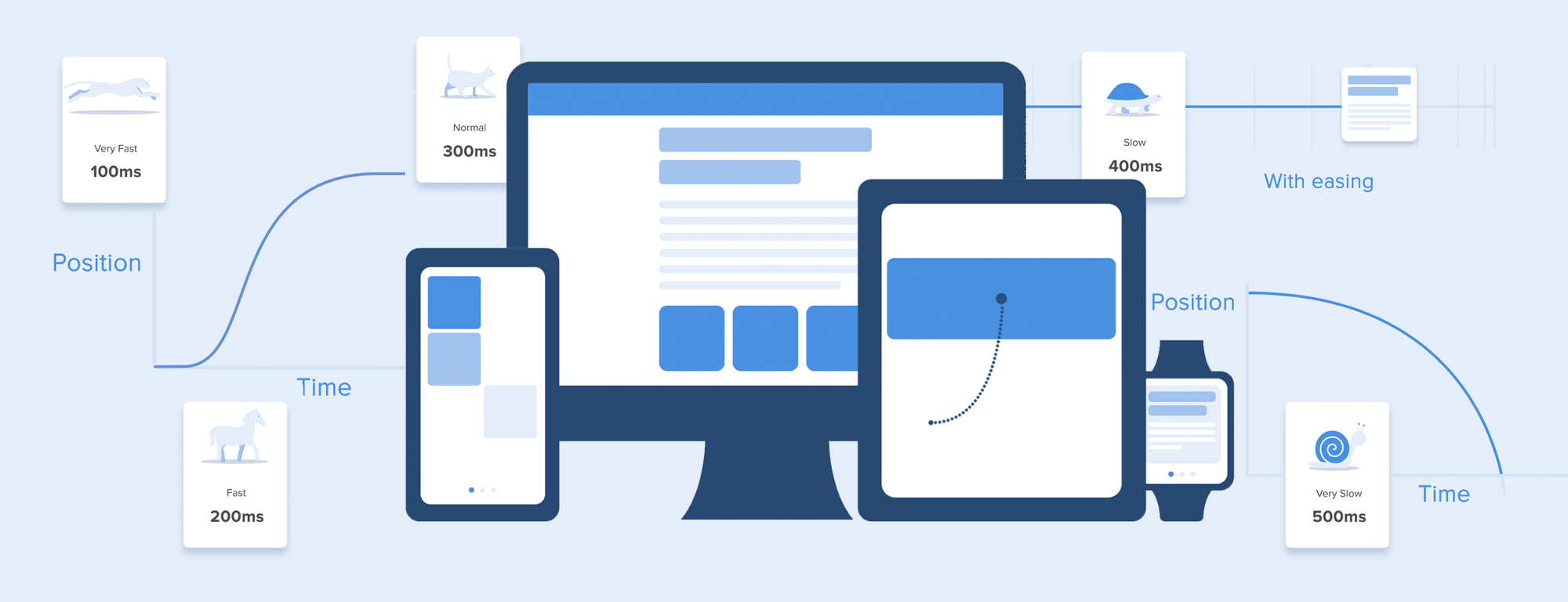
Предлагаю вашему вниманию перевод очень крутой статьи по анимации интерфейса.
The ultimate guide to proper use of animation in UX автора Taras Skytskyi.

В настоящее время трудно впечатлить или даже удивить анимацией интерфейса. Она показывает взаимодействие между экранами, объясняет, как использовать приложение или просто направляет внимание пользователя. Изучая статьи об анимации, я узнал, что почти все они описывают только конкретные варианты использования или общие факты об анимации, но я не сталкивался с какой-либо статьей, где все правила, касающиеся анимации интерфейсов, были бы четко и практически описаны. Но, в этой статье я не буду писать ничего нового, я просто хочу собрать все основные принципы и правила в одном месте, так что другим дизайнерам, которые хотят запускать анимированные интерфейсы, не нужно было искать дополнительную информацию.
Читать полностью »